 | poslední úprava: 12.2.2023 17:41
| poslední úprava: 12.2.2023 17:41
Portál AbcLinuxu, 1. ledna 2026 14:02
Môj najnovší open source projekt je jednoduchý publikačný systém založený na django frameworku. V tomto článku predstavím projekt a niektoré netradičné technické riešenia.
Spoločnosť Wisdom Technologies s.r.o., pod ktorou som pracoval nedávno ukončila svoju činnosť. Možno sa pýtate, čo sa zmenilo a prečo teraz predstavujem nový projekt.
Dôvodom vytvorenia novej platformy na písanie blogov je snaha o zachovanie súčasného obsahu a pridávanie nových článkov.
Vytvorenie úplne nového webu a presun obsahu som si zobral na starosť ja. Nový web je aktuálne online na adrese wisdomtech.sk. Toto predstavenie sa však týka projektu a nemá byť reklamou (vlastne čo tak môže neexistujúca firma ponúkať?).
Predstavenie začnem licenciou. Vybral som MIT, ktorá patrí medzi tie slobodnejšie z pohľadu vývojára. Zdrojové kódy sú zverejnené na githube.
S webovým frameworkom Django pracujem pomerne dlhú dobu. Celý projekt je preto postavený na Djanngu.
Ako webový server je použitý nginx s agresívnym cachovaním. Ako databázový server je použitý štandardný PostgreSQL bez nejakých tých špecialít typu RUM.
Javascripty a css súbory sú kombinované / kompilované pythonom bez externých závislostí na nodejs, alebo dart (scss). O ich generovanie sa stará django-compressor.
Ako šablónovací systém som zvolil Jinja2. HTML je kompletne renderované na serveri.
V zásade celý technologický stack je pomerne konzervatívny a niektorí „moderní“ javascriptoví developeri by tento prístup označili za stredovek.
Pri vývoji frontendu sa snažím dlhodobo vyhýbať veľkým frameworkom a kombinovaniu niekoľkých MB javascriptu do jedného veľkého súboru. Namiesto toho píšem čo najmenší postačujúci kód. Tak je to aj v tomto prípade.

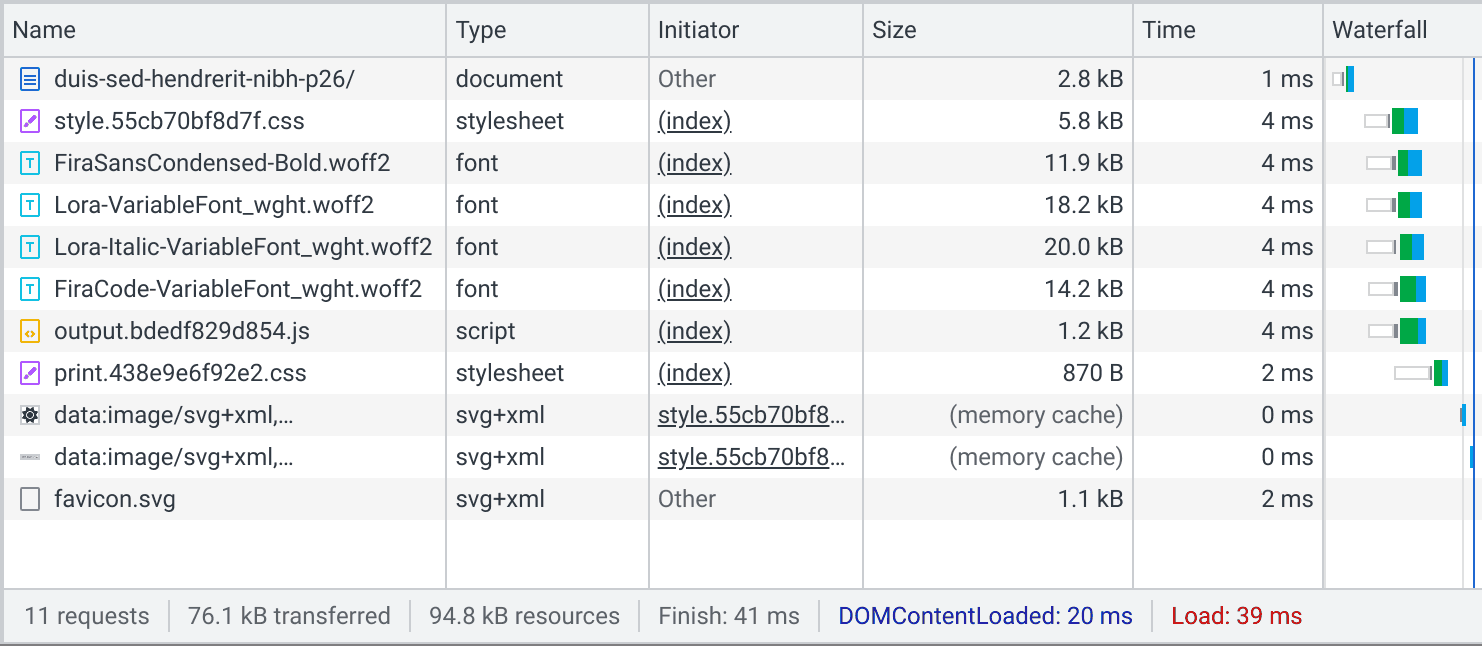
Obrázok 1: Rýchlosť načítania
Štýl webu tvorí necelých 6 kB CSS. Funkcionalitu dopĺňa niečo cez 1 kB javascriptu. Najviac priestoru zaberajú webové fonty, ktoré sú síce slušne optimalizované, ale aj tak je to najväčšia časť prenosu dát. Holt nejaká tá konzistencia medzi rôznymi zariadeniami s rôznymi nainštalovanými štýlmi písma nie je zadarmo.

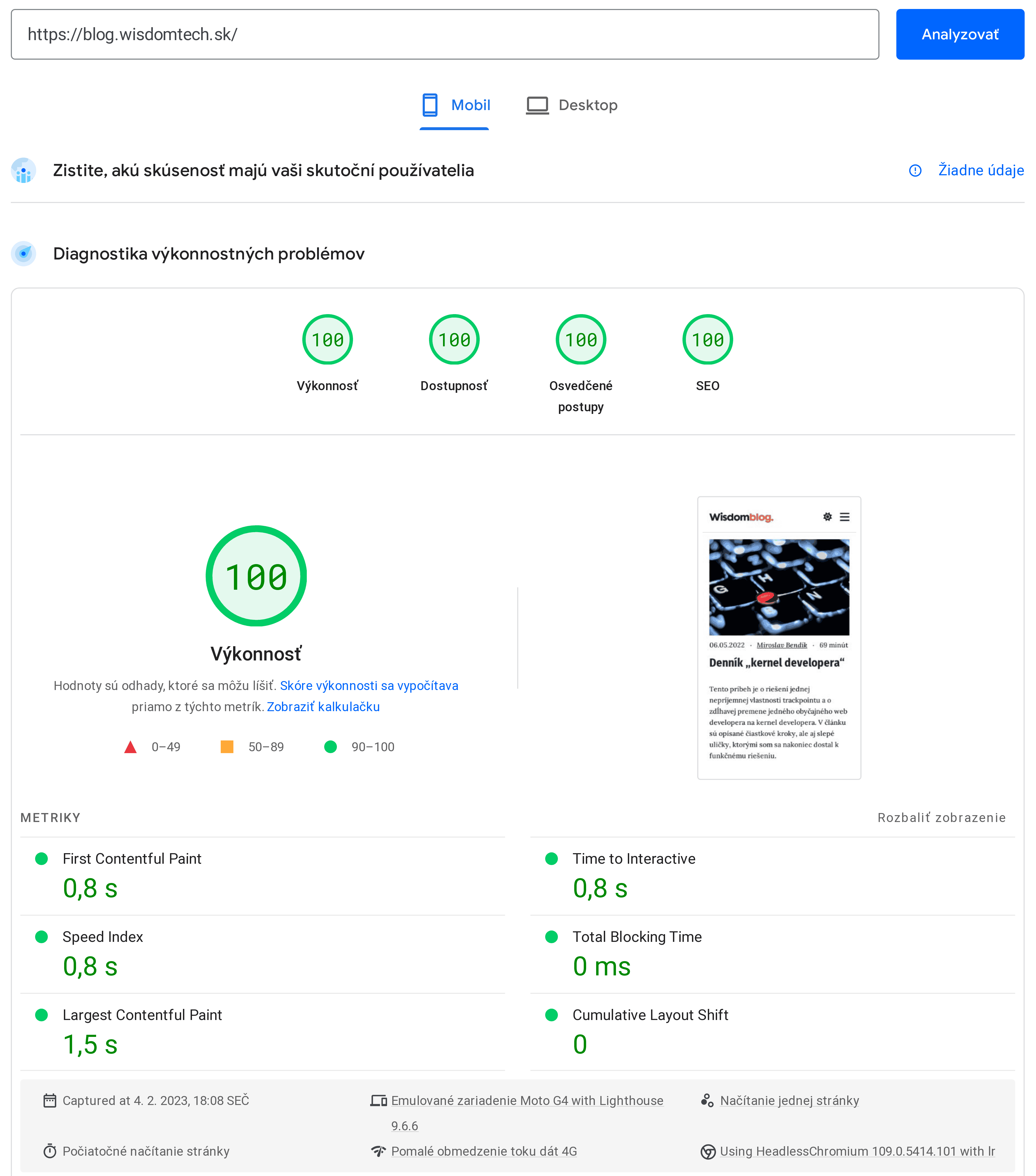
Obrázok 2: Rýchlosť webu
Úroveň optimalizácie v niektorých častiach prekračuje všetky rozumné medze. Napríklad modul stránkovania je navrhnutý tak, aby mu nevadilo stránkovanie nad niekoľko terabajtovou databázou. Fakt delo na komára, ale tu by som chcel povedať, že nie je to jediný projekt, na ktorom pracujem a potreboval som si vyskúšať, či môj modul funguje korektne. O stránkovaní v relačných databázach mám v pláne napísať niekedy inokedy (a zatiaľ ani neviem na ktorom webe).
Ako dizajn som chcel niečo jednoduché. Už pomerne dlhú dobu píšem články s použitím vlastnej šablóny, ktorá je založená na štýle Gutenberg. Keď sme sa rozprávali, akú šablónu použijeme, zhodli sme sa na tom, že chceme niečo jednoduché. Hneď som ako príklad ukázal svoj publikačný systém a tak bolo rozhodnutie použiť Gutenberg schválené.
V kóde Gutenbergu som urobil dosť zásadné zmeny. Takpovediac z pôvodného kódu zostal asi len komentár v hlavičke. Vzhľad je ale silne inšpirovaný, preto tam aj komentár zostáva.

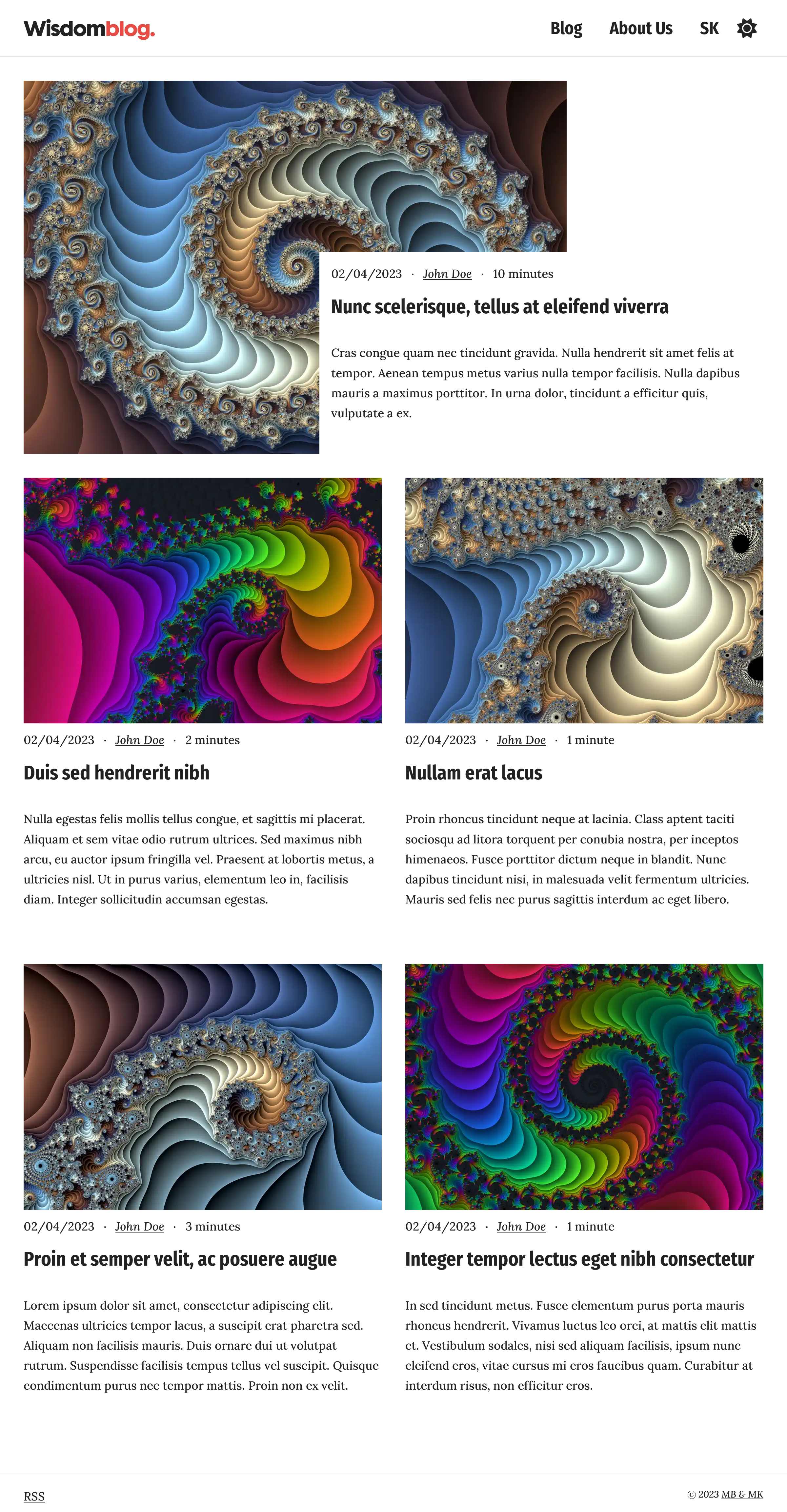
Obrázok 3: Domovská stránka

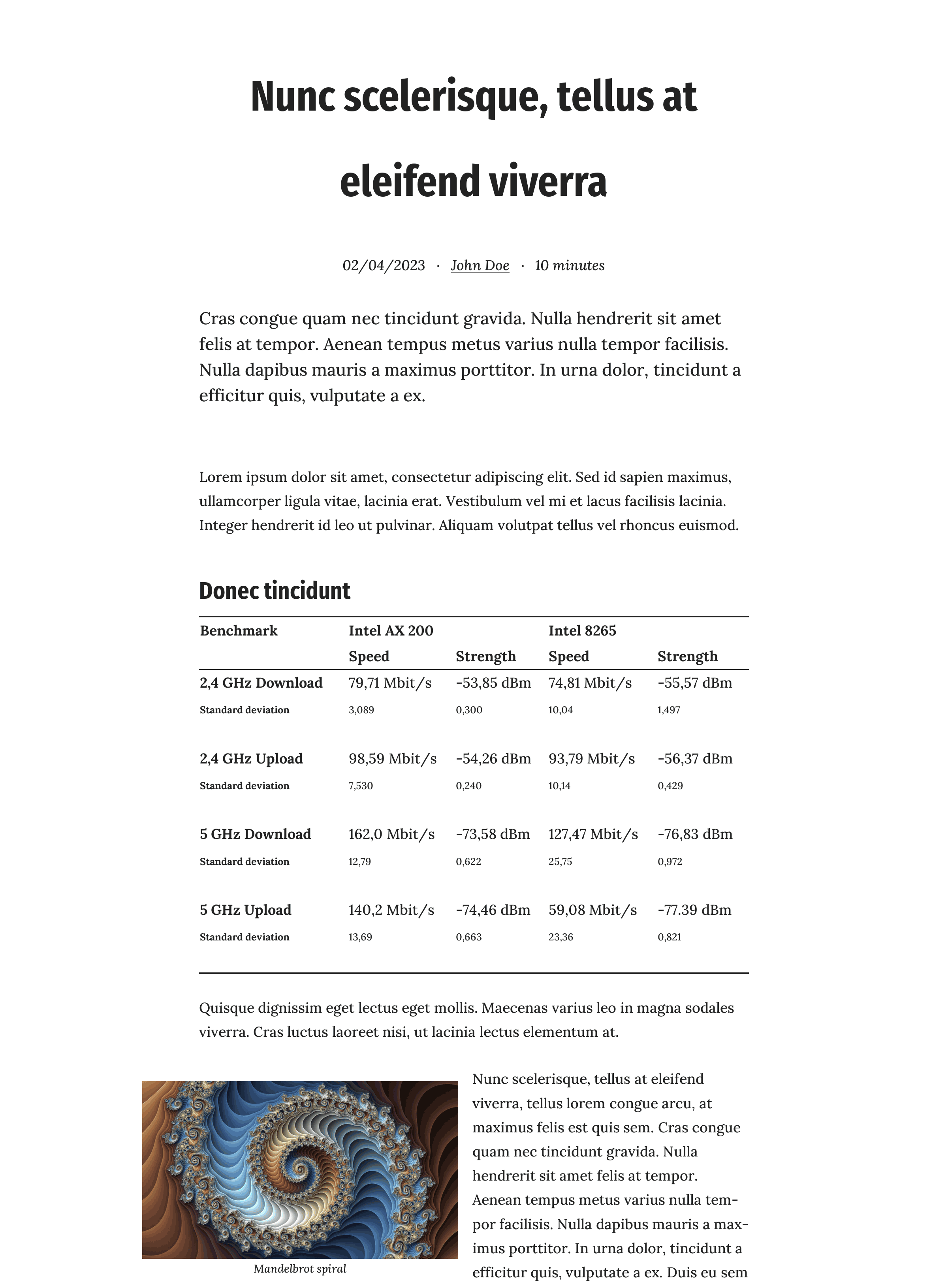
Obrázok 4: Ukážka detailu
Na obrázkoch je Mandelbrotova množina. Kód pre rendering množiny som zverejnil na shadertoy.com.
Štýly sa generujú z scss zdrojového kódu pomocou knižnice libsass. V porovnaní s referenčnou implementáciou má minimálne závislosti, rádovo vyšší výkon a možnosť registrovať si vlastné natívne funkcie.
Vektorové obrázky sú vložené do scss pomocou utility funkcie a vlastného rozšírenia libsass, ktoré vie vložiť svg kód do scss. Okrem vkladania obrázkov umožňuje aj vložiť vstavaný CSS štýl priamo do SVG, čo sa dá použiť napríklad na vloženie viacerých variantov toho istého SVG so zmenenými farbami.
Chcel som dosiahnuť rýchlosť odpovede servera porovnateľnú so statickými generátormi. V praxi to znamená, že cache musí byť implementované na úrovni webového serveru. Lenže ...
There are only two hard things in Computer Science: cache invalidation and naming things.
-- Phil Karlton.
Začnem tou jednoduchšou časťou - ukladanie cache. Webový server nginx má podporu ukladania cache na disk, prečo to teda nenakonfigurovať a z django aplikácie vo vhodný moment len premazať cache?
Navrhol som teda ukladanie cache do adresára /tmp/blog_cache. V ňom som vytvoril ešte jeden podadresár pre cachovanie zoznamu článkov. Nastavenie v nginx vyzerá pomerne jednoducho:
uwsgi_cache_path /tmp/blog_cache levels=1:2 keys_zone=blog_cache:10m max_size=100m inactive=14d;
uwsgi_cache_path /tmp/blog_cache/list levels=1:2 keys_zone=blog_cache_list:10m max_size=100m inactive=14d;
server {
listen 80;
listen [::]:80;
set $base_host "wisdomtech.sk";
server_name wisdomtech.sk www.wisdomtech.sk;
include snippets/letsencrypt.conf;
include snippets/ssl.conf;
include snippets/django-vhost.conf;
include snippets/standard-error-pages.conf;
location ~ ^/(en/|sk/|)$ {
include snippets/https-redirect.conf;
include snippets/no-www-redirect.conf;
uwsgi_cache blog_cache_list;
uwsgi_cache_valid 200 1d;
uwsgi_cache_key "${uri}:${arg_page}";
include snippets/call-uwsgi.conf;
}
location ~ ^/(en/|sk/|)[-a-zA-Z0-9_]+-p\d+/$ {
include snippets/https-redirect.conf;
include snippets/no-www-redirect.conf;
uwsgi_cache blog_cache;
uwsgi_cache_valid 200 301 302 7d;
uwsgi_cache_key "${uri}";
include snippets/call-uwsgi.conf;
}
location / {
include snippets/https-redirect.conf;
include snippets/no-www-redirect.conf;
try_files $uri @uwsgi;
}
}
Názov cache súboru je vypočítaný ako md5sum z cache_key. Pri každom uložení stačí vymazať cache pre detail a podadresár list. Znie síce jednoducho, ale tu som narazil na jeden problém. Práva cache adresára sú 700 a súbory majú 600. Server nginx neumožňuje nastaviť iného vlastníka, či režim cache súborov. Ako to teda vyriešiť?
Nechcel som, aby nginx a aplikácia bežali pod rovnakým užívateľom. Nakoniec som to vyriešil primontovaním cache adresára cez bindfs s premapovaným vlastníkom.
Som programátor a často publikujem články s rôznymi ukážkami zdrojového kódu.

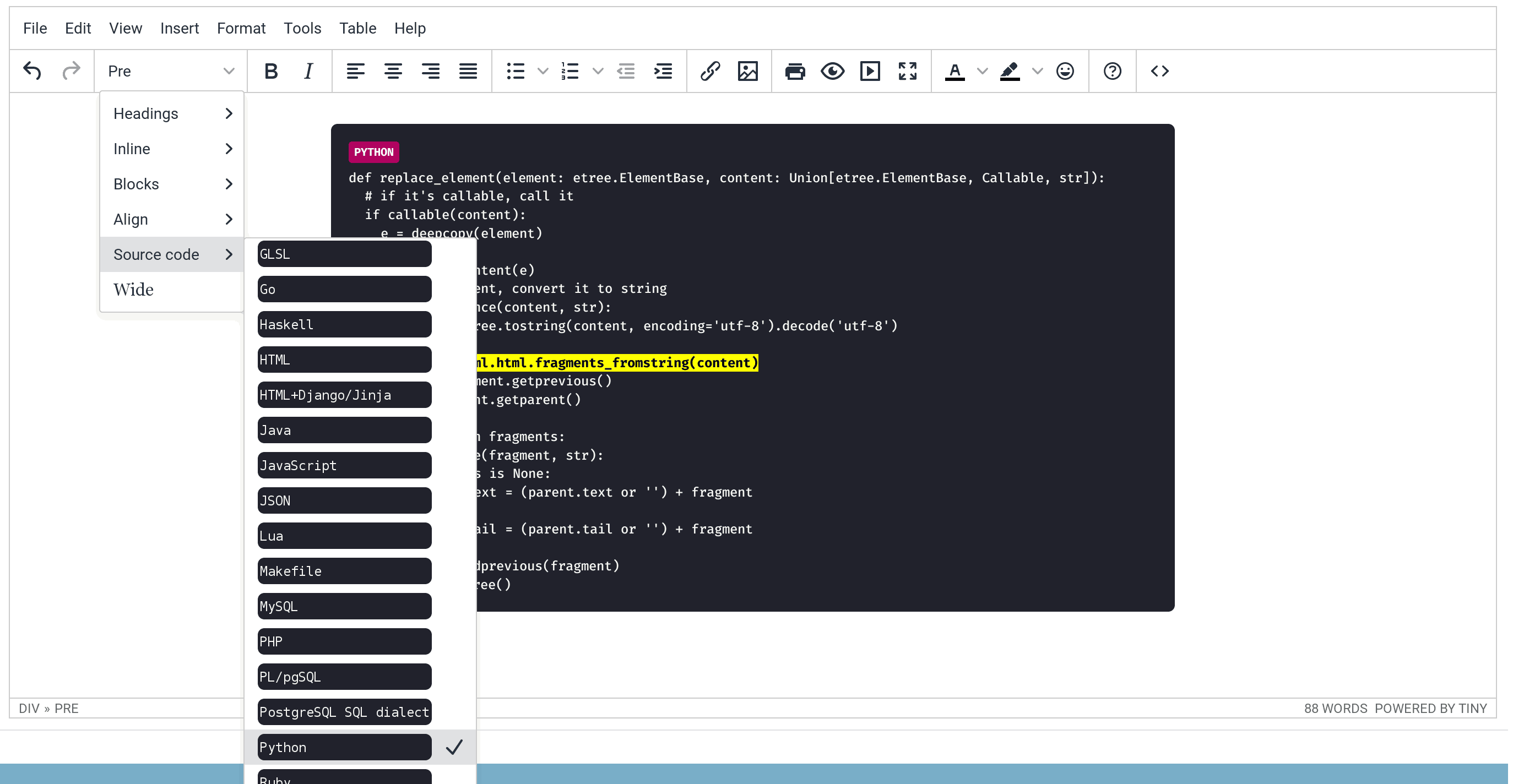
Obrázok 5: Editácia výpisu zdrojového kódu
Mnoho publikačných systémov trpí rôznymi nepríjemnými vlastnosťami. Za najnepríjemnejšiu považujem nahrádzanie úvodzoviek vo výpisoch.
Moja implementácia v prvom rade nemodifikuje zdrojové kódy a kód v značke <code>. Do bežného textu sa pomocou slovníka pridávajú znaky zalomenia slova (soft hyphen).
Do zdrojových kódov sa pridáva zvýrazňovanie syntaxe priamo na strane servera pomocou knižnice pygments. Publikačné systémy dnes väčšinou riešia zvýrazňovanie na strane klienta pomocou javascriptu. Za rendering na serveri ma možno niektorí budú považovať za fosíliu, ale čo už. My starí programátori si na to musíme zvyknuť.
Z neštandardných vlastností by som spomenul ešte možnosť kombinovať markup v zdrojových kódoch. V praxi to znamená, že v zdrojovom kóde môžem zvýrazniť riadok, či časť kódu. Vo WYSIWYG editore stačí označiť relevantnú časť, stlačiť Ctrl+B pre tučné písmo a je to. Na serveri je príšerný kus kódu, ktorý spojí môj markup s výstupom z highlightera. Nepýtajte sa ako to funguje, písal som to ja a netuším ako to fungovalo ani keď som to písal. Proste to funguje a rieši to všetky možné spôsoby kríženia tagov.

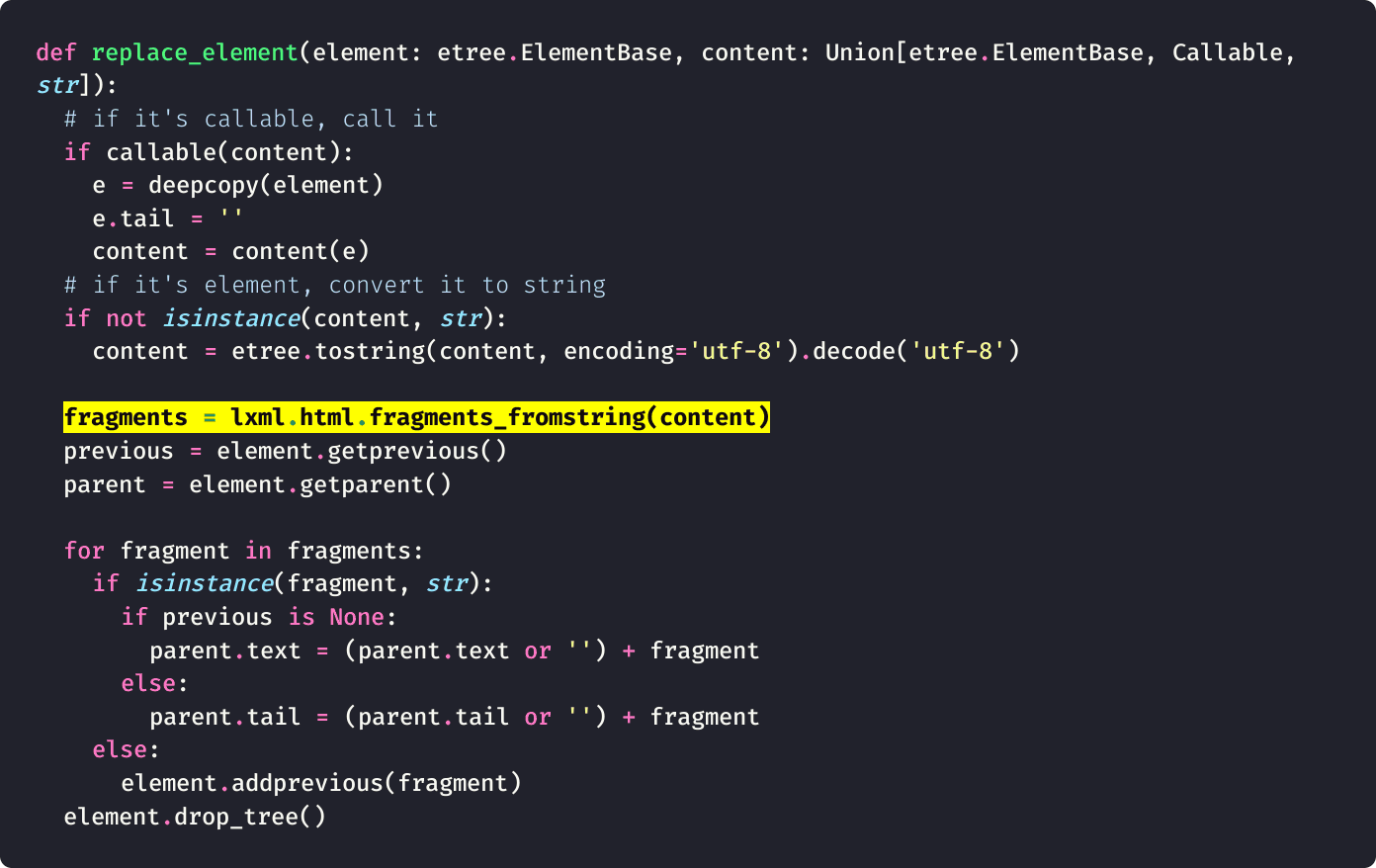
Obrázok 6: Ukážka kódu
Pre generovanie náhľadov používam modul easy thumbnails. Samozrejme nebol by som to ja, keby som ho nepoužíval trochu neštandardným spôsobom a nenarazil by som pri tom na niektoré corner casy, kvôli ktorým som aj písal vlastné patche. Tie sú už našťastie začlenené v hlavnom projekte.
Obrázky sa generujú v niekoľkých veľkostiach a niekoľkých formátoch. Je na prehliadači, aby si vybral správny obrázok na základe šírky viewportu v pixeloch (myslím tie reálne, nie tie v CSS). Kompresia je tým vyššia, čím je väčšie rozlíšenie obrázka. Dôvodom je, že obrázky s väčším rozlíšením sa typicky renderujú na HiDPI displayoch, ale fyzická veľkosť obrázka na displayi nie je tak veľká, aby bolo viditeľné zníženie kvality povedzme z 80% na 60%.
Všetky obrázky (aj tie v obsahu stránky) majú automaticky nastavenú šírku a výšku vďaka čomu ani pri lazy loadingu nedochádza k prepočítavaniu layout stránky. Samotný kód obrázka vyzerá ako celkom slušné monštrum.
<picture> <source type="image/webp" srcset=" /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.828x569_LxxUgxPXyElIm8YNruKDMRPi.jpg.webp 828w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.328x225_LxxUgxPXyElIm8YNruKDMRPi.jpg.webp 328w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.496x340_LxxUgxPXyElIm8YNruKDMRPi.jpg.webp 496w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.656x450_LxxUgxPXyElIm8YNruKDMRPi.jpg.webp 656w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.984x676_t_YubxSW0WssWJBfRk0fakrX.jpg.webp 984w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.1656x1138_GFZfoNLQBEUWG955RDv2VPdz.jpg.webp 1656w" > <img src="/64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.828x569_LxxUgxPXyElIm8YNruKDMRPi.jpg" srcset=" /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.828x569_LxxUgxPXyElIm8YNruKDMRPi.jpg 828w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.328x225_LxxUgxPXyElIm8YNruKDMRPi.jpg 328w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.496x340_LxxUgxPXyElIm8YNruKDMRPi.jpg 496w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.656x450_LxxUgxPXyElIm8YNruKDMRPi.jpg 656w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.984x676_t_YubxSW0WssWJBfRk0fakrX.jpg 984w /64af9506-9dfd-415a-b516-7e52e80ee1d0.jpg.1656x1138_GFZfoNLQBEUWG955RDv2VPdz.jpg 1656w" alt="Nunc scelerisque, tellus at eleifend viverra" width="828" height="569"> </picture>
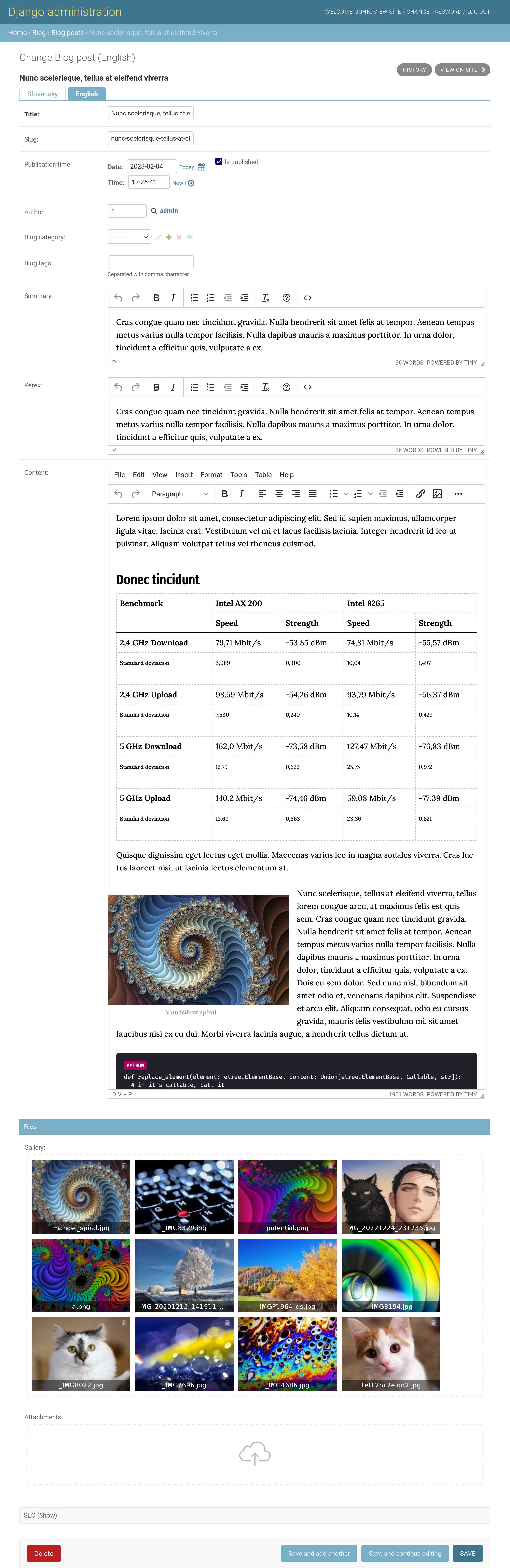
Namiesto vlastného administrátorského rozhrania som išiel cestou najmenšieho odporu a využil som vstavané rozhranie djanga. Editáciu obsahu zabezpečuje TinyMCE. Inak tu nie je asi nič zaujímavé, jednoducho staré nudné automaticky generované administrátorské rozhranie. Nenadchne. Neurazí.

Obrázok 7: Administrácia
Čo by som mal napísať na záver? Hádam už len zopakujem odkaz na repozitár. Vďaka slobodne licencii pokojne forkujte, kopírujte časti kódu, inšpirujte sa, jednoducho urobte internet lepším miestom.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
V čom je to iné je napísané v blogu :)
Teda aby som nebol len taký stručný, je to hlavne kombinácia vlastností. Vie to to, čo potrebujem a je to prispôsobené pre technologický blog. Napríklad kombinovanie zvýrazňovania syntaxe som nevidel nikde. Taktiež spolupráca s nginx je dosť špecifická a nevidel som takto implementované cachovanie prakticky nikde. Možno na to ľudia majú dobrý dôvod, aby cachovali iným spôsobom ;)
Takze ani jeden z tech tisicu blogovacich systemu neni kompatibilni s vasimi pozadavky?
Nenašiel som nič vhodné.
U blogovaciho systemu resit z pohledu uzivatele jestli to bezi za nginx nebo apache nebo ululu web server je nesmysl.
Píšem o špecifickom technickom riešení. Tu ide o to, že dosahovaná rýchlosť odpovede servera a počet obslúžených požiadaviek je rovnaký, ako pri statickom generátore webu bez nevýhod statického generátora. Takú rýchlosť dosahujem len preto, že webserver priamo cachuje požiadavky a webová aplikácia len premazáva vhodné časti cache. Na to, aby to fungovalo musí webová aplikácia spolupracovať s webovým serverom a preto explicitná požiadavka na nginx.
Jeste se zeptam, ta firma kterou jste meli nabizela tenhle produkt?
Nie, začal som to písať pol roka po ukončení činnosti. Ani neviem, aký by sme za tým mali biznis model.
A skrachovala proc?
Neskrachvala. Posledné roky sme zisk zhruba zdvojnásobovali. Ak by som mal extrapolovať odhadovaný zisk z posledného roku (keďže sme ho neukončili) bolo by to cca 150 000 - 200 000 € / 2 ľudia s prognózou rastu.
Ak použijem nginx len ako reverzné proxy a nechám SSL inej službe, potom na 1 jadre mám 61499.78 [#/sec], na jednom stroji celkovo asi 3M požiadaviek/s.
Vlastne ani neviem prečo na to reagujem. Nechcel som, aby sa to zvrhlo na porovnávanie veľkosti penisu. Jednoducho aj v blogu to píšem, že som si chcel vyskúšať niektoré veci s tým, že to bude kanón na vrabca. Výkon porovnateľný so statickým generátorom by sa hodil pri behu na veľmi slabom stroji, alebo ak by sa niektorý z článkov dostal napríklad vysoko na hacker news, ale to neočakávam (aj keď plánujem články písané anglicky).
Ah text som skopíroval zo starého webu a upravil som ho len u seba. Pôvodne som tam mal CTO :) Áno, trochu prehnané na firmu s 2 stálymi vývojármi a pár ďalšími ktorí prichádzali a odchádzali.
Stačilo, ale táto direktíva je len v komerčnej verzii.
Vďaka za info. Ja som predtým pozeral na ngx_cache_purge, ale ten nevie wildcardy. nginx-cache-purge je celkom zaujímavý hack. Spustiť binárku priamo cez nginx ma nenapadlo.
Áno, je to externá binárka, ktorú nginx volá. "Moduly" sú samozrejme v nginx problematické, keďže je to monolit, ale toto je omnoho lepšie riešenie.
Na druhej strane pre moje jednoduché použitie mi stále pripadá jednoduchšie namontovať cache adresár s upravenými právami a premazávať ho než expoznúť purge URL na 127.0.0.1 a robiť interný request.
Je to linux. Mazanie nerobí žiaden truncate, iba unlink, takže súbor je stále dostupný a nemodifikovaný, kým ho nginx neuzavrie.
Ako som už písal, na komerčnú verziu nginx sa mi nechce prechádzať a v open source verzii táto možnosť nie je. Jediná alternatíva, ktorá sa tu spomína funguje ako extra binárka, ktorá maže súbory bez notifikácie webservera, čo je presne to isté, čo robím ja, akurát v mojom prípade bez extra HTTP requestu a separátnej binárky.
Tak budiž, môžme to volaať modul.
Len pre zaujímavosť ktorá externá binárka je považovaná u vás za modul? Je alsactl modul awesome wm keď som ju používal na nastavenie hlasitosti? Alebo sa dá považovať za modul len tá externá binárka, ktorá bola špecificky napísaná pre daný softvér, napríklad môj vlastný nástroj pre nastavenie hlasitosti, ktorý som písal presne za účelom toho, aby som ho volal z awesome?
Mimochodom keď sa už bavíme o nginx-cache-purge, vážne toto nepovažujem za dobrý nápad hlavne keď stránkovanie, ktoré je súčasťou cache key používa binárnu serializáciu. Odporúčaný kód by prestal fungovať napríklad v momente keby sa mi do cache_key dostala medzera.
local exitStatus = os.execute("/usr/local/bin/nginx-cache-purge /path/to/cache 1:2 "..ngx.var.my_cache_key)
Tak budiž, môžme to volaať modul.Ne tak můžeme, jako měli bychom, když je to modul a ne externí binárka. Nebo případně sdílený objektový soubor, kdybychom chtěli přeložit to ".so"
No ako .so sa to ani nedá preložiť. Jedine ako binárka, ktorú nginx zavolá ak dostane request na URL adrese, ktorú si určím. V postate sa to spôsobom volania podobá CGI. Je podľa tejto terminológie CGI modul webservera?
No ako .so sa to ani nedá preložiť.V pohodě, když trváte na téhle binárce, tak jo. Já bych i tak použil modul.
Lenže ono je to spustiteľná binárka, ktorej je jedno, či ju spustím cez os.execute("/usr/local/bin/nginx-cache-purge") pomocou luy bežiacej v nginxe, alebo cez os.system("/usr/local/bin/nginx-cache-purge") v mojej webovej aplikácii. Ten program nemá žiadnu závislosť na nginx, nepreberá jeho kontex, akurát má v názve nginx. Keby sa to explicitne zakompilovalo do nginx, alebo dynamicky načítalo z .so, alebo aspoň preberalo kontext tak automaticky použijem pomenovanie "modul".
Blog v djangu s administráciou, viacerými užívateľmi, užívateľskými profilmi, rss, skoro celá funkcionalita - cca 2h (na youtube mám staré video django blog za 15 minút, ale to nemá tagy, kategórie atď).
A teraz tá zábavná vec - detaily. Niečo ako pravidlo 10 - 90 akurát ešte omnoho horšie:
Zvýrazňovanie syntaxe - bolo by to pár minút keby som nechcel spojiť 2 markupy. Kvôli tomu som ten kúsok kódu ladil a mlátil skoro celý deň.
Stránkovanie - tu som robil kurzorové stránkovanie s vlastnou binárnou serializáciou. Teoreticky by som mohol trochu zefektívniť veľkosť kľúčov, keby som dátové typy automaticky odvodil z modelu, ale to by som musel hrabať na privátne API djanga a to som nechcel. Celkovo to boli 3 dni roboty. Kurzorové stránkovanie je tu absolútne zbytočné. Hodí sa pri desaťtisícoch položiek čo nie je tento prípad. Chcel som to však pre iný projekt a existujúce implementácie sú naprd. Existuje implementácia, ktorá je efektívna a vracia, že vždy existujú stránky next / prev, alebo existuje implementácia, ktorá vie zistiť existenciu next / prev ale robí 3 dotazy namiesto 1. Moja implementácia je správna a používa vždy 1 select. Ale ako hovorím, úplne zbytočná optimalizácia, ktorú som chcel do projektu, kde je naopak žiadúca.
Generovanie obrázkov - 2 dni roboty vrátane komunikácie s upstreamom (musel som pretláčať vlastné patche do generátora thumbnailov a aj tak som ho ohýbal tak, že to až nie je pekné).
Cachovanie nginx - pol hodiny
Dizajn - nekonečné množstvo úprav a drobností s ktorými som nebol spokojný, písanie vlastného nástroja na rekompresiu fontov, testovanie desiatok fontov, výber tých, ktoré vyzerajú dosť dobre a majú primeranú veľkosť, odhadom tak 4 dni
No a potom je tu nejaké to benchmarkovanie kvôli jednému užívateľovi v diskusii, ktorý musel machrovať s 5k requestmi na 2 serveroch. Tak som chcel vyskúšať koľko zvládnu 2 servrery u mňa a je to cca 6M. Nakoniec aj samotný blog nie je práve najpomalší, môj notebook s AMD Ryzen 5850u zvládne vyše 50k requestov / s bez cachovania pri drobnej úprave vstavaného WSGI v djangu. Takže tu som sa hral len tak možno 2h. Zo zvedavosti.
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.