
Portál AbcLinuxu, 23. dubna 2024 14:29
Beziérovy křivky, manipulace s objekty, hvězdy, barva na okraji a ve výplni - vše na vás čeká v druhém díle seriálu o open source vektorovém grafickém editoru.
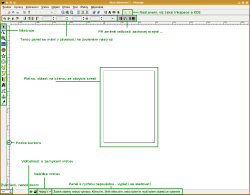
Připomeňme si podstatu ovládání Inkscape. Levou ruku umístíme na klávesnici (poblíž levého shiftu) a pravou dáme na myš - pak bude kreslení efektivní a rychlé. Kombinace klávesových zkratek a myši je obvykle nejrychlejší - viz Blender. A nestyďte se zkoušet, co všechno aplikace zvládne, a co se stane když... Screenshot níže ukazuje, čeho bychom si na grafickém rozhraní měli povšimnout.
Jak jsem již minule zmínil, Inkscape je napsáno pomocí GTK+. To může působit vizuální nekonzistenci na desktopu s KDE. Řešením je malinkatá knihovnička gtk-qt-engine. Pokud máte na vašem unix-like systému k dispozici balíčkovač, zkuste se poohlédnout po balíčku gtk2-engines-gtk-qt nebo gtk-qt-engine. V případě že neuspějete, je zde možnost stažení originálních zdrojových kódů, například z repozitáře Debianu.
Po použití je možno provést konfiguraci v Ovládacím centru KDE. Všechny GTK aplikace pak vypadají jako ty Qt, i když to občas působí drobné problémy.
První nástroj, na který se podíváme, je kreslení Beziérovy křivky. Je to vlastně základ veškeré vektorové grafiky - pokud byste totiž exportovali do čistého SVG (W3C normovaného), všechno by se na ony křivky převedlo. Takže zmáčkneme Shift + F6 a můžeme začít.
Kliknutím nebo kliknutím a tažením začnete kreslit křivku; s klávesou Shift připojíte křivku, radí dolní stavový panel. Pokud si nejste něčím jisti, sledujte tento panel. Když cokoliv nefunguje podle očekávání, podívejte se - vypisují se sem i chybové hlášky (způsobené chybným používáním).
Poblíž Beziérových křivek je kresba od ruky, klávesa F6. Pokud máte jenom myš, příliš tuto funkci asi nevyužijete, i když umožňuje dvěma kliknutími vytvořit přímku. Pro majitele tabletů a jiných minoritních polohovacích zařízení je to však hotová pohádka.
Je jasné, že nikdy nenakreslíme křivku napoprvé přesně podle naší představy. Pomocí F2 nebo druhého tlačítka na panelu nástrojů přepneme do režimu úprav bodů. Podívejte se na panel, co všechno nyní nabízí - myslím, že tooltip každého tlačítka je dostatečně popisný. Jenom poznamenám, že tomto režimu můžeme upravovat všechny kontrolní body, které daný objekt má - tedy i například barevné přechody nebo poloměry cípů hvězd (všechno má svůj čas).
Máme krásnou křivku, ale je moc velká nebo špatně otočená. Co s tím? F1, výběr a transformace objektů. V základním režimu se s objektem hýbe a mění se velikost, kliknutím na už označený objekt se režim přepne na otáčení a zkosení. Pokud máte spíše uměleckého ducha, vystačíte si povětšinou pouze s myší. Ale jste-li matematici, oceníte možnost přesného zadání do polí na panelu a také pohyb pomocí klávesnice. Šipky hýbou s objektem a pokud přimáčknete Shift, budou jednotlivé skoky delší. Tip: všechny transformace se dají provádět pomocí plovoucího okna, zobrazí se po stisku Ctrl + Shift + M.
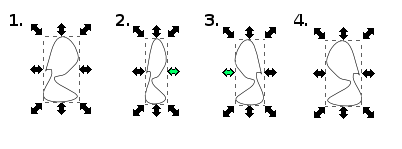
Objekty lze přetočit horizontálně a vertikálně nejenom klávesami H a V, ale také použitím táhla pro změnu velikosti, které se dá přetáhnout "na druhou stranu" - viz ilustrace.

Jeden z nejsilnějších nástrojů pro Inkscape. U hvězdy máme možnost zvolit, nejen kolik bude mít cípů (neboli rohů), ale také jak moc bude zaoblená. Tady bych se pozastavil. Zaoblení může nabývat nízkých hodnot pro hvězdu bez špičatých rohů (okolo 0.09), ale může mít i hodnoty převyšující 10. V tu chvíli již není vidět původní hvězda, ale zajímavý propletenec. Poloměr paprsku sice také hraje svoji roli, ale umístění táhel (malé čtverečky se kterými se dá pohybovat) je to hlavní. Věnujte pozornost sérii názorných ilustrací (červené body znázorňují táhla).
"Je to až nechutně pravidelné."Pokud máte tento názor, rozhodně zkuste přidat trochu náhodnosti, ale velice lehce, běžně užitelné hodnoty jsou okolo 0.06. Všechny hvězdy na obrázku mají nastavenou náhodnost na 0.05 - jak je vidět, náhodnost se projevuje opticky více u složitějších objektů.
Pokud chcete upravit vlastnosti hvězdy či polygonu, zvolte nástroj pro hvězdy a polygony (klávesa *) a klikněte na objekt, který chcete upravit. Poslední "hvězdný" obrázek ukazuje užití v praxi.
Nejdůležitější částí kresby není tvar objektů, ale jejich barva. A ne barva jednolitá, ale především barevný přechod, neboli gradient. Ten je klíčem k esteticky vyhlížejícímu obrázku. Podívejte se na následující praktické srovnání.
Pomocí Ctrl + Shift + F zobrazíme okno "Výplň a obrys". Obecně vzato, všechny barvy v Inkscape mají alfa kanál, neboli průhlednost. Je jenom na vás, jestli zvolíte RGB, HSL, CMYK nebo barevný kruh pro vybrání barvy. Můžete všechny způsoby kombinovat, protože informace se ukládá v jednotném formátu. Osobně doporučuji vybírat pomocí barevného kruhu. Také můžeme vybírat barvu z již předdefinovaných palet, které se zobrazují Ctrl + Shift + W.
Je samozřejmě možné vytvořit si paletu vlastní. Jejich adresář je /usr/share/inkscape/palettes a formátem to jsou .gpl - palety Gimpu. Je to jenom prostý text, takže je možné poskládat si paletu vlastní (pokud nechceme používat Gimp). Obecná syntaxe je:
GIMP Palette Name: JMÉNO PALETY # RRR GGG BBB JMÉNO BARVY
Například tedy:
GIMP Palette Name: Moje paleta # 255 0 69 Má první barvička 0 0 255 Má druhá barvička
kde R, G a B zastupují příslušné složky RGB stupnice v desítkovém zápisu (0 - 255).
To by mohlo pro dnešek stačit, co říkáte? Na viděnou za týden!
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.