
Portál AbcLinuxu, 23. května 2024 19:22
Při vývoji (hlavně) webových aplikací jsem narazil na potřebu do specifikace pro zákazníka načrtnout, jak má aplikace asi vypadat. Malovat to na počítači například v GIMPu nebo Inkscape je otrava, nakreslit to na papír a naskenovat nevypadá moc dobře (kreslím hrozně) a osvědčený software pro Windows doporučený kolegy jsem zavrhl, protože používám na desktopu Linux a vždy se prvně snažím nalézt alternativu pro něj. Výsledkem mého hledání je aplikace Pencil a v tomto článku bych ji rád představil.
Pencil je open source prototypovací nástroj, napsaný docela netradičně jako rozšíření Firefoxu. To je také asi nejjednodušší způsob instalace. Stránky Pencilu rovnež nabízejí RPM balíček pro Fedoru (je i v repozitáři), ale například v Debianu si Pencil přes balíčkovač nenainstalujete. Pro úplnost dodám, že pro Windows existuje .exe.
Pokud si Pencil nainstalujete jako rozšíření do Firefoxu, může se Vám stát, že něco nebude fungovat. Potom zkuste starší verzi Firefoxu (jen pro Pencil). Sami autoři na stránkách píšou, že Pencil funguje dobře s Firefoxem 4 až 16. Starší verzi Firefoxu je možné najít v mozillím archívu a pro instalaci ji stačí někam rozbalit. Pochopitelně takto starý Firefox by měl být využit pouze na práci s Pencilem a v žádném případě by se přes něj nemělo přistupovat na Internet. Nicméně mně se současným Firefoxem 25 Pencil, kromě jistých problémů s exportem (viz níže), funguje.
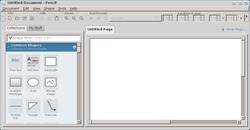
Pokud máte Pencil nainstalovaný jako extension ve Firefoxu, spustíte ho přes Nástroje -> Pencil Sketching, jinak prostě Pencil spusťte.
Rozhraní Pencilu je intuitivní. Vpravo máte stránku Vašeho dokumentu a vlevo seznam komponent, které můžete do stránky přetáhnout pomocí táhni a pusť.
Bez rozumné zásoby komponent by byl prototypovací nástroj k ničemu. Naštěstí jsem s arzenálem, který nám dává Pencil k dispozici, vcelku spokojený.
Dále je důležité, aby šly komponenty rozumně rychle najít. To urychluje jednak roztřídění do tématických kolekcí a také vyhledávání. Výčet kolekcí je tento:
Osobně nejčastěji používám Common Shapes, Basic Web Elements a Desktop – Native UI Widgets.
Komponenty přetáhneme do dokumentu pomocí táhni a pusť. Je sympatické, že pokud je zapnuto přichytávání (Tools -> Options -> Snap objects to objects), velmi jednoduše můžeme objekty podle sebe zarovnávat. Pencil umí i přichytávání na mřížku (včetně nastavení jemnosti mřížky), sám to ale nevyužívám.
Dále umí Pencil vcelku inteligentně kopírovat. Takže pokud už mám na stránce jednu komponentu či skupinu komponent, prostě ji označím, dám CTRL + C, CTRL + V a takto ji namnožím.
Co se týče skupin komponent, Pencil umí označit více komponent a nastavit jim přes nástroje v nabídce Shape (Formovat) stejnou šířku, výšku, či je podle sebe různě automaticky zarovnat. Nebo z nich vytvořit přímo skupinu (group), která nepůjde jednotlivě editovat, dokud nebude opět rozdělena (ungroup).
Taková skupina jde dokonce přes kontextovou nabídku přes Add to My Collection přidat do vlastní kolekce.
Vložení komponent do dokumentu je jedna věc, druhou ovšem je nadefinování jejich obsahu (text odstavce, popisek tlačítka, řádky a sloupce tabulky...). I zde mi přijde Pencil vesměs intuitivní. Obsah každé komponenty se dá změnit poklepáním na ni. Ovšem způsob zadávání se u různých komponent trochu liší. Nejlépe to půjde demonstrovat na pár příkladech.
Některé komponenty umožňují vkládat libovolně formátovaný text. Patří mezi ně pochopitelně HTML text, ale i třeba nadpis nebo obdelník. Dialog vypadá nějak takto:
Dobré je také zmínit, že nový řádek se dělá pomocí Shift + Enter. Samotný Enter ukončí vkládání vstupu.
Pak jsou zde komponenty, které umí akorát jeden styl textu pro celou komponentu. I ten ale můžeme změnit z nástrojového panelu.
Možná někoho zarazí, jak to, že combo boxu lze nastavit pouze jednu textovou informaci. Je to proto, že Pencil je jen kreslítko a výsledný export, jak zmíním později, je na úrovni obrázků. Pencil neumí vytvářet interaktivní prototypy.
Zde je to už zajímavější. Tabulka je myslím dobrým důkazem toho, že autoři Pencilu na intuitivnost ovládání opravdu mysleli. Po přetažení nové tabulky do dokumentu totiž uvidíme toto:
Zvědavě na ni poklepeme a...
...zjistíme, že sloupce se prostě oddělují pajpou (|) a pokud někde uděláme [] či [*], Pencil do tabulky přídá zaškrtnutý či odškrtnutý checkbox. Checkbox je akorát takový bonus, jinak by šel samozřejmě přetáhnout nad tabulku jako komponenta a napozicovat.
Pencil také umí nastavit šířku jednotlivých sloupců pomocí žlutých úchytek. Výška řádků bohužel nastavit nejde, jde aspoň nastavit výška prvního řádku (hlavičky) po zakliknutí Fixed Header Height v kontextové nabídce. Ostatní řádky Pencil nastaví rovnoměrně. Stejně tak v buňce těžko vynutíme odřádkování (jinak ale Pencil text v buňkách tabulky zalamuje automaticky).
Barvy tabulky se dají nastavit v kontextové nabídce -> Properties. Minimálně může být užitečné vypnout pro pozadí tabulky průhlednost (opacity).
Na obdobném principu vkládání obsahu fungují i jiné pokročilejší komponenty, například Tab Box.
Obvykle neprototypujeme jeden formulář, ale celou aplikaci. Proto se hodí, že Pencil umí pracovat s více stránkami reprezentovanými přes záložky. Jediné co mi nevyhovuje je, že pokud je záložek už moc (nevlezou se do okna), posouvání v panelu záložek není příliš spolehlivé. Proto doporučuji pojmenovávat stránky spíše kratšími názvy.
Přes Document -> Export document umí Pencil exportovat do různých formátů. Například PDF, SVG, ODT... Bohužel tyto „pokročilejší“ formáty vyžadují najít na internetu a importovat šablonu, podle které se mají vytvořit a ani s ní mi to příliš nefungovalo. Možná je to tím, že používám Pencil jako rozšíření v příliš nové verzi Firefoxu.
Každopádně je tu ještě export jako Rasterized graphics, který exportuje každou stránku jako PNG obrázek nebo Single web page, což je to samé, akorát jsou obrázky ještě vloženy do HTML dokumentu. Tyto dva exporty mi fungují bez problému.
Až na pár bugů či nedodělků (například práce s více stránkami, PDF/SVG export, či to, že se občas nějaká komponenta špatně překreslí – pomůže otevřít ji k editaci poklepáním) a někdy komplikovanou instalací (kompatibilita s aktuálním Firefoxem), mi přijde Pencil jako výborný nástroj, který v praxi využívám. Určitě není špatný nápad ho aspoň vyzkoušet.
 . V každém případě, v repu debianu není a jestli je to ubunťácky .deb, tak bych ho stejně musel upravovat, takže extension mi stačí.
. V každém případě, v repu debianu není a jestli je to ubunťácky .deb, tak bych ho stejně musel upravovat, takže extension mi stačí.
 .
.
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.