 | poslední úprava: 10.2.2014 13:44
| poslední úprava: 10.2.2014 13:44
Portál AbcLinuxu, 7. ledna 2026 01:31
Zdravím, zhruba od půlky ledna letošního roku (tedy asi měsíc) intenzivně pracuji na vývoji webaplikace, která by umožnila snadno vytvářet interaktivní a názorné vizualizace prakticky čehokoliv co se hýbe, mění, zvětšuje, zmenšuje, přetéká, podtéká ... zkrátka je to živé.

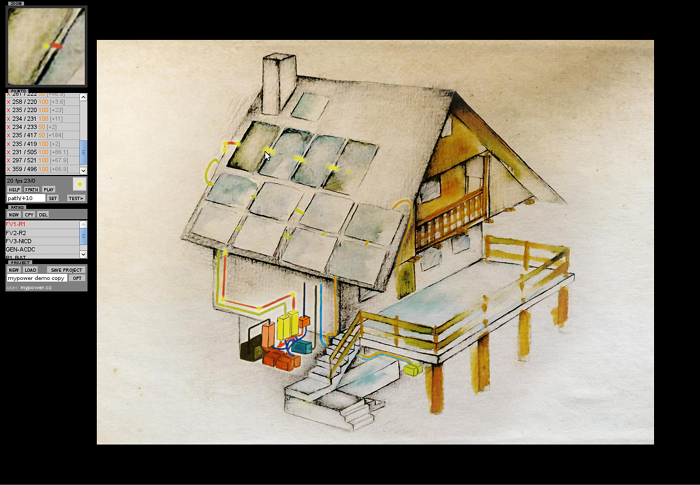
Aplikaci jsem pojmenoval PathEditor - česky by se dalo říct editor cest, nebo upravovač cest. Je k dispozici na adrese http://patheditor.mypower.cz. V principu se jedná o jednoduchý nástroj pro vytváření animací pomocí určení základních klíčových bodů v každé cestě (polygonu). Pomocí toho vytvoří software reprezentaci animace toku daného měřeného média daným prostředím. Například tok proudu vodičem, nebo tok kapaliny například u rozvodů TUV, průtok plynu v potrubí, ...

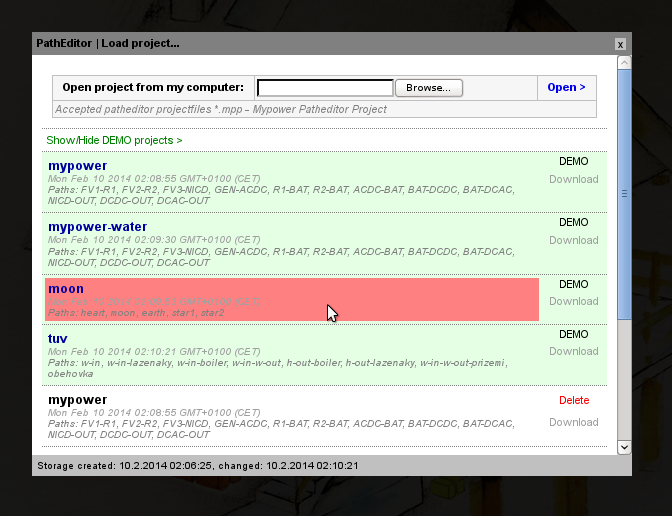
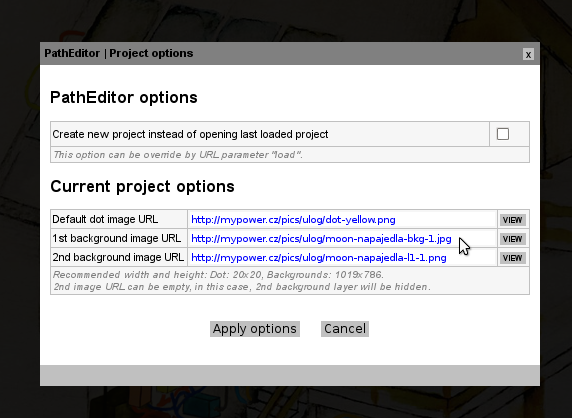
Aplikace je připravena tak, že je možno vytvářet projekty, načíst je, ukládat je, smazat je. Datové úložiště je buď na serveru, nebo je možno projekt stáhnout jako datový soubor a opět ho do aplikace nahrát z úložiště na vašem PC. Takové soubory mají příponu *.mpp (Mypower Patheditor Project). Každý projekt obsahuje své nastavení, tedy obrázek na pozadí, nad kterým bude probíhat animace a druhou nepovinnou (nejlépe PNG) transparentní vrstvu nad obrázkem v pozadí. Stejně tak obsahuje popis všech cest v projektu a v každé cestě všechny parametry všech klíčových bodů daného polygonu, vytvářejícího každou jednotlivou cestu.

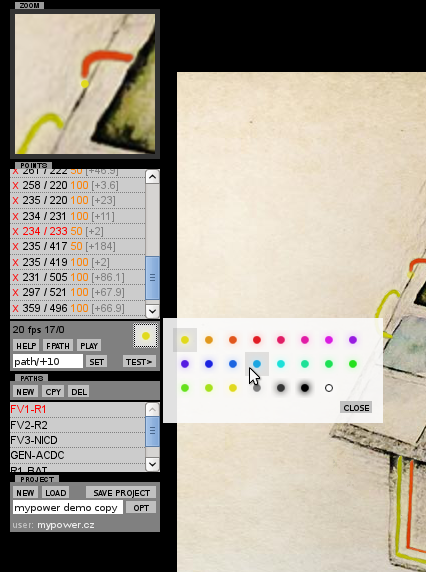
Cesty se dají vytvářet, duplikovat, mazat, přejmenovat. S body se dá jemně hýbat pomocí kursorových šipek na klávesnici, tedy animaci skutečně precizně doladit. Klíčovým bodům lze nastavit stupeň transparence od 0 po 100 procent po desetiprocentních krocích. Klíčové body polygonu pro animaci se dají smazat, nebo vkládat nové body mezi dva existující. Většinu běžných úprav lze šikovně realizovat pomocí klávesových zkratek. Informace o ovládání jsou k dispozici po stisknutí obvyklé klávesy F1, nebo kliknutím na tlačítko HELP.

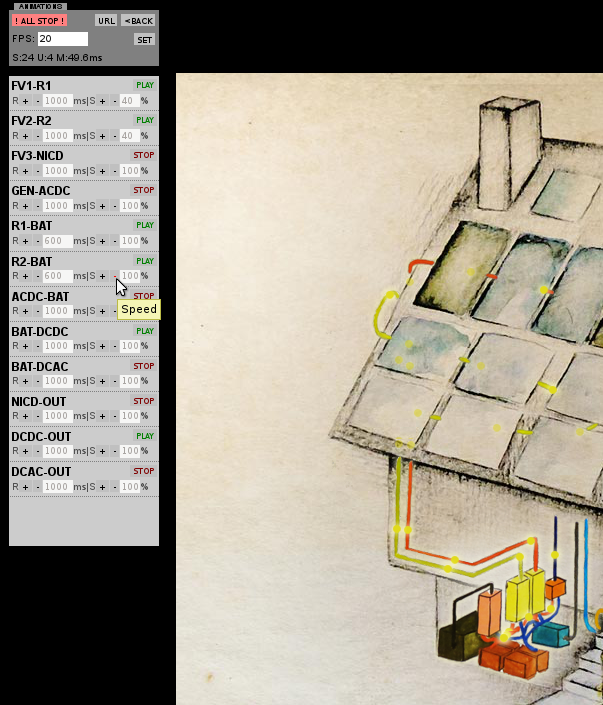
Dalším nástrojem je Tester animací, kde lze ještě předtím, než bude animace řízena skutečnými daty, dopředu otestovat souběhy více animačních polygonů a zároveň otestovat reálné chování z hlediska množství současně animovaných prvků v dané vizualizaci a případné doladění z hlediska výkonu. U každé cesty lze nastavit periodicita vytvoření nového prvku animace (reprezentující například kvanta energie, nebo kapaliny) a procentuelní poměr rychlosti vůči originálnímu nastavení cesty při její editaci. Periodicita může být v rozsahu od 200 milisekund v krocích po 100ms. Rychlost pohybu animovaných prvků (kvant) v dané cestě lze nastavit v procentech po desetiprocentních krocích s tím, že nulový poměr je akceptován jako jednoprocentní poměr rychlosti, záporný poměr způsobí obrácení směr pohybu/toku animovaných prvků (kvant) a kladný poměr znamená tok po směru původních klíčových bodů polygonu.

Animační algoritmus jsem se snažil už předem vyladit tak, že změny parametrů prováděné za běhu jsou plynule aplikovány na běžící animaci. Toto je klíčové právě pro propojení řízení animace pomocí dat z reálného měření, které budou do běžící vizualizace přicházet v určitých nastavených časových intrvalech.
Uživatelské rozhraní celé web aplikace je v angličtině. Je to má nedokonalá angličtina, takže korekce jsou vítány, ale jsem přesvědčen, že tomu bude rozumět leckdo, kdo si umí poradit s anglickými programy, nakoupit na zahraničních serverech a vůbec, angličtinu považuji tak nějak za základ v oblasti software. Je možné že časem příjdou lokalizace, pokud to bude mít smysl.
K celé webaplikaci chystám podle časových možností podrobnou wiki s popisem úplně všeho co se popsat bude dát, popis datové struktury pro ukládání projektů (*.mpp) a různých příkladů, návodů, podobně jako u wiki pro Microlog, který bude zejména pro mé vlastní domácí účely sloužit jako zdroj dat.
K čemu může být aplikace dobrá vám? Můžete si zajednak skvěle vyhrát, můžete si vyzkoušet vložit pomocí URL adresy vlastní fotku do pozadí a na ní vytvořit a otestovat libovolné vlastní animace, můžete soubory vašich projektů uložit, nebo je sdílet na netu s ostatními, popřípadě připravit si libovolné další vizualizace prakticky čehokoliv. PathEditoru dáváte k dispozici adresu obrázku. Ten stahuje váš prohlížeč (ve kterém patheditor máte spuštěn) z internetu z té adresy, jakou pro konkrétní obrázky nastavíte (třeba z vašeho vlastního [domácího] serveru). To znamená, že obrázek může být třeba klidně i adresa na pravidelně aktualizovanou fotografii vašeho rozvaděče, která byla sejmuta kamerou umístěnou před ním :).

Takto připravené projekty budou hned v následující verzi velmi snadno svépomocně propojitelné s libovolnými hodnotami z online dat z měření, která jsou zasílána na server mypower.cz nebo mohou být importována prakticky odkudkoliv v dosahu netu. A tak například rychlost opakování animovaných prvků (kvant energie) na dané cestě - třeba vodiči - může být úměrná aktuálnímu napětí a poměr rychlosti animace velikosti proudu. Vznikne tak velmi interaktivní a živá animace, kterou bych se skutečně nebál pustit na libovolné profesionální prezentaci na videoprojektor k úžasu publika.
Celou webaplikaci berte jako první verzi, která zcela jistě bude trpět drobnými mouchami v ovládání uživatelského rozhraní, sem tam se něco nezaktualizuje tak, jak by bylo očekáváno. Postřehy určitě uvítám, o spoustě drobností už i vím z vlastního používání. Zkoušel jsem funkčnost ve Firefoxu (Iceweasel) a Google Chrome. Zdá se že to jede. Microsoft Internet Explorer nehodlám řešit. Je ale docela možné, že to v nejnovějších verzích MSIE pojede. Nemám to v čem testovat, nekupuji, ani nepoužívám produkty této společnosti.
Webaplikace je psána na straně serveru v PHP. Do MySql se sahá kvůli kontrole přihlášení na forum.mypower.cz (phpbb), projekty jsou na serveru ukládány do filesystemu jako plaintext soubor obsahující serializovaná pole, totéž co jde do *.mpp souborů. Každý uživatel má svůj adresář. Na straně prohlížeče je to řešeno pomocí jednoduchého HTML a asi 4000 řádků javascriptových funkcí psaných přímo pro tento projekt.


Aplikace je navržena jako multiuživatelská. Platí stav přihlášení na forum.mypower.cz. Pokud nejste přihlášen, budete chápán jako anonymní uživatel. Anonymní uživatel nemůže ukládat své projekty na server, může využívat pouze své lokální datové úložiště, tedy může stáhnout a uložit projekt ve formátu *.mpp. Funkčnost má ale plnohodnotnou, může vytvářet projekty. Jen je v současné verzi na začátku poněkud obtěžován aboutboxem a úvodními informacemi. Uživatel, který je přihlášen na fóru je při prvním vstupu do PathEditoru informován o co jde a co ho čeká. Úvodní informace je přihlášenému uživateli zobrazována při každém vstupu do PathEditoru dokud neuloží alespoň jeden projekt. Stačí tedy vytvořit a uložit prázdný projekt, nebo nějaký z už předpřipravených demoprojektů. Každý uživatel má své oddělené úložiště pro své projekty. To ale nevylučuje možnost projekt uložit jako *.mpp a poslat jinému uživateli, který ho může otevřít a uložit k sobě do svého úložiště na serveru.
Poznámka pro zvědavé: *.mpp není nic jiného než plaintext sestávající ze dvou řádků. První obsahuje identifikační hlavičku a kontrolní hash (sha1+salt - bude popsáno podrobněji na wiki k patheditoru). Druhý řádek je asociativní pole zakódované pomocí JSON (php json_encode), komprimované pomocí gzip (php gzcompress) a aby to nebyly binární data, tak výstup je zakódován pomocí base64.
Požadavky na HW pro běh vizualizací i webaplikace - tak nevím no ... V chrome to běhá na 2jádrovém Aspire 5610Z docela svižně i když je animace dosti náročná. Ve FF je to o něco pomalejší, sem tak to škubne. Je dobré, když PC u toho moc nic nedělá. Někdy ty animace mohou být celkem náročnější. Určitě je tam prostor pro značné optimalizace.
Nějaké živé ukázky přímo na přednastavené animace z různých demoprojektů 
Velké poděkování patří Monice Sedlářové - http://monikasedlarova.com/ za inspiraci její uměleckou tvorbou a také za umělecky zpracovanou verzi pozadí pro novou vizualizaci mé chaty, která je použita i jako výchozí pozadí při otevření nového projektu ve webaplikaci PathEditor. K dispozici bude jak geometrická výkresová verze, tak také dvě další umělecky zpracované. Mezi verzemi bude možno přepnout.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Je tam na vytvoření takového souboru čudlík?Přidám. jj .. nebude to ani nic velice komplikovaného tuhle věc implementovat. Je to užitečná funkce. Poznačím do příští verze :) Samotnému by se mi to teď pravda i hodilo, na jistou prezentaci :)
Šlo by to udělat jako podkladový obrázek (PNG) + GIF, ve kterém budou jen ty tečky a kterým se podklad překryje.
Další (a lepší) možnost je SVG/SMIL animace.
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.