
Portál AbcLinuxu, 5. května 2024 09:18
Přechody a podobné efekty, které dodávají grafice větší přesvědčivost, jsou velice populární. Předvedeme si tedy, jak nakreslit tabuli s označením ulice.
Základem celé práce je vytvoření podkladového obdélníku červené barvy, což pomocí F4 určitě hravě zvládnete. Optimálně v poměru stran asi 16:10. Druhým základním prvkem je text „LINUXOVÁ“ písmem, které bude odpovídat tomu na pouličních tabulích. Nemělo by jít o nijak náročný úkol. Přesto, pokud si nevíte rady, jak to zvládnout nejlépe, podívejte se na předchozí díl seriálu Inkscape - 4 (text).
Ideálním písmem pro tento typ použití je jakékoliv zúžené a tučné bezpatkové písmo. V našem případě jsem použil naprosto standardní font DejaVu Sans Condensed Bold, které jsem mírně roztáhl na výšku (přestože to odporuje typografickým pravidlům). Když text vystředíte na červený obdélník pomocí Ctrl+Shift+A, tak by výsledkem měl být níže uvedený obrazec.

Pokud budete chtít dosáhnout opravdu věrného vyobrazení, doporučuji některé z písem z databází písem, které uvádím na konci článku.
Dalším krokem je klasický rám uliční tabule. Inspiraci najdete kdekoliv na Internetu, já jsem se inspiroval na portálu stock.xchng. Předpokládám, že v tomto případě jde o pražskou variantu.
Ideální postup je rozdělit si grafiku na dílčí prvky a ty pak snadno duplikovat a zrcadlit, abyste dosáhli požadovaného výsledku. Nakreslíme si tedy jednu čtvrtinu rámečku pomocí jednoho obdélníku (F4), který libovolně roztahujeme do délky tak, abychom nezměnili jeho šířku.
V zásadě byste si měli vystačit s natahováním, duplikováním a otočením o 45 stupňů. Chce to trošku zručnosti a odhadu - také se mi to nepodařilo napoprvé. Několik experimentů jistě pomůže.
Můžete si pomoci vložením obrázku z tohoto návodu, ten bude fungovat jako šablona. Ideálně tak, že si otevřete okno s vrstvami (Ctrl+Shift+L) a vytvoříte si pomocí ikony s obrázkem „+“ novou vrstvu. Do této vrstvy naimportujete obrázek, který jste nejsprve stáhli k sobě. No a pak tuto vrstvu jen posunete dospodu a zamknete. Ideální šablona je hotová, proporce pak snadno „obkreslíte“.
Vytvořené pruhy označíte a pomocí Ctrl++ je spojíte do jedné křivky metodou add/sčítání. Pak už jen pomocí nástroje Editace bodů (F2) jednotlivě odstraníte body, které tvoří přesahy původních pruhů. Celý objekt zduplikujete (Ctrl+D) a o 90 stupňů otočíte doleva. Takto vytvořený objekt pak ještě navíc zrcadlově převrátíte a vznikne vám základní stavební kámen rámování uliční tabule.
Aby rámeček respektoval proporce obdélníkové tabule, bude třeba opět pomocí nástroje pro editaci bodů (F2) snížit výšku svislé části rámečku. Dejte si však pozor na to, že pomocí celkové deformace objektu by došlo ke zúžení vodorovných čar a deformaci šikmých, proto taková metoda není vhodná a je lépe použít editaci samotných bodů. Výsledkem pruhů obarvených na bílou barvu a několikrát zduplikovaných a zrcadlených bude obrázek níže.

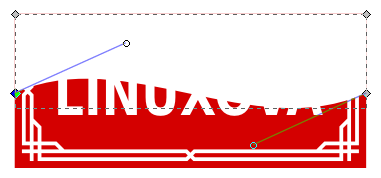
Teď se konečně můžeme pustit k tomu nejzajímavějšímu. Přechodům a efektní „apple“ grafice. Začínáme vytvořením duplikátu červeného pozadí. Následně snížíte jeho výšku na 50 % (uchopením spodní deformační kotvy/klíče/šipky). Převedete ho z obdélníku na křivku (Ctrl+Shift+C) a přebarvíte na bílo. Nástrojem pro editaci bodů chytnete a natáhnete spodní hranu tak, aby se z ní stal nejprve oblouk a později pomocí referenčních bodů vytvoříte libovolnou vlnovku.

Nakonec už jen nástrojem pro přechod (Ctrl+F1) vhodně táhnete ze spoda nahoru v rámci plochy zvlněného obdélníku. Jistotu, že jde o přesnou svislici, si zajístíte klávesou Ctrl při tažení. Potom spodní část přechodu doladíte tak, že ji stáhnete někde až pod celou tabuli. To aby přechod nebyl tak tvrdý.
Zjemnění přechodu můžete dosáhnout ještě jinou cestou - snížením průhlednosti celého objektu s přechodem. Panel s tímto nastavením zobrazíte pomocí kláves Ctrl+Shift+F nebo dvojkliknutím na aktivní barvu objektu (v levém spodním rohu obrazovky, hned nad barvou okrajové linky).

Pro efekt téměř dokonalý doporučuji do pozadí přidat modré orámování pod bílé linky. Toho snadno dosáhnete prořezáváním jednotlivých objektů do sebe a následně jejich vycentrováním.
Vhodnými klávesami jsou zde zejména: Ctrl++ pro sčítání, Ctrl+- pro prořezávání jednoho objektu druhým (ten, který je vidět celý, prořezává do toho pod ním) a Ctrl+* čímž vznikne průsečík objektů.
Myslím, že jste to s přehledem zvládli. Teď můžete zkušenosti snadno uplatnit při vytváření například webových ikon s efektním plastickým vzhledem.
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.