OpenJS Foundation, oficiální projekt konsorcia Linux Foundation, oznámila vydání verze 22 otevřeného multiplatformního prostředí pro vývoj a běh síťových aplikací napsaných v JavaScriptu Node.js (Wikipedie). V říjnu se verze 22 stane novou aktivní LTS verzí. Podpora je plánována do dubna 2027.
Byla vydána verze 8.2 open source virtualizační platformy Proxmox VE (Proxmox Virtual Environment, Wikipedie) založené na Debianu. Přehled novinek v poznámkách k vydání a v informačním videu. Zdůrazněn je průvodce migrací hostů z VMware ESXi do Proxmoxu.
R (Wikipedie), programovací jazyk a prostředí určené pro statistickou analýzu dat a jejich grafické zobrazení, bylo vydáno ve verzi 4.4.0. Její kódové jméno je Puppy Cup.
IBM kupuje společnost HashiCorp (Terraform, Packer, Vault, Boundary, Consul, Nomad, Waypoint, Vagrant, …) za 6,4 miliardy dolarů, tj. 35 dolarů za akcii.
Byl vydán TrueNAS SCALE 24.04 “Dragonfish”. Přehled novinek této open source storage platformy postavené na Debianu v poznámkách k vydání.
Oznámeny byly nové Raspberry Pi Compute Module 4S. Vedle původní 1 GB varianty jsou nově k dispozici také varianty s 2 GB, 4 GB a 8 GB paměti. Compute Modules 4S mají na rozdíl od Compute Module 4 tvar a velikost Compute Module 3+ a předchozích. Lze tak provést snadný upgrade.
Po roce vývoje od vydání verze 1.24.0 byla vydána nová stabilní verze 1.26.0 webového serveru a reverzní proxy nginx (Wikipedie). Nová verze přináší řadu novinek. Podrobný přehled v souboru CHANGES-1.26.
Byla vydána nová verze 6.2 živé linuxové distribuce Tails (The Amnesic Incognito Live System), jež klade důraz na ochranu soukromí uživatelů a anonymitu. Přehled změn v příslušném seznamu. Tor Browser byl povýšen na verzi 13.0.14.
Byla vydána nová verze 30.0.0 frameworku pro vývoj multiplatformních desktopových aplikací pomocí JavaScriptu, HTML a CSS Electron (Wikipedie, GitHub). Chromium bylo aktualizováno na verzi 124.0.6367.49, V8 na verzi 12.4 a Node.js na verzi 20.11.1. Electron byl původně vyvíjen pro editor Atom pod názvem Atom Shell. Dnes je na Electronu postavena celá řada dalších aplikací.
Byla vydána nová verze 9.0.0 otevřeného emulátoru procesorů a virtualizačního nástroje QEMU (Wikipedie). Přispělo 220 vývojářů. Provedeno bylo více než 2 700 commitů. Přehled úprav a nových vlastností v seznamu změn.
Jeden ze způsobů, jak si upravit vzhled widgetů podle svých představ, je použití Qt Style Sheets (QSS), což je jazyk velice podobný CSS, který je přizpůsoben právě k těmto účelům.
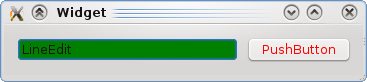
Chcete-li mít například červený text na (všech) tlačítkách a zelené pozadí na vstupních polích, můžete použít
QPushButton {
color: red;
}
QLineEdit {
background-color: green;
}
Výsledek bude vypadat takto:

Prohlédněte si seznam stylovatelných widgetů a seznam vlastností, které jim lze nastavit. Dostupná je i spousta ukázek.
Styly se nastavují metodou setStyleSheet(const QString& styles), kterou má každý widget. Tuto metodu má i QApplication a přes instanci této třídy (kterou má každý Qt program s GUI) se nastavuje styl pro celý program. Neexistuje možnost, jak načíst soubor se stylem, metodě se zkrátka musí zadat řetězec, takže to musí programátor vyřešit sám, a to nejjednodušeji tak, že si soubor otevře pomocí QFile a celý jej načte metodou readAll().
// soubor se stylem může být i zakompilovaný v binárce, viz // Grafické programy v Qt 4 – 7 (lokalizace a data programu) QFile file(":/qss/style.qss"); if(file.open(QIODevice::ReadOnly | QIODevice::Text)) { qApp->setStyleSheet(file.readAll()); file.close(); }
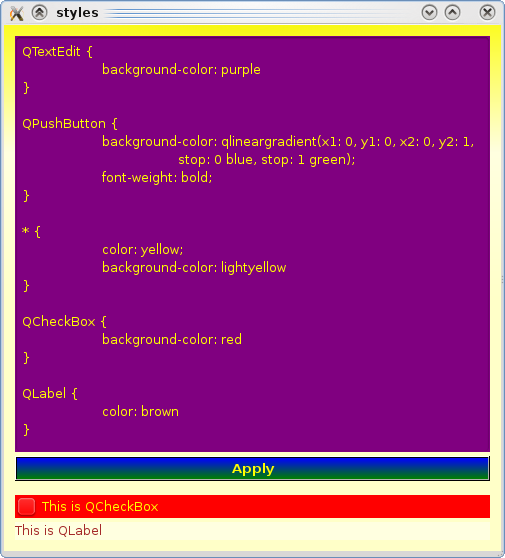
Je dobré mít na paměti, že když měníte barvu popředí, je vhodné ujistit se, že bude dobře čitelné na pozadí, které může být na jiném systému jiné než vaše. To, že uživatelské rozhraní připomínající cirkus (například jako to moje ukázkové) dost lidí odradí od používání programu, pravděpodobně říkat ani nemusím. Je tedy vhodné používat styly rozumně, případně implementovat možnost úplného vypnutí stylování.
Styly lze bez problémů měnit za běhu programu, proto jsem pro ukázku napsal program s textovým polem, kam můžete napsat svoje styly a rovnou je aplikovat:

styles.h: API.
#ifndef STYLES_H
#define STYLES_H
#include <QWidget>
class QTextEdit;
class Styles : public QWidget
{
Q_OBJECT
public:
Styles(QWidget *parent = 0);
private:
QTextEdit* styleEditor;
private slots:
void applyStyle();
};
#endif // STYLES_H
styles.cpp:
#include "styles.h"
#include <QCheckBox>
#include <QPushButton>
#include <QTextEdit>
#include <QLabel>
#include <QVBoxLayout>
Styles::Styles(QWidget *parent)
: QWidget(parent)
{
styleEditor = new QTextEdit;
QPushButton* btn = new QPushButton(tr("Apply"));
connect(btn, SIGNAL(clicked()), this, SLOT(applyStyle()));
QVBoxLayout* layout = new QVBoxLayout(this);
layout->addWidget(styleEditor);
layout->addWidget(btn);
layout->addSpacing(10);
layout->addWidget(new QCheckBox(tr("This is QCheckBox")));
layout->addWidget(new QLabel(tr("This is QLabel")));
}
void Styles::applyStyle()
{
this->setStyleSheet( styleEditor->toPlainText() );
}
Kdyby vám nestačilo to, čeho lze dosáhnout QSS stylováním, tak jiná a ještě flexibilnější možnost, jak upravit vzhled programu, je naprogramovat si vlastní nebo upravit stávající styl. V současnosti (Qt 4.7) nepodporuje QSS stylování vlastních stylů, ale prý je to v plánu.
Vlastní styl se vytváří následovně: Nejprve je třeba vytvořit si pro styl třídu, která dědí QCommonStyle (což je základní styl) nebo některý specifický styl, jako například QCleanlooksStyle, QMacStyle, QPlastiqueStyle, nebo QWindowsXPStyle. Co všechno lze ve třídě upravit, si můžete prohlédnout v dokumentaci QStyle. V dokumentaci je též velice pěkná ukázka vytvoření stylu.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
 Aspoň lidí uvidí jak pěkně to může vypadat
Aspoň lidí uvidí jak pěkně to může vypadat 
 )
)
Neexistuje možnost, jak načíst soubor se stylem, metodě se zkrátka musí zadat řetězec, ...
Není pravda, že to nejde, jen je třeba na začátek řetězce s cestou k souboru přidat file:///, např.: "file:////home/user/stylesheet.qss", na widlích by to mohlo vypadat "file:///c:\Program Files\xyz/stylesheet.qss" (možná s normálními lomítky, nezkoušeno)
Navíc pokud se style sheet načte tímto způsobem a ne vložením obsahu souboru jako v článku, může se v QSS souboru použít relativních cest (vzhledem k tomuto souboru) např. k obrázkům s pozadím, což dost zpřehlední zápis a usnadní práci.
Jinak článek dobrý, jen by to chtělo koukatelnější ukázku možností. Za takovou barevnou změť by se styděli i v cirkuse 
jen by to chtělo koukatelnější ukázku možností
Neviem, či to je len o farbách ... celý príklad sa mi zdá taký dosť umelý. Mám z neho pocit, že autor qss nikdy nepoužil ;)
Skúsim sa na to pozrieť z pohľadu človeka, ktorý qss nikdy nevidel a nevie na čo by sa to mohlo hodiť. Takže si prečítam článok, vidím, že sa qss dá použiť na nejaké to ofarbenie prvkov, ale načo to je dobré sa moc nedozviem.
Ak by som ja vymýšľal nejaký príklad na qss asi by som skúsil skôr niečo čisto praktické. Pri prefarbovaní inputov má ako prvé asi napadne zmeniť farbu pozadia pri nevalidnom vstupe (v niektorých dialógoch kde je viacej inputov môže byť mierne podfarbenie do červena veľmi užitočné na nájdenie chyby).
Ako prvé ma napadne označenie inputov nejakou sémantickou značkou. To je možné dosiahnuť dynamickými property, takže zavoláme input->setProperty("inputInvalid", true alebo false) pri zmene obsahu inputu.
Ďalším krokom bude napísanie príslušného qss. To je pre tento prípad jednoduché: *[inputInvalid='true'] { background-color: red; }
Poctivý čitateľ skúšajúci si príklad by asi v tomto momente zistil, že takto to jednoducho nefunguje. Po zmene dynamických property je potrebné ručne vnútiť widgetu prekreslenie aby nastala viditeľná zmena.
input->style()->unpolish(input); input->ensurePolished();
Posledným detailom v tomto príklade je farba, ktorá je daná napevno. Omnoho lepším riešením by bolo zobrať farbu z aktuálnej palety a v určitom pomere ju zmiešať s červenou. Výsledok môžte skúsiť v prílohe. Pekný príklad použitia qss a dynamických property je napríklad tu.