
Portál AbcLinuxu, 21. prosince 2025 07:05
V tomto díle se podíváme na možnosti stylování grafického uživatelského rozhraní pomocí jazyka podobného CSS a alternativně implementací vlastního stylu.
Jeden ze způsobů, jak si upravit vzhled widgetů podle svých představ, je použití Qt Style Sheets (QSS), což je jazyk velice podobný CSS, který je přizpůsoben právě k těmto účelům.
Chcete-li mít například červený text na (všech) tlačítkách a zelené pozadí na vstupních polích, můžete použít
QPushButton {
color: red;
}
QLineEdit {
background-color: green;
}
Výsledek bude vypadat takto:

Prohlédněte si seznam stylovatelných widgetů a seznam vlastností, které jim lze nastavit. Dostupná je i spousta ukázek.
Styly se nastavují metodou setStyleSheet(const QString& styles), kterou má každý widget. Tuto metodu má i QApplication a přes instanci této třídy (kterou má každý Qt program s GUI) se nastavuje styl pro celý program. Neexistuje možnost, jak načíst soubor se stylem, metodě se zkrátka musí zadat řetězec, takže to musí programátor vyřešit sám, a to nejjednodušeji tak, že si soubor otevře pomocí QFile a celý jej načte metodou readAll().
// soubor se stylem může být i zakompilovaný v binárce, viz
// Grafické programy v Qt 4 – 7 (lokalizace a data programu)
QFile file(":/qss/style.qss");
if(file.open(QIODevice::ReadOnly | QIODevice::Text))
{
qApp->setStyleSheet(file.readAll());
file.close();
}
Je dobré mít na paměti, že když měníte barvu popředí, je vhodné ujistit se, že bude dobře čitelné na pozadí, které může být na jiném systému jiné než vaše. To, že uživatelské rozhraní připomínající cirkus (například jako to moje ukázkové) dost lidí odradí od používání programu, pravděpodobně říkat ani nemusím. Je tedy vhodné používat styly rozumně, případně implementovat možnost úplného vypnutí stylování.
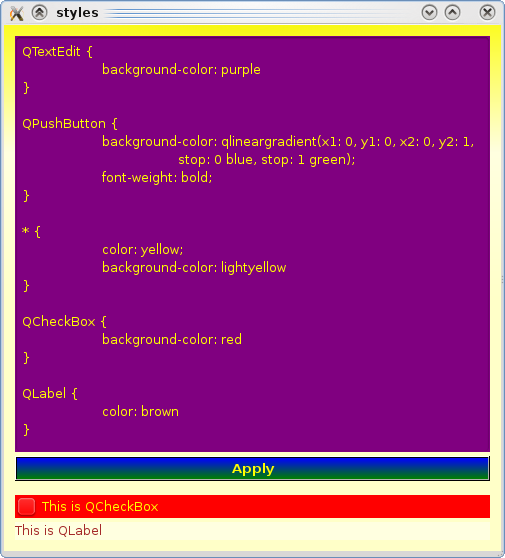
Styly lze bez problémů měnit za běhu programu, proto jsem pro ukázku napsal program s textovým polem, kam můžete napsat svoje styly a rovnou je aplikovat:

styles.h: API.
#ifndef STYLES_H
#define STYLES_H
#include <QWidget>
class QTextEdit;
class Styles : public QWidget
{
Q_OBJECT
public:
Styles(QWidget *parent = 0);
private:
QTextEdit* styleEditor;
private slots:
void applyStyle();
};
#endif // STYLES_H
styles.cpp:
#include "styles.h"
#include <QCheckBox>
#include <QPushButton>
#include <QTextEdit>
#include <QLabel>
#include <QVBoxLayout>
Styles::Styles(QWidget *parent)
: QWidget(parent)
{
styleEditor = new QTextEdit;
QPushButton* btn = new QPushButton(tr("Apply"));
connect(btn, SIGNAL(clicked()), this, SLOT(applyStyle()));
QVBoxLayout* layout = new QVBoxLayout(this);
layout->addWidget(styleEditor);
layout->addWidget(btn);
layout->addSpacing(10);
layout->addWidget(new QCheckBox(tr("This is QCheckBox")));
layout->addWidget(new QLabel(tr("This is QLabel")));
}
void Styles::applyStyle()
{
this->setStyleSheet( styleEditor->toPlainText() );
}
Kdyby vám nestačilo to, čeho lze dosáhnout QSS stylováním, tak jiná a ještě flexibilnější možnost, jak upravit vzhled programu, je naprogramovat si vlastní nebo upravit stávající styl. V současnosti (Qt 4.7) nepodporuje QSS stylování vlastních stylů, ale prý je to v plánu.
Vlastní styl se vytváří následovně: Nejprve je třeba vytvořit si pro styl třídu, která dědí QCommonStyle (což je základní styl) nebo některý specifický styl, jako například QCleanlooksStyle, QMacStyle, QPlastiqueStyle, nebo QWindowsXPStyle. Co všechno lze ve třídě upravit, si můžete prohlédnout v dokumentaci QStyle. V dokumentaci je též velice pěkná ukázka vytvoření stylu.
 Aspoň lidí uvidí jak pěkně to může vypadat
Aspoň lidí uvidí jak pěkně to může vypadat 
 )
)
Neexistuje možnost, jak načíst soubor se stylem, metodě se zkrátka musí zadat řetězec, ...
Není pravda, že to nejde, jen je třeba na začátek řetězce s cestou k souboru přidat file:///, např.: "file:////home/user/stylesheet.qss", na widlích by to mohlo vypadat "file:///c:\Program Files\xyz/stylesheet.qss" (možná s normálními lomítky, nezkoušeno)
Navíc pokud se style sheet načte tímto způsobem a ne vložením obsahu souboru jako v článku, může se v QSS souboru použít relativních cest (vzhledem k tomuto souboru) např. k obrázkům s pozadím, což dost zpřehlední zápis a usnadní práci.
Jinak článek dobrý, jen by to chtělo koukatelnější ukázku možností. Za takovou barevnou změť by se styděli i v cirkuse 
jen by to chtělo koukatelnější ukázku možností
Neviem, či to je len o farbách ... celý príklad sa mi zdá taký dosť umelý. Mám z neho pocit, že autor qss nikdy nepoužil ;)
Skúsim sa na to pozrieť z pohľadu človeka, ktorý qss nikdy nevidel a nevie na čo by sa to mohlo hodiť. Takže si prečítam článok, vidím, že sa qss dá použiť na nejaké to ofarbenie prvkov, ale načo to je dobré sa moc nedozviem.
Ak by som ja vymýšľal nejaký príklad na qss asi by som skúsil skôr niečo čisto praktické. Pri prefarbovaní inputov má ako prvé asi napadne zmeniť farbu pozadia pri nevalidnom vstupe (v niektorých dialógoch kde je viacej inputov môže byť mierne podfarbenie do červena veľmi užitočné na nájdenie chyby).
Ako prvé ma napadne označenie inputov nejakou sémantickou značkou. To je možné dosiahnuť dynamickými property, takže zavoláme input->setProperty("inputInvalid", true alebo false) pri zmene obsahu inputu.
Ďalším krokom bude napísanie príslušného qss. To je pre tento prípad jednoduché: *[inputInvalid='true'] { background-color: red; }
Poctivý čitateľ skúšajúci si príklad by asi v tomto momente zistil, že takto to jednoducho nefunguje. Po zmene dynamických property je potrebné ručne vnútiť widgetu prekreslenie aby nastala viditeľná zmena.
input->style()->unpolish(input); input->ensurePolished();
Posledným detailom v tomto príklade je farba, ktorá je daná napevno. Omnoho lepším riešením by bolo zobrať farbu z aktuálnej palety a v určitom pomere ju zmiešať s červenou. Výsledok môžte skúsiť v prílohe. Pekný príklad použitia qss a dynamických property je napríklad tu.
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.