O víkendu probíhá v Bruselu konference FOSDEM 2026 (Free and Open source Software Developers’ European Meeting). Program konference je velice nabitý: 37 místností, 71 tracků, 1184 přednášejících, 1069 přednášek, prezentací a workshopů. Sledovat je lze i online. K dispozici budou jejich videozáznamy. Aktuální dění lze sledovat na sociálních sítích.
Společnost Nex Computer stojící za "notebooky bez procesorů a pamětí" NexDock představila telefon NexPhone, který může funguje jako desktop PC, stačí k němu připojit monitor, klávesnici a myš nebo NexDock. Telefon by měl být k dispozici ve třetím čtvrtletí letošního roku. Jeho cena by měla být 549 dolarů. Předobjednat jej lze s vratní zálohou 199 dolarů. V dual-bootu by měl být předinstalovaný Android s Linuxem (Debian) jako aplikací a Windows 11.
Byla vydána nová major verze 9.0 softwaru pro správu elektronických knih Calibre (Wikipedie). Přehled novinek v poznámkách k vydání. Vypíchnuta je podpora AI.
Wasmer byl vydán ve verzi 7.0. Jedná se o běhové prostředí pro programy ve WebAssembly. Zdrojové kódy jsou k dispozici na GitHubu pod licencí MIT.
V reakci na nepopulární plán Microsoftu ještě více ve Windows prohloubit integraci umělé inteligence Copilot, Opera na sociální síti 𝕏 oznámila, že připravuje nativní linuxovou verzi prohlížeče Opera GX. Jedná se o internetový prohlížeč zaměřený pro hráče, přičemž obsahuje všechny základní funkce běžného prohlížeče Opera. Kromě integrace sociálních sítí prohlížeč například disponuje 'omezovačem', který umožňuje uživatelům omezit využití sítě, procesoru a paměti prohlížečem, aby se tak šetřily systémové zdroje pro jinou aktivitu.
NVIDIA vydala nativního klienta své cloudové herní služby GeForce NOW pro Linux. Zatím v beta verzi.
Open Gaming Collective (OGC) si klade za cíl sdružit všechny klíčové projekty v oblasti linuxového hraní počítačových her. Zakládajícími členy jsou Universal Blue a Bazzite, ASUS Linux, ShadowBlip, PikaOS a Fyra Labs. Strategickými partnery a klíčovými přispěvateli ChimeraOS, Nobara, Playtron a další. Cílem je centralizovat úsilí, takže namísto toho, aby každá distribuce udržovala samostatné opravy systému a podporu hardwaru na
… více »V kryptografické knihovně OpenSSL bylo nalezeno 12 zranitelností. Opraveny jsou v upstream verzích OpenSSL 3.6.1, 3.5.5, 3.4.4, 3.3.6 a 3.0.19. Zranitelnosti objevila společnost AISLE pomocí svého autonomního analyzátoru.
Desktopové prostředí Xfce bude mít vlastní kompozitor pro Wayland s názvem xfwl4. V programovacím jazyce Rust s využitím stavebních bloků z projektu Smithay jej napíše Brian Tarricone. Úprava stávajícího xfwm4 tak, aby paralelně podporoval X11 i Wayland, se ukázala jako špatná cesta.
Desktopové prostředí KDE Plasma 6.8 poběží už pouze nad Waylandem. Vývojáři, kteří s rozhodnutím nesouhlasí, vytvořili fork KDE Plasma s názvem SonicDE (Sonic Desktop Environment) s cílem zachovat a vylepšovat podporu X11.
Jeden ze způsobů, jak si upravit vzhled widgetů podle svých představ, je použití Qt Style Sheets (QSS), což je jazyk velice podobný CSS, který je přizpůsoben právě k těmto účelům.
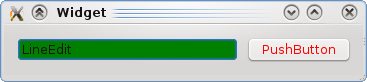
Chcete-li mít například červený text na (všech) tlačítkách a zelené pozadí na vstupních polích, můžete použít
QPushButton {
color: red;
}
QLineEdit {
background-color: green;
}
Výsledek bude vypadat takto:

Prohlédněte si seznam stylovatelných widgetů a seznam vlastností, které jim lze nastavit. Dostupná je i spousta ukázek.
Styly se nastavují metodou setStyleSheet(const QString& styles), kterou má každý widget. Tuto metodu má i QApplication a přes instanci této třídy (kterou má každý Qt program s GUI) se nastavuje styl pro celý program. Neexistuje možnost, jak načíst soubor se stylem, metodě se zkrátka musí zadat řetězec, takže to musí programátor vyřešit sám, a to nejjednodušeji tak, že si soubor otevře pomocí QFile a celý jej načte metodou readAll().
// soubor se stylem může být i zakompilovaný v binárce, viz // Grafické programy v Qt 4 – 7 (lokalizace a data programu) QFile file(":/qss/style.qss"); if(file.open(QIODevice::ReadOnly | QIODevice::Text)) { qApp->setStyleSheet(file.readAll()); file.close(); }
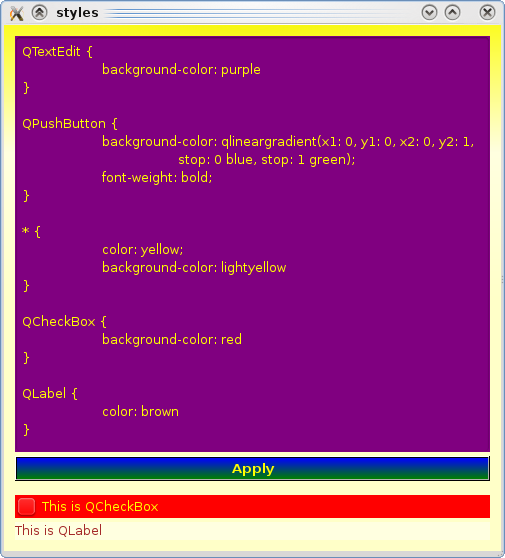
Je dobré mít na paměti, že když měníte barvu popředí, je vhodné ujistit se, že bude dobře čitelné na pozadí, které může být na jiném systému jiné než vaše. To, že uživatelské rozhraní připomínající cirkus (například jako to moje ukázkové) dost lidí odradí od používání programu, pravděpodobně říkat ani nemusím. Je tedy vhodné používat styly rozumně, případně implementovat možnost úplného vypnutí stylování.
Styly lze bez problémů měnit za běhu programu, proto jsem pro ukázku napsal program s textovým polem, kam můžete napsat svoje styly a rovnou je aplikovat:

styles.h: API.
#ifndef STYLES_H
#define STYLES_H
#include <QWidget>
class QTextEdit;
class Styles : public QWidget
{
Q_OBJECT
public:
Styles(QWidget *parent = 0);
private:
QTextEdit* styleEditor;
private slots:
void applyStyle();
};
#endif // STYLES_H
styles.cpp:
#include "styles.h"
#include <QCheckBox>
#include <QPushButton>
#include <QTextEdit>
#include <QLabel>
#include <QVBoxLayout>
Styles::Styles(QWidget *parent)
: QWidget(parent)
{
styleEditor = new QTextEdit;
QPushButton* btn = new QPushButton(tr("Apply"));
connect(btn, SIGNAL(clicked()), this, SLOT(applyStyle()));
QVBoxLayout* layout = new QVBoxLayout(this);
layout->addWidget(styleEditor);
layout->addWidget(btn);
layout->addSpacing(10);
layout->addWidget(new QCheckBox(tr("This is QCheckBox")));
layout->addWidget(new QLabel(tr("This is QLabel")));
}
void Styles::applyStyle()
{
this->setStyleSheet( styleEditor->toPlainText() );
}
Kdyby vám nestačilo to, čeho lze dosáhnout QSS stylováním, tak jiná a ještě flexibilnější možnost, jak upravit vzhled programu, je naprogramovat si vlastní nebo upravit stávající styl. V současnosti (Qt 4.7) nepodporuje QSS stylování vlastních stylů, ale prý je to v plánu.
Vlastní styl se vytváří následovně: Nejprve je třeba vytvořit si pro styl třídu, která dědí QCommonStyle (což je základní styl) nebo některý specifický styl, jako například QCleanlooksStyle, QMacStyle, QPlastiqueStyle, nebo QWindowsXPStyle. Co všechno lze ve třídě upravit, si můžete prohlédnout v dokumentaci QStyle. V dokumentaci je též velice pěkná ukázka vytvoření stylu.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
 Aspoň lidí uvidí jak pěkně to může vypadat
Aspoň lidí uvidí jak pěkně to může vypadat 
 )
)
Neexistuje možnost, jak načíst soubor se stylem, metodě se zkrátka musí zadat řetězec, ...
Není pravda, že to nejde, jen je třeba na začátek řetězce s cestou k souboru přidat file:///, např.: "file:////home/user/stylesheet.qss", na widlích by to mohlo vypadat "file:///c:\Program Files\xyz/stylesheet.qss" (možná s normálními lomítky, nezkoušeno)
Navíc pokud se style sheet načte tímto způsobem a ne vložením obsahu souboru jako v článku, může se v QSS souboru použít relativních cest (vzhledem k tomuto souboru) např. k obrázkům s pozadím, což dost zpřehlední zápis a usnadní práci.
Jinak článek dobrý, jen by to chtělo koukatelnější ukázku možností. Za takovou barevnou změť by se styděli i v cirkuse 
jen by to chtělo koukatelnější ukázku možností
Neviem, či to je len o farbách ... celý príklad sa mi zdá taký dosť umelý. Mám z neho pocit, že autor qss nikdy nepoužil ;)
Skúsim sa na to pozrieť z pohľadu človeka, ktorý qss nikdy nevidel a nevie na čo by sa to mohlo hodiť. Takže si prečítam článok, vidím, že sa qss dá použiť na nejaké to ofarbenie prvkov, ale načo to je dobré sa moc nedozviem.
Ak by som ja vymýšľal nejaký príklad na qss asi by som skúsil skôr niečo čisto praktické. Pri prefarbovaní inputov má ako prvé asi napadne zmeniť farbu pozadia pri nevalidnom vstupe (v niektorých dialógoch kde je viacej inputov môže byť mierne podfarbenie do červena veľmi užitočné na nájdenie chyby).
Ako prvé ma napadne označenie inputov nejakou sémantickou značkou. To je možné dosiahnuť dynamickými property, takže zavoláme input->setProperty("inputInvalid", true alebo false) pri zmene obsahu inputu.
Ďalším krokom bude napísanie príslušného qss. To je pre tento prípad jednoduché: *[inputInvalid='true'] { background-color: red; }
Poctivý čitateľ skúšajúci si príklad by asi v tomto momente zistil, že takto to jednoducho nefunguje. Po zmene dynamických property je potrebné ručne vnútiť widgetu prekreslenie aby nastala viditeľná zmena.
input->style()->unpolish(input); input->ensurePolished();
Posledným detailom v tomto príklade je farba, ktorá je daná napevno. Omnoho lepším riešením by bolo zobrať farbu z aktuálnej palety a v určitom pomere ju zmiešať s červenou. Výsledok môžte skúsiť v prílohe. Pekný príklad použitia qss a dynamických property je napríklad tu.