 | poslední úprava: 21.2.2020 18:26
| poslední úprava: 21.2.2020 18:26
Portál AbcLinuxu, 7. ledna 2026 09:36
Vám ukážu jak si udělat nejvíc nejhežčí desktop na světě. Co jsem tak koukala do zdejší galérky tak si myslim že vy si ty svý desktopy většinou stylizujete uplně špatně :O :O
Si myslim že většinou začnete jakoby tak že si naklikáte barvičky gui terminálu pak si odněkut postahujete nějaký ikonky co se vám uplně nejvíc líběj a když máte tohleto hotový tak tam hodíte nějakej náhodnej obrázek co se vám taky líbí ale pak to všecko jakoby dohromady moc nepasuje :'( Ukážu jeden z možnejch způsobů jak nato.
Mi až se zpožděním došlo že marpův desktop byla nejspíš snaha o nějakou moc a moc hezkou valentýnku tak jako doufám že nebyla pro mě protože to by byl trapas největší že bych to jako vubec nepoznala hele :O :O ;D :D Dal tam moc hezký pozadí s takovým zajímavým modrorůžovým gradientem ale pak to zabil uplně vošklivým šedivým vzhledem gui kde byla jenom taková divná modrá. A termiál neukázal, si myslim že tam furt má takovej ten font terminus pro starodávný crt monitory a barvy zase zelená na černým ala bratrosestry wachowský. Prej ale jako neni úchylák jenom fanda filmový serie matrix ;D
Ukážu všem marpům uplně jinej způsob jak na to jako. Začneme tam kde vy jakoby normálně končíte a najdem si nejvíc nejlepší wallpaper co tam jako chceme mit nastavenej. Z něj vytáhneme barevnou paletu a podle ní nastavíme barvičky gui a terminálu. Jako předem upozorňuju že moc dobře to nefunguje s fotkama lidí kde je jakoby hodně kůže nebo když použijete moc cartoon obrázek nebo nějakou abstraktní čmáranici s nízkým počtem různejch barev. Cartoon/abstraktní obrázek před získáváním palety se většinou musí trošičku rozmazat a lidi zase odmazat a brát jakoby jeno co je všecko kolem nich na tý fotce. Nefunguje to dobře když už jako má obrázek jasně oddělený barevný bloby. A samo to nikdy nemůže dobře fungovat s jednobarevným nebo skoro jednobarevným pozadím ;D
Normálně paletu dělaj umělci a umělkyně srdíčkem tak že si obrázek otevřou v fotošopu nebo malování a kapátkem vyberou barvičky jak se jim jako líběj nebo jak se jim líbí jejich početní zasoupení. My použijem víc exaktnější způsob pro získání palety. Na srdíčku necháme pak jenom samotnou aplikaci barviček z palety ;D
Použijeme hnedka tři takový jednoduchý metody jak nato, obyčejnej trojrozměrnej histogram, k-průměry a mediánovej řez
Si jako přectavte barevný kanály r g b jako prostorový souřadnice x y z a teda pixely jako body v 3d prostoru. To je autizmus co??????? :O :O :O :OAa všecky ty pixely vlastně ležej v takový trojrozměrný kostce o hraně 0 až 255 (podle barevnýho rozsahu pixelů). Nóóóóó a tu kostku ještě mužeme rozdělit na víc malilinkatejch kostiček ze kterejch se jakoby ta velká skládá takže každej pixel leží v nějaký malilinkatý kostičce (se ji někdy řiká voxel). Zistíme počet pixelů v každý kostce a vybereme ty kde je pixelů jakoby nejvíc. V těch kostkách pixely zprůměrujeme a vrátíme jako naši paletu :O ;D
Další způsob jak jako získat paletku je k-means, vlastenci mu mužou řikat k-průměry ;D je to něco z oboru kterýmu se řiká shluková analýza, se na ty pixely zase budeme dívat jako na souřadnice v trojrozměrným prostoru a pokusíme se je našim algoritmem jakoby shluknout dohromady do předem stanovenýho počtu takovejch shluků těch pixelů.
V uplně prvním kroku algoritmu si nějak náhodně stanovíme polohy takovejch pomyslnejch těžišť těch shluků.
V druhým kroku projdeme všecky pixely a každej ten pixel přiřadíme k nejblišímu těžišti.
Ve třetím kroku projdem všechny shluky a vypočítame jim nový těžiště tak že zprůměrujeme ty trojrozměrný souřadnice všech pixelů tamtoho vybranýho shluku
No a v posledním kroku se jako kouknem jestli se těžiště přesunuly a jestli jo tak se vracíme na krok dva jedem znova.
Ale pokud ne tak máme hotovo lepší to už nebude ;D
Nóóóóó a poslední způsob co ukážu je median cut česky mediánovej řez. Neni to název dezertu :O :'( ;D
Mediánovej řez funguje tak že se nejdřiv spočítá medián nějaký sady dat a v něm se ta sada rozkrojí na dvě půlky a s nima se stejně pokračuje dál taky se fiknou a tak dál a tak dál a tak dál.... :O :O :D ;D
V prvním kroku si vezmeme uplně všechny pixely a zjistíme kterej barevnej kanál má jako největší rozsah od nejmenší hodnoty po nejvíc největší.
Vezmeme všechny ty pixely seřadíme je podle toho kanálu s největším rozsahem a v mediánu ten seznam rozkrojíme na dvě půlky
No a stěma půlkama naložíme uplně stejně ;D
Z jedny sady máme dvě malý ze dvou malejch čtyry malinkatý pak vosum malilinkatejch a tak dál a tak dál a tak dál a tak dál........ ;D
Ty algoritmy se chovaj uplně odlišně a uplně odlišný budou i ty palety co nám vrátěj.
Histogram je uplně obyč nikoho nevohromí ale svou práci odvede.
V K-means je zase hodně náhody a je to taková lepšejší alternativa ke kapátku. Pokaždý nám skoro jistě vrátí jiný hodnoty. Někdy se provádí víc iterací algoritmu uplně odzačátku a nějak se spočítá celková chyba třeba ze sumy všech celkovejch vzájemnejch vzdáleností pixel - přiřazenej centroid a pak vybere nejvíc nejlepší výstup. Taky ale je uplně nejdraší na čas z těhletěch tří ukázanejch. Až pustíte tan skriptík tak si možná budete chvilku myslet že se to šprajclo ale ne to se počítá k-means :O ;D
V barvách mediánovýho řezu maj všechny barvičky stejnou váhu v počtu pixelů ze kterejch vycházej a mužeme si z palety vybírat jak chceme. U předchozích palet by jsme jako měli respektovat počet pixelů ze kterých barvička vychází protože taková má větší váhu a měla by se spíš někde oběvit než barva co má pixelů míň.
Palety budou exportovaný do takovýho hodně prasenýho *.html souboru kde budou divy s barvičkou a html hexa kódem barvy abysme to rovnou mohli copypasteovat do nastavení systému.
Použiju upně stejný věci jako marp taky manjaro taky gnome shell a taky ten jeho oblíbenej prográmek oomox i když žádnou z těhletěch věcí normálně nepoužívám aby teda marp viděl jak nato a příště vyrobil ještě hežčejší valentýnskej manjaro/gnome desktop ;D
Název tamtoho oomox je pěkná prasárna pro startrek úchyláky hele rači se moc nechlub v čem si to jako děláš :O :O :D :D :D :D
Njedřiv si najdeme teda nějaký takový zajímavý vhodný pozadí. Já používám v konzoli světlý písmo na tmavým pozadí a furt ji mam zaplou tak budu hledat nějakej takovej obrázek aby tam byly velký fleky hóóóódně světlý barvy a hóóóóódně tmavý barvy. Nóóóóóóóó a má to jako bejt návod na zamilovanej valentýnskej desktop pro marpa. Si myslim že tyhlety růžový flitry nebo co to jako je sou uplně supr máme tam hnedka dvě světlý barvy a tmavý taky dost a když jsou jako dost dobrý pro mě tak jsou určitě jako i dost dobrý pro tebe marpe ;D wgetem stáhnete takhlenc ale samo si mužete najít nějakej svuj vlastní wallpaper ;D
wget https://d2v9y0dukr6mq2.cloudfront.net/video/thumbnail/4Ku9x8aIg/sparkly-pink-glitter-background-in-bright-colors-great-party-background-texture_hywjj7ypg_thumbnail-full01.png -O SuprFlitry_WP.png.
obrázek vypadá takhle nějak

a copypaste zdrojáčku pustit a než dojede k-means tak si nainstalovat ten oomox. počkat si na soubor barvy.html otevřit v prohlížeči pustit oomox a kopírovat barvičky :O :O ;D :D
tadyhle jsou jednotlivý palety kdyby to jako někoho zajímalo. Je třeba takový zajímavý jak median-cut uplně potlačil žlutou :O :O
| histogram: |  |
| k-means: |  |
| median-cut: |  |
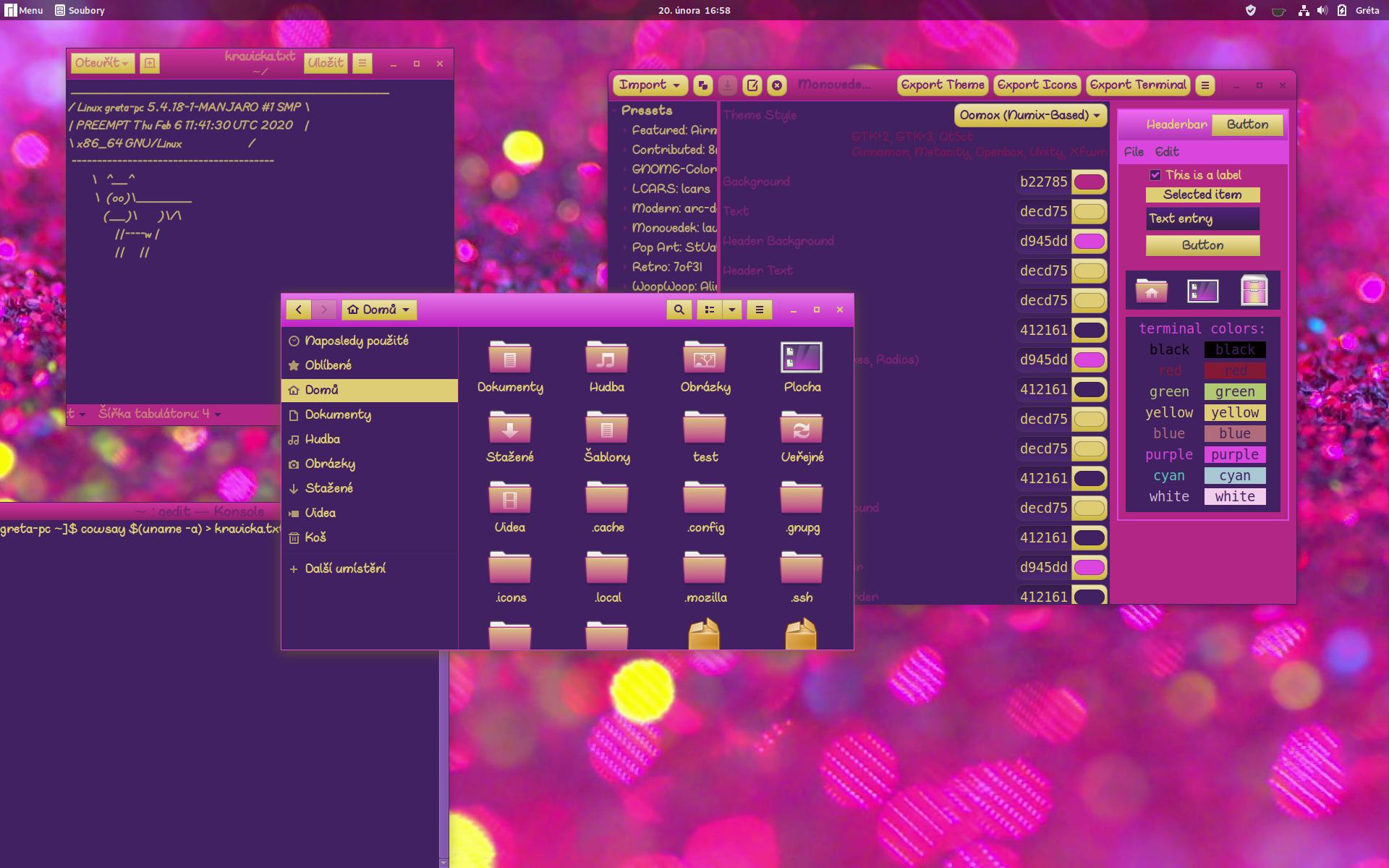
a tady je výslednej desktop no neni to nádherný :O :O :O :O :D :D :D :D jsem ho teda vydržela používat asi jenom hodinu teda jako ale ani né tak kuli barvám jako že tam konsole divně glitchovala s vlastníma fontama ani tu kravičku neuměla hezky vykreslit. nojono prostě pitomí kombo manjaro/gnome nejvíc nejlepší je debian/kde to každej přece ví :O :D :D ;D

jo a jedno velikánský tajemství ppppšššššššššššššš!! :O :O jde to jakoby dělat i vobráceně :O :O Naklikat si gui pootevírat vokna udělat prinscreen a odmazat současný pozadí a nový pozadí si třeba vyrendrovat z modelu kterýmu by jsme jako nstavili barvičky z palety nebo třeba použít jako barvičky pro nějakej generátor fraktálů nebo něco takovýho ;D
zdrojáček komentovanýho python skriptíku na dělání palety dole
#!/usr/bin/python3
from PIL import Image, ImageDraw
import math
import random
import sys
#předpokládá se jeden vstupní argument a to soubor obrázku ze kterýho chete tu paletu
#mužete kdyžtak zakomentovat a odkomentovat řádek 11 a zadrátovat soubor do zdrojáčku ;D
input_file=sys.argv[1]
#input_file="wallpaper.png"
im_input=Image.open(input_file)
#a převedeme na rgb. třeba takový obrázky *.png maj ještě čtvrtej kanál alpha s průhledností pixelů :O :O
im_input=im_input.convert('RGB')
#list uplně všech pixelů v obrázku
pixely=list(im_input.getdata())
#funkce pro výpočet aritmetickýho průměru pixelů
#výstupem je průměrná barva těch všech pixelů na vstupu
def avgColor(pixely):
sum_r=0
sum_g=0
sum_b=0
for pixel in pixely:
sum_r+=pixel[0]
sum_g+=pixel[1]
sum_b+=pixel[2]
pixelu=len(pixely) #počet elementů pole
# takový to dvojitý lomítko je uplně supr věc na dělení :O :D
# normálně když v pythonu3 dvě čísla navzájem dělíte jako obyč lomítkem tak to vrací float
# nóóóó a to dvojitý lomítko funguje jako int(a/b)
return (sum_r//pixelu,sum_g//pixelu,sum_b//pixelu)
# obyč euklidova zdálenost mezi dvouma bodama
# akorát tam budeme strkat pixely a měřit zdálenost mezi nima ;D
def dist(p1,p2):
return math.sqrt((p2[0]-p1[0])**2 + (p2[1]-p1[1])**2 + (p2[2]-p1[2])**2) #tamto **2 je nadruhou
# funkce na uložení hotový palety barev jako takovej proužek čtverečků
# ve kterým bude každá barva reprezentovaná nějakým tim čtverečkem
def ulozit_paletu(paleta,soubor,hrana_ctverce=64):
im=Image.new('RGB',(len(paleta)*hrana_ctverce,hrana_ctverce))
draw=ImageDraw.Draw(im)
i=0
for color in paleta:
draw.rectangle((i*hrana_ctverce,0,(i+1)*hrana_ctverce,hrana_ctverce),fill=color)
i=i+1
del draw
im.save(soubor)
# a teďko jako na ty funkce na dělání samotnejch barevnejch palet hurrááááááááááááá :D ;D
# první způsob jak si udělat paletu barviček z obrázku je histogram
# nikoho tim asi nevohromíte ale svou práci udělá ;D
# si jako přectavte barevný kanály r g b jako prostorový souřadnice x y z a pixely
# jako body v prostoru. to je autizmus co??????? :O :O :O :O
# a všecky ty pixely vlastně ležej v takový trojrozměrný kostce o hraně 0 až 255 podle barevnýho rozsahu pixelů
# nóóóóó a tu kostku ještě mužeme rozdělit na víc malilinkatejch kostiček ze kterejch se jakoby ta velká skládá
# takže každej pixel leží v nějaký malilinkatý kostičce (se ji někdy řiká voxel)
# zistíme počet pixelů v každý kostce a vybereme ty kde je pixelů jakoby nejvíc
# v těch kostkách pixely zprůměrujeme a vrátíme jako naši paletu :O ;D
def histogram(barev=8,delka_hrany=3):
# argument 'barev' řiká kolik jako chceme barev najít
# no a argument delka_hrany na kolik kusů chceme jakoby rozkrájet všecky hrany tý velký kostky
# a kolik teda jako má bejt těch malilinkatejch kostiček. to je delka_hrany na třetí
# si jako připravíme tamtu kostku složenou z hromady dalších kostek
# za chvilku budeme chtít ty kostky seřadit podle počtu pixelů takže
# aby se nám to jako líp ďálo budeme naši kostku mit udělanou jako jednorozměrný pole
# uděláme si pole naplněný dalšíma polema kam pak budeme přiřazovat pixely
# dýlka nadřazenýho pole se rovná oběmu tý naší kostky
# takže delka_hrany natřetí. tamto **3 znamená na třetí ;D
kostka=[[] for i in range(delka_hrany**3)]
# jakýmu barevnýmu rozsahu odpovídá rozměr jedný tý malilinkatý kostičky
color_range=256.0/delka_hrany
# projdeme všechny pixely
for pixel in pixely:
#jednotlivý barevný složky pixelu
r,g,b=pixel
#přepočítáme barvy jako prostorový souřadnice na polohu kostky
# je to nula a 'delka_hrany'
x=int(math.floor(r/color_range))
y=int(math.floor(g/color_range))
z=int(math.floor(b/color_range))
#přepočítáme pozici kostky na index pole a strčíme tam zkoumanej pixel
index=x+y*(delka_hrany)+z*(delka_hrany**2)
kostka[index].append(pixel)
# seřadíme ty malý kostičky podle dýlky pole od největšího po nejmenší
kostka.sort(key=len, reverse=True)
# nakonec si je schováme do palety a paletu vypíšeme
# mužeme najít míň boxů než kolik jako chceme barev!!!! :O :O
paleta=[]
sum_barev=0
print()
print("Paleta histogramu")
print()
for box in kostka: # pro každou malilinkatou kostičku ve velký kostce
#pokud máme už všecky barvy nebo v dalších boxech už nejsou pixely tak konec
if(sum_barev==barev or len(box)<1):
break
#zprůměrujeme barvu v boxu a dáme do naši palety
barva=avgColor(box)
paleta.append(barva)
sum_barev+=1
#vypišeme barvu jako html hexa kód a vypišeme kolik obsahuje pixelů
print("kostička o barvě #%s má %d pixelů." % (("%02x%02x%02x" % barva),len(box)))
return paleta
# další způsob jak jako získat paletku je k-means
# vlastenci mužou řikat k-průmery. je to něco z oboru kterýmu se řiká shluková analýza.
# se na ty pixely zase budeme dívat jako na souřadnice v trojrozměrným prostoru a pokusíme se
# je k-průměrama jakoby shluknout dohromady do předem stanovenýho počtu takovejch shluků těch pixelů
# v uplně prvním kroku algoritmu si nějak náhodně stanovíme polohy takovejch pomyslnejch těžišť těch shluků
# v druhým kroku projdeme všecky pixely a každej ten pixel přiřadíme k nejblišímu těžišti
# ve třetím kroku projdem všechny shluky a vypočítame jim nový těžiště tak že zprůměrujeme ty trojrozměrný
# souřadnice všech pixelů tamtoho vybranýho shluku
# a v posledním kroku se jako kouknem jestli se těžiště přesunuly a jestli jo tak se vracíme na krok dva jedem znova
# pokud ne tak máme hotovo lepší to už nebude ;D
def k_means(barev=8,epsilon=5):
# metoda k-průměrama
# slovíčko težiště má množný číslo zase těžiště :O :O :O :O
# tak rači budeme psát centroidy a centroid ;D
# argument barev řiká kolik hledáme težišť/barev v paletě
# epsilon má význam jakoby pro ukončení algoritmu víc na řádku 182
centroidy=[]
# nejdřiv si uplně náhodně vybereme z těch pixelů
# a zapamatujeme si je do proměný 'centroidy' jako ty těžiště
i=0
while i<barev:
centroid=random.choice(pixely) #vybereme náhodnej prvek pole
if not centroid in centroidy: #a zapamatujeme jenom když už ho nemáme vybranej
centroidy.append(centroid)
i+=1
hotovo=False
while not hotovo:
#přiřadíme každej pixel k němu nejblišímu centroidu
prirazene_pixely=[[] for i in range(barev)] #budem to dělat v každý iteraci znova tak mužem pole přiřazenejch pixelů přepsat
for pixel in pixely:
nejmensi_vzdalenost=442 # těch 422 je trošičku víc než je euklidovská vzálenost bodu(255,255,255) od (0,0,0) takže jako víc než max hodnota
nej_centroid=None # pixelův nejvíc nejbliší centroid <3 <3 <3 <3
for centroid in centroidy:
vzdalenost=dist(centroid,pixel) # euklidosvská vzdálenost centroidu a pixelu
if vzdalenost<nejmensi_vzdalenost:
# našli jsme pixelovy ještě bližšejší centroid :O :D
nej_centroid=centroid
nejmensi_vzdalenost=vzdalenost
# noa teď přiřadíme ten pixel tak že si ho schováme do pole prirazene_pixely na pozici s indexem odpovídající indexu centroidu
index=centroidy.index(nej_centroid) # list nám umí vrátit index elementu pole metodou index() :O :O
prirazene_pixely[index].append(pixel)
# vypočítáme nový težiště pixelů zprůměrováním hodnot celejch shluků těch pixelů
# pokud se nám žádný těžiště neposune tak máme hotovo
hotovo=True
for i in range(barev):
novy_centroid=avgColor(prirazene_pixely[i])
rozdil=dist(novy_centroid,centroidy[i]) #o kolik se nám težiště šouplo
centroidy[i]=novy_centroid
# až se nám přestanou centroidy posovat tak algoritmus zkonvergoval a mužem skončit
# se to samo nemusí stát a furt se tam muže něco malilinko hejbat tak si rači stanovíme nějakou takovou
# hodnotu epsilon o kterou když se nám těžiště šoupne tak to berem jakoby se vubec nešouplo
if rozdil>epsilon:
hotovo=False
if hotovo:
# seřadíme těžišťata podle počtu přiřazených pixelů než je vrátíme
# jako klíč ve funkci sorted použijeme lambda funkci. to je taková bezejmená jedořádková funkce co muže mit libovolnej počet
# argumentů ale muže vždycky dělat jakoby jenom jeden jedinej řádeček kódu kterýho výsledek se vrací jako return tý lambdy
# klíč je normálně hodnota toho danýho prvku pole třeba když by jsme řadili pole čísílek tak je to jednoduchý - větší menší stejný
# my potřebujeme seřadit pole nějakejch objektů podle délek polí který jsou v dalším poli a maj stejnej index jako náš objekt :O :O :O :O
# nejdřiv si získáme teda ten index v poli tý věci co chceme řadit centroidy.index(věc)
# vezmeme si z toho druhýho podřazený pole o stejným indexu nóóó a jako hodnotu klíče použijem jeho dýlku :O ;D
# ještě jako něco k těm řadicím funkcím
# na řazení polí existujou metoda objektu pole sort() ale taky funkce sorted() která bere pole jako svuj argument
# v těch funkcích je nejvíc největší rozdíl v tom že sort přehazuje elementy v poli ale sorted alokuje a vrací nový
# tady MUSÍME použít funkci sorted protože centroidy.index() se jako k prvku pole 'centroidy' nemusí dostat :O :O ;D
# uložíme si do nový proměný. ta stará se bude ještě hodit při vypisování palety protože
# indexy novýho pole neodpovídaj indexům v proměný prirazene_pixely ;D
serazene_centroidy=sorted(centroidy,key=lambda c: len(prirazene_pixely[centroidy.index(c)]),reverse=True)
print()
print("Paleta podle K-means: ")
print()
for centroid in serazene_centroidy:
print("centroid o barvě #%s má %d pixelů." % ("%02x%02x%02x" % centroid,len(prirazene_pixely[centroidy.index(centroid)])))
#nóóóóó a ty těžišťata jsou vlastně ty naše hledaný barvy :O :O :D ;D
return serazene_centroidy
# nóóóóó a poslední způsob co ukážu je mediánovej řez. neni to název dezertu :O :'( ;D
# mediánovej řez funguje tak že se nejdřiv spočítá medián nějaký sady dat a v něm se ta sada rozkrojí na dvě půlky
# a s nima se stejně pokračuje dál taky se fiknou a tak dál a tak dál a tak dál.... :O :O :d ;D
# v prvním kroku si vezmeme uplně všechny pixely a zjistíme kterej barevnej kanál má jako největší rozsah od
# nejmenší hodnoty po nejvíc největší.
# vezmeme všechny ty pixely seřadíme je podle toho kanálu s největším rozsahem
# a v mediánu ten seznam rozkrojíme na dvě půlky
# no a stěma půlkama naložíme uplně stejně ;D
# JO POZOR!!!!!!!!!!!!!!!! umí to jakoby jenom dva na entou počty barev!!!!!!!
# protože to vždycky krájíme na půlky. z jedny sady máme dvě malý ze dvou malejch
# čtyry malinkatý pak vosum malilinkatejch a tak dál a tak dál a tak dál a tak dál........ ;D
def median_cut(barev=8):
#budeme potřebovat fuknci co určí rozsah barvy
#funkci mužeme definovat v jiný funkci :O :O :O :O
# vrací index barevnýho kanálu kterej má nejvíc největší rozsah
def nejvetsi_rozsah(pixely):
barva_min=[255,255,255]
#si všimněte že to neni tuple jakože v kulatejch závorkách jako (255,255,255)
#tuple je totiž konstantní
barva_max=[0,0,0]
for pixel in pixely: # pro každej pixel
for i in range(3): # pro každej barevnej kanál pixelu
kanal=pixel[i]
#upravíme hodnoty barev min a max pokud najdem větší nebo prťavější
if(barva_min[i]>kanal):
barva_min[i]=kanal
elif(barva_max[i]<kanal):
barva_max[i]=kanal
# odečteme barvu_min od barvy_max
# je uplně jednoduchý ale jako vypadá to děsně složitě tak se to pokusim trošičku vysvětlit ;D
# do funkce zip se najednou strčí X polí aby nám jakoby spárovala elementy jednotlivejch polí na základě jejich
# indexu do jednoho tuple (tuple je takový to konstantní pole). muže se tam toho strčit víc najednou než jenom dvě pole
# no a ta funkce nám vrátí iterovatelnej objekt kterej mužem procházet takovým tim obvyklím for něco in něco
# a tady si ten vrácenej tuple rozkrojíme na dva prvky z každýho pole a do výslednýho pole strčíme jenom jejich rozdíl větší mínus menší
delta=[b-a for a,b in zip(barva_min, barva_max)]
# najdeme nejvíc největší rozdíl a vrátíme index ty hodnoty
# ten index je taky index barevnýho kanálku kterej chceme pořešit
nej=max(delta)
return delta.index(nej)
def rozdelit_barevnym_kanalem(pixely,index_kanalu):
# seřadíme pixely podle zvolenýho barevnýho kanálu
# jako klíč použijeme lambda funkci co nám ten kanál z pixelu vrací
# to jetaková jakoby malilinkaťoučká bezejmená jednořádková funkce
pixely.sort(key=lambda pixel: pixel[index_kanalu])
# medián bude někde v půlce tak tam rozkrojíme pole na dvě půlky
# použijeme slicing operátor
# samotný [:] nám vrátí prvky pole od začátku do konce
# no mužeme to nechávat prázdný nebo tam mužeme na jednu druhou nebo vobě strany napsat nějakou mez
# takže třeba [:3] je od začátku až po třetí element
# [2:] je od TŘETÍHO (první dva přeskočený) po konec a taky do jde kombinovat jako [1:9] co dá druhej až devátej
# nóó a my to jako krájime v půlce dýlky pole
leva_pulka = pixely[:len(pixely)//2] #začátek až půlka. připomínám že to // je celočíselný dělení
prava_pulka = pixely[len(pixely)//2:] #půlka až konec
#a vrátíme z funkce obě půlky pole
return leva_pulka,prava_pulka
# převedeme počet požadovanejch barev na počet iterací
# to jako je kolikrát budeme pixely řezat na půlky
iteraci=int(math.log(barev,2)) #dva na co se rovná počet barev
# si to mediánový dělení mužeme přectavit že máme takovej velikánskej košik plnej těch pixelů
# a ty pixely musíme rozdělit do dvou menších košíků a dokaždýho se nám vejde jenom právě půlka původního počtu
# a ty zase budeme přesipávat do menších
# takže nazačátku máme uplně všechny pixely jenom v jednom košiku
kosiky=[pixely]
for i in range(iteraci):
nove_kosiky=[]
#projdeme všechny košíky přesypeme je do dvou novejch
for kosik in kosiky:
nej_index=nejvetsi_rozsah(kosik) #index barevnýho kanálu podle kterýho jako máme řezat
ret=rozdelit_barevnym_kanalem(kosik,nej_index) #v proměný ret máme tuple s půlkama toho pole
nove_kosiky.extend(ret) #oba košíky přidáme do pole novejch košíku
#zahodíme starý 'prázdný' košíky a nahradíme je těma novejma
kosiky=nove_kosiky
# nakonec si jako zprůměrujeme barvy v každým košíku a vrátíme je jako naši paletu
paleta=[]
print()
print("Paleta podle mediánových řezů: ")
print()
for kosik in kosiky:
barva=avgColor(kosik)
print('#%02x%02x%02x' % barva) #počet pixelů nemusíme psát všude je stejnej :O ;D
paleta.append(barva)
return paleta
# a teďko konečně mužeme ty naše funce testnout ;D
# si vyrobíme teda tři palety těma různejma metodama
paleta_km=k_means()
paleta_h=histogram()
paleta_mc=median_cut()
# a uložíme si je do obrázků
ulozit_paletu(paleta_h,"paleta_h.png")
ulozit_paletu(paleta_km,"paleta_km.png")
ulozit_paletu(paleta_mc,"paleta_mc.png")
# nakonec si ještě vygenerujeme takovej jednoduchej html soubor ve kterým jako budeme mit
# ukázaný barvičky a vedle nich kód barvy v takovým tom html standardu co mužeme
# nastrkat třeba do tamtoho marpova oblíbenýho oomoxu ;D
# jako upozorňuju že todleto html je dost naprasený a šlo by jako udělat o dost líp :O :O ;D
vystup="<!DOCTYPE html>\n<html>\n"
vystup+="<head>\n<style>\n"
vystup+=".nazev-barvy{height:64px;display:block;line-height:64px;}\n"
vystup+="</head>\n</style>\n"
vystup+="<body>\n<h1>Supr palety!!!!</h1></br>\n"
#nejdřiv zapišeme obyč histogram
vystup+="<h2>obyč histogram</h2>\n"
vystup+="<div style='float:left; width:20%;'>\n"
for c in paleta_h:
hexa='#%02x%02x%02x' % c # převod tuple barvy na hexa kód používanej v html jakože (255,0,0) -> #ff0000
vystup+="<div style='display:block;height:64px;background-color:"+hexa+";'></div>\n"
vystup+="</div>\n"
vystup+="<div style='float:left; width:80%;'>\n"
for c in paleta_h:
hexa='#%02x%02x%02x' % c
vystup+="<div class='nazev-barvy'>"+hexa+"</div>\n"
vystup+="</div>\n"
vystup+="<div style='float:left;width:100%;height:100px;'></div>\n"
# K-means
vystup+="<h2>K-průměry</h2>\n"
vystup+="<div style='float:left; width:20%;'>\n"
for c in paleta_km:
hexa='#%02x%02x%02x' % c
vystup+="<div style='display:block;height:64px;background-color:"+hexa+";'></div>\n"
vystup+="</div>\n"
vystup+="<div style='float:left; width:80%;'>\n"
for c in paleta_km:
hexa='#%02x%02x%02x' % c
vystup+="<div class='nazev-barvy'>"+hexa+"</div>\n"
vystup+="</div>\n"
vystup+="<div style='float:left;width:100%;height:100px;'></div>\n"
#mediánový řezy
vystup+="<h2>mediánový řezy</h2>\n"
vystup+="<div style='float:left; width:20%;'>\n"
for c in paleta_mc:
hexa='#%02x%02x%02x' % c
vystup+="<div style='display:block;height:64px;background-color:"+hexa+";'></div>\n"
vystup+="</div>\n"
vystup+="<div style='float:left; width:80%;'>"
for c in paleta_mc:
hexa='#%02x%02x%02x' % c
vystup+="<div class='nazev-barvy'>"+hexa+"</div>\n"
vystup+="</div>\n"
vystup+="</body>\n</html>"
#a zapišeme do souboru
with open("barvy.html","w") as soubor:
soubor.write(vystup)
soubor.close()
print("hotovo!!!!!!!!!!!!!!!!!!!!!!!!!")
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Jako sorry kámo, ale ty jsi prostě fejk Gréta. Kterej šestnáctiletej teenager dneska zná Matrix a pamatuje si dokonce sestry Wachovské jako bratry Wachovské?! Vždyť to je jako bych já v šestnácti psal o Humphrey Bogartovi...

Obávám se, že se se mnou goldenfish bude odmítat vůbec bavit, protože se svým mobilním i5 z roku 2010 s ním prohrávám v "poměřování si" na celé čáře... Na druhou stranu moje programy si zase na rozdíl od těch jeho většina lidí může spustit na vlastním PC a nepotřebuje k tomu účet na Salomonu...
se vyjadřuje jak dřevo ale co sem tak pochopila tak von to šedesátičtyr jádro chce na svuj desktop asi jako :O :O :O :O
Ted uz bych to nazyval spise pracovni stanici. Ted v lete to jisti 64-core CPU.
si myslim že se snaží v tom svým tajemným ocr prográmku procesorem prostrkávat data který jiný už roky cpou na grafiku do opencl/cuda ale pppšššššššššššš radit až se nám vomluví :O :O :D :D
jo a tamten salomon je jako tohlenco hele?? :O :O :D :D
jo tááák :D :D :D :D :D :D
Greta Thunberg, 17 let. Je to na Wikipedii...
si myslim že jako víš houbičky s voctíkem :O :D :D ;D
Někdy před měsícem se nám právě nějak takto roztrucovala Gréta. Vydržela trucovat cca jedenáct dní, pak (snad  ) dostala rozum, pochopila že urážet se nemá valného smyslu, uvědomila si svoji vlastní chybu, uznala, že máme pravdu a nakonec nám i odpustila. Jsem velice zvědavý, jak dlouho vydrží trucovat taková vyzrálá osobnost a jaký to bude mít průběh
) dostala rozum, pochopila že urážet se nemá valného smyslu, uvědomila si svoji vlastní chybu, uznala, že máme pravdu a nakonec nám i odpustila. Jsem velice zvědavý, jak dlouho vydrží trucovat taková vyzrálá osobnost a jaký to bude mít průběh 
Musím ti sem snad také psát "Přestaň, utři si slzičky a vylez." jako jsem to psal naší milé Grétě? Vážně máš zapotřebí tropit takové scénky? 



třeba taková co jako kouká na starodávný retro scififilmy jako třináctý patro nebo chobotničky z druhýho patra ;D
a jenom uplnej scifi ignorat neví že přiští rok má bejt pokračování s uplně starejma stejnejma hercema :O :O :D ;D
Takovej se ale zase nebude vyjadřovat tak infantilně a cool, ale nějak takhle. Chtěl jsem tě jenom upozornit, že začínáš trochu ztrácet věrnost...
přiští rok má bejt pokračování s uplně starejma stejnejma hercema
No je pravda, že v tom případě to nebude s tím stářím zas tak strašný, protože u TopGunu si tohle u ženských rolí dovolit nemohli...
si myslim že to je teďko dobře jak se jako udělal ten bordýlek na mimibazaru a jak by se třeba jako taky chtěl goldenfish nevimproč mstít tak si to zamě třeba všecko vyžere nějakej ten sumec ;D
si to přectav. ráno sumec vstane vyleze ze dveří a najednou zničehonic dostane vod zlatý rybky do frňáku a vubec nebude vědět zaco :O :O :D :D ;D
tučňáček!!!!!!! 🐧 🐧 🐧 🐧 🐧 🐧 :O :O :D :D díky!!
Tomu se už říká posedlost 
A ještě se naučit psát, tedy myslím jako pravopis, diakritiku a tak dále. Ale vlastně co chtít po mladém frackovi, co základní školou prošel s odřenejma ušima, že 
Každopádně je to pro mě pocta, že se nějaký debílek namáhá a de facto mě propaguje. Udělal jsem pro Linux víc, než si tzv. Gréta myslí...
jenže já všecko vim mám tvuj blogísek dávno prolezlej hele a vážim si toho co jako děláš ;D ;D(až na jednu takovou drobnůstku hele tyhlety lidi nemam moc ráda a považuju je za nebezpečný :'( :'( )
byla bych moc ráda kdybys skriptík vyzkoušel protože si jako myslim že zrovna ty muj dáreček uplně supr použiješ ještě někde :D ;D
"I když kněz zneužívá dítě, Bůh je prý miluje oba." Takže si svoje dárečky můžeš klidně strčit do zadečku 
Njn, to se nedá nic dělat, jsou tu dva trollové, kteří jen trollují a nic kvalitního nevyplodí, nějakej/ká Gréta a jistý "hm". Už si zvykám, že i zde na ABC Linuxu, který býval kvalitním serverem, se to začalo hemžit debílkama...
sorry jako že sem se ti jako pokusila pár tvejch desktopů nějak konstruktivně zkritizovat a nenapsala jenom 'jůů to je heskíííí' a taky ti jako posílala linky na lepší fonty nebo jak nastavit takovej ten neofetch. mi stačí jako říct a budu vodtěď dělat jakobys žádný desktopy neuploadoval chceš?????? ;D
Zajímalo by mě, proč konstruktivně nekritizuješ jiné desktopy, které si to jistě zaslouží víc. Ty a "hm" jste si prostě našli cíl a teď to maskuješ za nějakou kritiku? Lepší fonty? Každý má svůj styl a svůj vkus, já se prostě netrefil do tvého, tak začneš trollit... Tomu se neříká konstruktivní kritika, ale úchylka vlastní neomylnosti.
vod jistý doby sem napsala něco ke každýmu desktopu co se voběvil tady dole v takový tý malý galérce naspodku stránky. kromě teda takovýho divnýho s gnome-maps na nexusu 7 protože si myslim že je jiná kategorie. nóóóóó a ty se tim aktivně zabejváš uploaduješ wallpapery a témata na opendesktop tak sem ti k tomu jako psala víc no ;D a stěma fontama jsme si už přece jako řekli žeto neni tak uplně jednoduchý hele ;D a jestli ti to jako udělá radost tak v tom mým desktopu je použitej taky uplně pitoej font 'oh whale' hele :O ;D vidiš sme si kvit ;D
ale jak jako řikám stačí říct a budu dělat že nejseš ;D

zaprvý nevim proč bych si stebou jako měla vyřizovat účty a zadruhý by to jako vypadalo uplně jinak :O :O :D ;D
kdyby si třeba někdo jako myslel že tamtomu člověkoj nějak ubližujem tak tady je vodkaz na vlákno tý diskuze hele kde si chce s radovanem měřit kdo ho má lepší procesor na odina kouká zvrchu a rozčiluje se že se jakoby pod každým jeho komentem na něj oběví 'pravdivý kompro' a nejrači by tady zaved 'minimální cenzuru' jak von to jako hezky řiká a nejrači by nás zabanoval. nevim teda jakoby za co sem se mu jenom pokusila trošku pomoct. si teďko spíš myslim že ten člověk asi jako bude trošičku nemocnej a svý problémy s mezilickou komunikací který asi vubec nerozumí mu připadá nejvíc nejlepší řešit jejim potlačováním :'( :'(
člověče toje ale uplně pitomí ti jako řikám. ti nijak nechcem ubližovat myslíme to dobře a když budeš furt zalezlej tak budeš ještě víc ztrácet kontakt s normálnějším světem. ty seš jakoby ten kdo se musí přizpůsobit svýmu okolí svet se nikdy nebude přizpůsobovat tobě ;D nikdo ti tady nechce ubližovat máme tě rádi a koukej vykouknout. seš jako určitě moc hodnej člověk jenom máš jakoby určitý psychický problémy za který nemužeš a nemůžem za ně ani my ani svět kolem tebe. jediný co jako de udělat je naučit se stim jako žít. vim žeto nebude lechký ale budem ti fandit abys to jako zvlád ;D
 Nikdo si s tebou nic nevyrizuje. Proste tam machrujes, chcem porovnavat htopy, machrujes s vecmi, na ktere nemas, jsi neuspesny provozovatel linuxsoftu, atd. S tebou si nikdo nic vyrizovat nemusi. Uz jen fakt tve pritombosti v diskusi vybizi k poznamce, protoze prohernim jako ty se bohuzel jen tak nevidi. Kdybys alespon uznal chbu, ale ty mluvis o sikane a tim pusobis jeste vice legracne.
Nikdo si s tebou nic nevyrizuje. Proste tam machrujes, chcem porovnavat htopy, machrujes s vecmi, na ktere nemas, jsi neuspesny provozovatel linuxsoftu, atd. S tebou si nikdo nic vyrizovat nemusi. Uz jen fakt tve pritombosti v diskusi vybizi k poznamce, protoze prohernim jako ty se bohuzel jen tak nevidi. Kdybys alespon uznal chbu, ale ty mluvis o sikane a tim pusobis jeste vice legracne.
když to teďko jako teda má tučňáčka tak sem vopravila bug ve funkci k_means že to z funkce vracelo neseřazenou platu :O ;D
Pěkné, ale příště prosím vícevláknově. Zbylých 31 jader se flákalo.
cože ty jako nemáš na desktopu prémiovej šedesátičtyrjadernej procesor v ceně která se pomalinku přibližuje hodnotě tohodletoho portálu?? :O :O :D :D
Není jádro, jako jádro. Ale cena1 tohoto portálu je přeci jen o trochu jinde :-D
[1] alespoň ta, za kterou by majitel uvažoval o prodeji
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.