
Portál AbcLinuxu, 1. ledna 2026 03:23

 ) a dneska už do toho kódu čumim už úplně jak husa do flašky...
) a dneska už do toho kódu čumim už úplně jak husa do flašky...
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
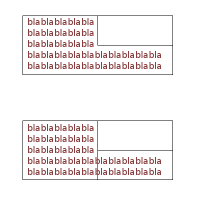
Tohle tabulkou opravdu nepůjde, ale použit konstrukci
<div>
<div style="width: 200px; height: 200px; float: left; margin:10px;">Tady je to co má být prázdné.</div>
Tady je ten text do L.
</div>
By mělo fungovat.



 Já to celý můžu hodit do tý tabulky, ne? S tim, že kdybych potřeboval další takový okýnko na další obrázek hned pod timhle, dám si do tý tabulky jen další takovej div, ne?
Já to celý můžu hodit do tý tabulky, ne? S tim, že kdybych potřeboval další takový okýnko na další obrázek hned pod timhle, dám si do tý tabulky jen další takovej div, ne?
 jen teď ještě potřebuju obrázku nastavit margin 0 a textu 10, jde to tam nějak podělit?
jen teď ještě potřebuju obrázku nastavit margin 0 a textu 10, jde to tam nějak podělit?
<div id="obal" style="position: relative;">
<div id="levy_ramecek" style="float: right; width: 100px; height: 100px; margin: 0px 0px 5px 5px;"></div>
Sem přijde normální text stránky, který chceš mít vedle toho rámečku
<div style="clear: right;">
Sem přijde to, co chceš měnit. Díky tomu "clear" se zobrazí až pod tím floatujícím rámečkem.
</div>
</div>


ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.