 | poslední úprava: 23.12.2015 00:10
| poslední úprava: 23.12.2015 00:10
Portál AbcLinuxu, 22. prosince 2025 04:58
V roce 2009 (wow, ten čas letí...) jsem publikoval zápisek, jak vrátit do webového prohlížeče Firefox podbarvování celého adresního řádku na stránkách zabezpečených SSL/TLS, které zmizelo s vydáním Firefoxu verze 3. Od té doby jsem více méně identický kód stále používal. S nedávno vydanou 43. verzí Firefoxu však podbarvování opět přestalo fungovat.
Naštěstí nedalo moc práce najít na webu diskusi, na základě které jsem vytvořil nový kód ~/.mozilla/firefox/<náhodné_jméno_profilu>/chrome/userChrome.css fungující s Firefoxem 43:
/*
* Tento soubor se pouziva k nastaveni nekterych vychytavek uzivatelskeho
* rozhrani prohlizece Firefox. Pravidla s deklaraci !important prevazi
* nad vychozimi pravidly definovanymi ve stylech UI.
*
* Nasleduji radku NEODSTRANUJTE
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
* Barevne podbraveni adresniho radku na stranka uzivajicich sifrovane spojeni.
*/
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url(http://www.w3.org/2000/svg);
@-moz-document url("chrome://browser/content/browser.xul") {
#identity-box {
background-color: transparent!important;
}
#urlbar{
position: relative!important;
z-index: 1!important;
}
#identity-box::after {
content: ''!important;
position: absolute!important;
height: 100%!important;
width: 100%!important;
top: 0!important;
left: 0!important;
opacity: .8!important;
pointer-events: none!important;
z-index: -1!important
}
/*
* https://support.mozilla.org/en-US/kb/mixed-content-blocking-firefox
*/
/* verifiedIdentity */
#identity-box.verifiedIdentity::after {
background: LightGreen!important;
}
/* verifiedDomain */
#identity-box.verifiedDomain::after {
background: LightCyan!important;
}
/* mixedDisplayContent */
#identity-box.mixedDisplayContent::after {
background: Yellow!important;
}
/* mixedDisplayContentLoadedActiveBlocked */
#identity-box.mixedDisplayContentLoadedActiveBlocked::after {
background: linear-gradient(rgba(228,99,47,.32),Yellow,rgba(228,99,47,.32))!important;
}
/* weakCipher */
#identity-box.weakCipher::after {
background: Orange!important;
}
/* insecureLoginForms */
#identity-box.insecureLoginForms::after {
background: Orangered!important;
}
/* mixedActiveContent */
#identity-box.mixedActiveContent::after {
background: Red!important;
}
}
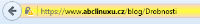
Zrovna na abclinuxu.cz ale nefunguje HTTPS optimálně:

Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()

Barevne podbraveni:)
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.