 | poslední úprava: 4.11.2012 19:51
| poslední úprava: 4.11.2012 19:51
Portál AbcLinuxu, 3. února 2026 19:02
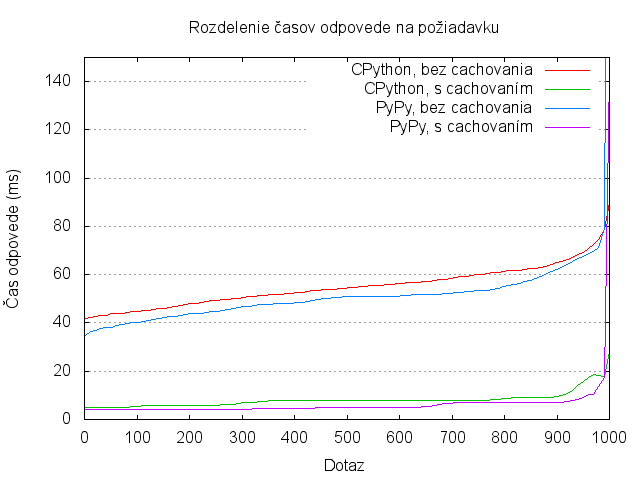
Na internete je možné nájsť množstvo syntetických benchmarkov šablónovacích systémov. Tieto výsledky môžu byť relevantné v prípade generovania veľkých výstupov. Väčšinou nás však bude zaujímať celková priepustnosť aplikácie. V dnešnom blogu si teda ukážeme vplyv rôznych metód optimalizácie od cachovania po zmenu interpreta pythonu na celkovú priepustnosť reálnej webovej aplikácie.
Na začiatok než sa pustíme do samotného benchmarkovania môžme nahliadnuť na syntetické benchmarky. Vzhľadom na to, že ostatné testované šablónovacie systémy sú aspoň čiastočne napísané v C sú rozdiely oproti djangu priepastné. Rozdiel vo výkone medzi natívnou aplikáciou a aplikáciou v pythone je stále veľký aj pri použití JIT, preto budú mať ostatné šabĺónovacie systémy lepšiu priepustnosť aj napriek maximálnej snahe o zrýchlenie šablón django.
Pri testoch som používal skutočnú webovú aplikáciu. Do nej bola importovaná databáza, ktorej dump mal veľkosť ~130MB. Ako databázový server som použil PostgreSQL 9.1. Celé to beží na stroji s procesorom T5250, 2GB RAM a pomalým diskom hitachi (thinkpad) pod gentoo.
Webová aplikácia bola spúšťaná pomocou vstavaného webového serveru na porte 8000 (django-admin.py runserver 0.0.0.0:8000). Benchmarky boli vykonávané programom ab2 (Apache HTTP server benchmarking tool). Testy sa vykonávali príkazom ab2 -n 1000 -c 1 'http://localhost:8000/', kde n je počet opakovaní (v testoch bolo použitých vždy 1000 opakovaní) a c je počet súčasných požiadaviek (server beží v jedinom vlákne, preto nemá zmysel použiť viacej súčasných požiadaviek).
Pred vykonaním testov pod CPythonom bolo vykonaných 20 požiadaviek, aby sa ustálili hodnoty (kvôli naplneniu cache). Testy vykonávané pod PyPy boli spustené až po 2000 požiadavkách, pretože JIT kompilátor potrebuje dosť času na optimalizáciu.
Nástroj používaný pri renderovaní (ab2) neumožňuje rozlíšiť čas renderovania šablóny od réžie samotného djanga a jeho ORM. Preto som najskôr vykonal benchmarky, kde som namiesto renderovania šablóny vrátil prázdnu odpoveď. Namerané priemerné časy pre vykonanie požiadavky sú v nasledujúcej tabuľke.
Réžia djanga (v ms)
| Vypnuté cachovanie modelu | Zapnuté cachovanie modelu | ||
|---|---|---|---|
| CPython | PyPy | CPython | PyPy |
| 56,037 | 52,127 | 8,927 | 6,402 |

Čistý čas renderovania šablóny sa vypočíta odčítaním tejto hodnoty od nameranej celkovej hodnoty požiadavky.
Bez akejkoľvek optimalizácie sú šablóny skutočne veľmi pomalé. Hlavným dôvodom je fakt, že šablóny sa pri každej požiadavke parsujú. Pre náš testovací projekt je čas 210,161 ms (4,76 požiadavky/s) pre CPython, alebo 128,281 ms (7,80 požiadavky/s) pre PyPy.
Cachovaním modelu je možné dosiahnuť situáciu, keď django nepotrebuje vôbec, alebo takmer vôbec spojenie s databázou. Na testovacom projekte bol pred zapnutím cachovania vykonaný SQL dotaz 10x pre jedinú požiadavku. Po zapnutí sa spojenie s databázou nepoužívalo vôbec (0 SQL dotazov). Zapnutím cachovania modelov sa aplikácia priemerne zrýchlila o 47,442 ms v CPythone, alebo 47,649 ms v PyPy.
Po zapnutí cachovania šablón sa budú parsované šablóny uchovávať v RAM. Štandardne je táto možnosť vypnutá, pretože zmena šablón si v takom prípade vyžaduje reštart webovej aplikácie. Zapnúť sa dá v settings.py nasledujúcim kódom:
TEMPLATE_LOADERS = ...
...
TEMPLATE_LOADERS = (
('django.template.loaders.cached.Loader', TEMPLATE_LOADERS),
)
Táto metóda zrýchlila renderovanie o 76,006 ms pre CPython, alebo 39,551 ms pre PyPy.
Slovo „kompilované“ v nadpise je tak trochu zavádzajúce pretože v skutočnosti som skúmal len spracovanie šablón do takého tvaru, aby sa rýchlejšie renderovali (ide teda vlastne len o preprocessing napriek tomu, že dokumentácia modulu django-template-preprocessor hovorí o kompilácii). Spracovanie šablón modulom django-template-preprocessor odstráni zo šablón niektoré direktívy ako extends a nahradí ich kódom z pôvodnej šablóny, odstráni whitespace, zoskupí direktívy load … Výsledkom je šablóna, ktorú by malo django spracovať rýchlejšie než pôvodnú šablónu. Po nainštalovaní sa dá preprocesor aktivovať nasledujúcim kódom v settings.py:
INSTALLED_APPS += ('template_preprocessor',)
TEMPLATE_LOADERS = (
('template_preprocessor.template.loaders.PreprocessedLoader',
TEMPLATE_LOADERS
),
)
Následne sa musia šablóny spracovať príkazom python manage.py compile_templates.
Zrýchlenie pri tejto metóde je 107,347 ms v CPythone, alebo 38,883 ms v PyPy.
Pri tejto metóde sa šablóna renderuje 2x. Prvý krát sa vyrenderujú časti, ktoré sú spoločné pre všetkých návšetevníkov webu. Dynamické prvky sa ponechajú v pôvodnom stave. Vyrenderovaná šablóna sa uloží do cache a bude sa používať pre všetkých návštevníkov. Počas spracovania šablóny sa už vyrenderujú len časti, ktoré sú dynamicky generované pre konkrétneho návštevníka.
Pre CPython bolo s touto metódou namerané zrýchlenie o 151,776 ms a pre PyPy 65,859 ms.
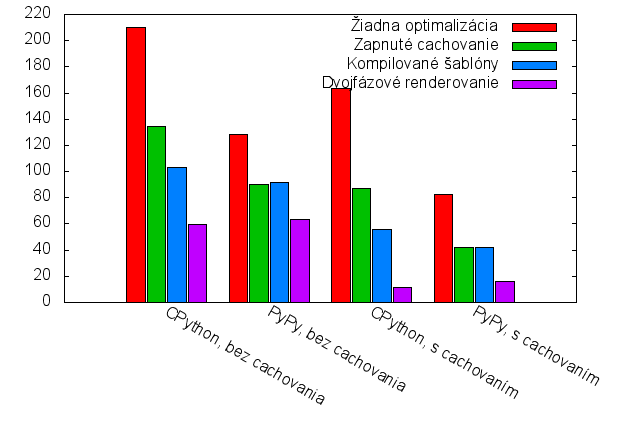
V nasledujúcich tabuľkách je porovnanie metód optimalizácie a ich kombinácie.

Porovnanie priemerných časov načítania (v ms)
| Metóda | Vypnuté cachovanie modelu | Zapnuté cachovanie modelu | ||
|---|---|---|---|---|
| CPython | PyPy | CPython | PyPy | |
| Žiadna optimalizácia | 210,161 | 128,281 | 163,768 | 82,805 |
| Zapnuté cachovanie | 134,733 | 90,234 | 87,185 | 41,750 |
| Kompilované šablóny | 103,501 | 91,491 | 55,735 | 41,829 |
| Dvojfázové renderovanie | 59,219 | 63,172 | 11,159 | 16,197 |

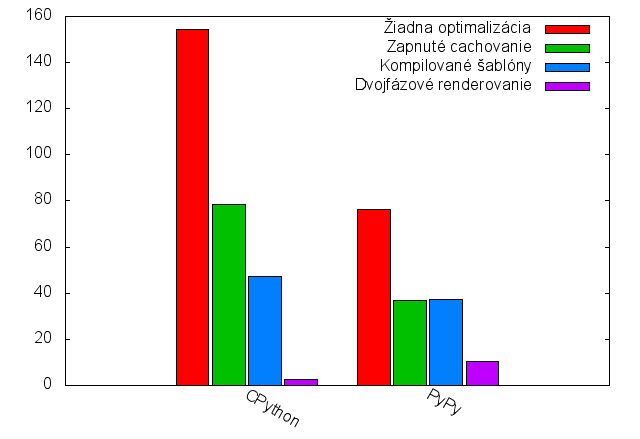
Porovnanie časov renderovania šablóny (v ms)
| Metóda | Vypnuté cachovanie modelu | Zapnuté cachovanie modelu | ||
|---|---|---|---|---|
| CPython | PyPy | CPython | PyPy | |
| Žiadna optimalizácia | 154,124 | 76,154 | 154,841 | 76,403 |
| Zapnuté cachovanie | 78,696 | 38,107 | 78,258 | 35,348 |
| Kompilované šablóny | 47,464 | 39,364 | 46,808 | 35,427 |
| Dvojfázové renderovanie | 3,182 | 11,045 | 2,232 | 9,795 |
Renderovanie šablóny môže podstatne ovplyvniť rýchlosť webovej aplikácie. V prípade jednoduchých šablón bude bude čas renderovania s veľkou pravdepodobnosťou zanedbateľný. U komplexných webov bude podiel renderovania šablóny na celkovom čase vyšší.
Pri malých weboch programátor ťažko narazí na problém s pomalosťou šablón. U stredne veľkých webov je možné použiť niektorý zo spôsobov optimalizácie a stále mať výhody integrovaného šablónovacieho systému (administrátorské rozhranie, dobrá integrácia s ďalšími aplikáciami …). U veľkých webov s vysokou záťažou, kde záleží na každom takte procesora bude pravdepodobne jedinou schodnou cestou použitie iného šablónovacieho systému.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()

V roku 2011 som videl na šablóny GSoC projekt, ale zrejme sa to nijako ďalej nepohlo.
Existuje na to niekoľko modulov, o ich kvalite moc neviem. Implementovať sa to dá aj vlastnoručne a nie je to zložité. Pre pohodlnosť sa budem hrať na to, že django obsahuje tag raw (existuje jednoduchá implementácia).
V podstate sa celá časť, ktorá je spoločná pre všetkých užívateľov vyrenderuje normálne. Časti ktoré sú rozdielne ako napr. odkaz na profil sa uzatvoria do tagu {% raw %}. Táto šablóna sa uloží do cache a používa pre všetkých užívateľov. Pre konkrétneho užívateľa sa bude renderovať už len predpripravená šablóna.
OT:
Ake vim pluginy pouzivas?
Vdaka
git://github.com/tpope/vim-pathogen.git git://github.com/MarcWeber/vim-addon-mw-utils.git git://github.com/vim-scripts/tlib.git git://github.com/vim-scripts/project.tar.gz.git git://github.com/vim-scripts/Align.git git://github.com/mjbrownie/pythoncomplete.vim.git git://github.com/Rip-Rip/clang_complete.git git://github.com/vim-scripts/errormarker.vim.git git://github.com/tpope/vim-fugitive.git git://github.com/kevinw/pyflakes-vim.git git://github.com/Lokaltog/vim-powerline.git git://github.com/mattn/zencoding-vim.git git://github.com/MarcWeber/vim-addon-local-vimrc.git git://github.com/sjl/gundo.vim.git git://github.com/shawncplus/phpcomplete.vim.git git://github.com/majutsushi/tagbar.git git://github.com/vim-scripts/a.vim.git git://github.com/SirVer/ultisnips.git git://github.com/vim-scripts/bufferlist.vim.git
Hádam som na nič nezabudol ;)
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.