
Portál AbcLinuxu, 3. února 2026 01:05
Před nedávnem jsem nechával hlasovat o tom, kam byste nejraději umístili odkaz "další »" v boxících s výpisem naposledy změněných položek v různých sekcích. Vyhrála varianta, která by odkaz umístila do pravého spodního rohu v podobě falešného tlačítka.
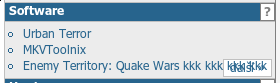
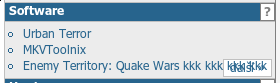
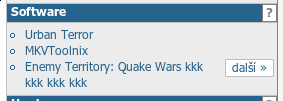
Teď však marně řeším problém s prohlížečem Konqueror, který tlačítko přepisuje textem ze seznamu, je-li poslední položka příliš dlouhá. Mrkněte na obrázky a úryvky kódu, jestli byste mi nedokázali poradit nějaké elegantní řešení...
Abych odkaz umístil do pravého spodního rohu, musím jej floatovat (fixní pozice nepřipadá v úvahu, protože se stejné schéma bude používat i boxících, které jsou od kraje viewportu jinak vzdálené než pravý sloupec na hlavní stránce, viz třeba Slovník). Protože má být odkaz na spodku boxíku, je nutné jej vložit až za poslední položku seznamu. A proto musím odkazu nastavit zápornou vrchní margin, aby se vrátil zpět do boxíku.
Podotýkám, že není možné vložit odkaz mezi poslední a předposlední položku seznamu, protože kdybych jej floatoval odtud, mohl by v případě zalomeného posledního řádku viset vysoko nad spodním okrajem boxíku. Viz obrázek níže.
Kámen úrazu je v té záporné hodnotě u margin-top. Zatímco Firefox i Opera zalomí příliš dlouhý řádek, než aby zasahoval do odkazu, Konqueror kvůli tomu posunutí pomocí záporné margin o odkazu "neví" a klidně ho přepíše. Takhle vypadá CSS a výsledek:
.s_sekce_dalsi {
margin: -1.3em 0 0 0.5em;
float: right;
border: 1px solid #c0c0c0;
}

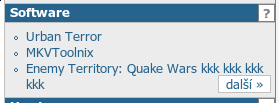
Jak jsem řekl, Opera i FF se s tím vypořádají dobře. Takhle to vypadá v Opeře:

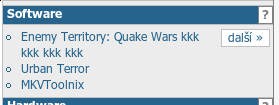
Co byste mi poradili? Jedna možnost je dát odkaz do pravého horního rohu. Tam by nebylo potřeba provádět žádné kejkle s negativní margin, takže by to Konqueror zvládl bez potíží:

Ale to se mi moc nelíbí... Nebo bych odkaz mohl dát mezi předposlední a poslední položky seznamu, ale - jak už jsem zmiňoval výše - pak by to dopadlo takto:

Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Protože má být odkaz na spodku boxíku, je nutné jej vložit až za poslední položku seznamu. A proto musím odkazu nastavit zápornou vrchní margin, aby se vrátil zpět do boxíku.Nejsem si jistý, jestli to dobře chápu, ale: „vracet zpět” odkaz je nutné proto, že kvůli
float na něj není brán ohled při tvorbě layoutu rodiče? Jestli je to tak, dá se to vyřešit třeba přidáním nějakého clearing elementu za ten odkaz:
<a href="#">Další »</a>
<div style="clear: right"></div>
</div> <!-- Konec rodiče -->
Nevýhoda je, že se tím zanáší markup. Alternativní řešení je floatovat i celého rodiče, ale s tím by asi byly problémy. Nebo se ten clearing element dá přidat JavaScriptem (další nevýhoda).
margin-right na přibližnou šířku tlačítka – tedy nějakých 8ex. Zkrácené pak sice budou všechny řádky poslední položky, ale aspoň se to nebude překrývat…
margin-right odsadit celou pravou stranu elementu UL. Ale tim padem bude nad tlacitkem vzdy bily prostor. Osobne to s floatovanim vzdycky resim tak, aby jej ve strance bylo uzito co nejmene :) Je to pekelnyho ladeni 
 A nic lepsiho nez ten pravy okraj posledni polozce me nenapada...
A nic lepsiho nez ten pravy okraj posledni polozce me nenapada...

buttons?
ul nebo nadřazený div) position:relative (takže zůstane na svém místě, ale uvnitř se budou absolutně pozicované prvky umisťovan vůči tomuto obalu) a samotnému tlačítku nastavit position:absolute, bottom:0, right:0 (pro MSIE je potřeba nahradit expression). Tím se tlačítko přesune do pravého dolního rohu. Pak je ale potřeba vyřešit, aby nepřekrývalo text – to by se vyřešilo tím, že se tlačítko vloží ještě jednou na konec poslední odrážky, a nastaví se mu visibility:hidden – tohle skyrté tlačítko by tomu zobrazenému „drželo místo“. A to je taky ten prohřešek proti sémantice – ten prvek by musel v HTML být dvakrát (nebo by tam alespoň musel být span, který bude mít šířku tlačítka).
<html>
<head>
<style>
.dalsi {
padding: 0px 3px;
background: lime;
}
</style>
</head>
<body>
<div style="background-color: orange; width: 150px; position: relative;">
<ul>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka xxx xxx xxx xxx
<span class="dalsi" style="visibility: hidden">další</span>
</li>
</ul>
<span class="dalsi" style="position: absolute; bottom: 0px; right: 0px;">další</span>
</div>
</body>
</html>

ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.