#HACKUJBRNO 2024, byly zveřejněny výsledky a výstupy hackathonu města Brna nad otevřenými městskými daty, který se konal 13. a 14. dubna 2024.
Společnost Volla Systeme stojící za telefony Volla spustila na Kickstarteru kampaň na podporu tabletu Volla Tablet s Volla OS nebo Ubuntu Touch.
Společnost Boston Dynamics oznámila, že humanoidní hydraulický robot HD Atlas šel do důchodu (YouTube). Nastupuje nová vylepšená elektrická varianta (YouTube).
Desktopové prostředí LXQt (Lightweight Qt Desktop Environment, Wikipedie) vzniklé sloučením projektů Razor-qt a LXDE bylo vydáno ve verzi 2.0.0. Přehled novinek v poznámkách k vydání.
Nejvyšší soud podpořil novináře Českého rozhlasu. Nařídil otevřít spor o uchovávání údajů o komunikaci (data retention). Uvedl, že stát odpovídá za porušení práva EU, pokud neprovede řádnou transpozici příslušné směrnice do vnitrostátního práva.
Minulý týden proběhl u CZ.NIC veřejný test aukcí domén. Včera bylo publikováno vyhodnocení a hlavní výstupy tohoto testu.
Byla vydána nová verze 3.5.0 svobodné implementace protokolu RDP (Remote Desktop Protocol) a RDP klienta FreeRDP. Přehled novinek v ChangeLogu. Opraveno bylo 6 bezpečnostních chyb (CVE-2024-32039, CVE-2024-32040, CVE-2024-32041, CVE-2024-32458, CVE-2024-32459 a CVE-2024-32460).
Google Chrome 124 byl prohlášen za stabilní. Nejnovější stabilní verze 124.0.6367.60 přináší řadu oprav a vylepšení (YouTube). Podrobný přehled v poznámkách k vydání. Opraveno bylo 22 bezpečnostních chyb. Vylepšeny byly také nástroje pro vývojáře.
Byla vydána nová verze 9.3 z Debianu vycházející linuxové distribuce DietPi pro (nejenom) jednodeskové počítače. Přehled novinek v poznámkách k vydání. Novinkou je vlastní repozitář DietPi APT.
Byl vydán Mozilla Firefox 125.0.1, první verze z nové řady 125. Přehled novinek v poznámkách k vydání, poznámkách k vydání pro firmy a na stránce věnované vývojářům. Vypíchnout lze podporu kodeku AV1 v Encrypted Media Extensions (EME). Řešeny jsou rovněž bezpečnostní chyby. Nový Firefox 125.0.1 je již k dispozici také na Flathubu a Snapcraftu.
Kancelářské balíky zpravidla používají pro ukládání svůj nativní formát, ať už je to ODF, OpenXML nebo třeba starší skupina binárních formátů MS Office. Jejich zásadní nevýhodou, se kterou se pravděpodobně setkal skoro každý, je nekompatibilita nejen mezi aplikacemi různých dodavatelů, ale i mezi různými verzemi téže aplikace. Je to tím, že tyto formáty jsou velmi komplexní a aplikace se snaží poskytovat WYSIWYG tvorbu dokumentů, přičemž v souborech postupnými editacemi zůstává různý balast. Když se chceme vyhnout problémům s kompatibilitou, obvykle výsledek snažení exportujeme do PDF, které jde zobrazit na téměř libovolném osobním počítači. Jenže pak zase nastává problém s editací takového souboru.
Když člověk chce mít absolutní kontrolu nad tím, jak bude prezentace vypadat, použije latexový Beamer nebo si prezentaci rovnou “naprogramuje” v QML, JavaScriptu nebo třeba Pythonu (typicky s použitím SDL). To zase není pro každého…
Naštěstí existuje jednoduché řešení, a sice některá minimalistická šablona v HTML, která používá CSS a JavaScript k tomu, aby obyčejnou webovou stránku proměnila v klasické “slajdy”. Nebudeme ale editovat přímo HTML, ačkoliv i to je možné, nýbrž využijeme jednoduchý značkovací jazyk Markdown, resp. jeho implementaci (a rozšíření) pandoc, o němž jsem se zmiňoval v dřívějším článku.
Ukažme si tedy jednoduchý text (uvažujme, že je v souboru prezentace.txt), který následně proměníme v prezentaci:
% Lokalizace (svobodného) softwaru
% David Kolibáč
% 30. dubna 2013
# i18n, l10n
> * systémy psaní
> * překlady
> * kulturní zvyklosti
> * typografie
----
# GNU gettext
1. `printf(_("About application %s.\n"), app_name);`
2. `xgettext --keyword=_ derp.c -o derp.pot`
3. `derp.po`
~~~~~~~
#: src/derp.c:42
msgid "About application %s.\n"
msgstr "O aplikaci %s.\n"
~~~~~~~
4. `msgfmt derp.po -o derp.mo`
----
# otázky?
Syntaxi zde nebudu rozebírat, jednak jsem základy naznačil ve výše odkazovaném starším článku, jednak je rozebraná v dokumentaci. Za zmínku stojí několik drobností specifických pro prezentace:
%) tvoří hlavičku, zobrazí se na úvodním slajdu a v metadatech dokumentu.>) se při přechodu na danou stránku prezentace zobrazí postupně, nikoliv zároveň — nebo právě naopak (pokud se použije přepínač -i).Nyní si uvedený zdrojový soubor přeložíme do prezentace, která už bude vypadat… jako prezentace:
pandoc -i -t dzslides -s prezentace.txt -o presentace.html
Na první pohled je vidět, že -s prezentace.txt označuje vstupní soubor a -o presentace.html soubor výstupní. Význam přepínače -i jsem zmínil výše, slouží k tomu, aby se položky seznamů zobrazovaly postupně. Přepínač -t, resp. slovo za ním následující určuje použitý výstupní formát, v tomto případě použitou šablonu — dostupné šablony jsou:
s5)slidy)slideous)dzslides)beamer)Další užitečný parametr je --self-contained, který zajistí, že všechno, co je pro spuštění prezentace v prohlížeči třeba, bude zahrnuto v jediném souboru — od samotné prezentace přes javascript a stylopis až po obrázky.
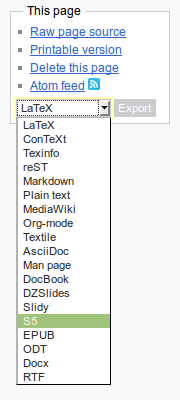
Pokud náhodou nemáte na počítači k dispozici pandoc, není všem dnům konec. Prezentaci můžete vytvořit jako stránku ve wiki gitit a exportovat ji do kýženého formátu. Tento CMS mimochodem mohu jen a jen doporučit — krom toho, že používá pandoc, má ještě jednu zajímavou vlastnost, data jsou totiž uchovávána v klasickém gitovém repozitáři a můžete s nimi podle toho nakládat.

Všechny čtyři šablony mají společné to, že se ovládají pomocí kurzorových kláves a vypadají podobně jednoduše. Pokud chcete vychytávky jako obsah prezentace nebo číslování stránek, sáhněte po některé z prvních tří. DZSlides se také vyhněte, pokud vám hrozí riziko nekompatibility prohlížeče s novinkami v HTML5.
Osobně jsem Slideous snad nikdy doopravdy nezprovoznil a nevyhovuje mi výchozí ovládání a vzhled S5, tudíž se omezuji na čisté Slidy — nebo v poslední době DZSlides. Na nich se mi zamlouvá to, že kaskádové styly jsou přímo v souboru s prezentací, proto je úprava vzhledu triviální, není třeba upravovat šablonu. Výchozí šablony mimochodem najdete v adresáři jako např. /usr/share/pandoc-1.9.1.1/ v mém případě.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
součást Apple iWorksiWork, nikoliv iWorks
vim ~/.emacss/vyhodu/nevýhodu/g s/nefiguruje/nefunguje/g
"Když člověk chce mít absolutní kontrolu nad tím, jak bude prezentace vypadat, použije latexový Beamer"
Nevím, jak ostatní uživatelé, ale já používám Beamer právě proto, že nemusím řešit, jak má daná prezentace vypadat, jelikož Beamer to na ty slidy naskládá víceméně automaticky tak, aby to nějako rozumě vypadalo.
různé prohlížeče s různou velikosti pixelů a různými fonty vykreslí text různě velký a s rastrovou grafiku se občas nevejdou do viewportu prohlížeče
Což je vlastnost. Např. Slidy v tom případě zobrazí posuvník. Kéž by to platilo také u PDF, kde ale bohužel přetékající obsah prostě není vidět.
Skutečný problém je ovšem někde úplně jinde, a to v lidech, kteří tlačí příliš mnoho obsahu na jeden slajd. Tu a tam to může mít smysl, nicméně v drtivé většině případů, co jsem měl možnost vidět, se jedná o zásadní chybu.

Dají, stačí použít , což se převede na obrázek (cesta může být jak absolutní, tak relativní, resp. v případě --self-contained se obrázek zahrne přímo do souboru — to je v článku mimochodem zmíněno) a případně i textový popisek pod ním, pokud je vyplněný. Ono je to ostatně zřejmé (nepozorné čtení v 1:14 však vyčítat nebudu ^.^), když jde použít prakticky cokoliv z Markdownu, potažmo jeho rozšíření.
 Já ho četl, i ten odstavec o parametru self-contained, ale právě zajímalo mě, jak složitě se s obrázky pracuje. Předchozí článek o Markdown jsem nečetl (zatím
Já ho četl, i ten odstavec o parametru self-contained, ale právě zajímalo mě, jak složitě se s obrázky pracuje. Předchozí článek o Markdown jsem nečetl (zatím  , tak právě abych věděl, jestli se o to mám zajímat dál...
, tak právě abych věděl, jestli se o to mám zajímat dál...