
Portál AbcLinuxu, 8. února 2026 11:09
Počnúc touto časťou bude každý diel venovaný tvorbe redakčného systému a na konkrétnych ukážkach si predstavíme jednotlivé prednosti a vlastnosti tohto frameworku.
V minulej časti sme si niečo málo povedali o základných vlastnostiach a prednostiach CakePHP. Pokračujeme v našom seriály a tentokrát začneme pracovať priamo s frameworkom.
Základný balík si môžete stiahnuť priamo zo stránok CakePHP – download sekcia. V dobe písania tejto časti je aktuálna vývojová verzia 1.2.0.6311-beta. Po stiahnutí balíka rozbalíme príslušné súbory do adresára cakephp a umiestníme ho do zložky, kde bude prístupný webovému serveru (v mojom prípade je to zložka ~/www/cakephp, a následne sa môžeme po spustení webového servera, napr. Apache, odkazovať na adresár prostredníctvom adresy http://localhost/cakephp). Týmto máme všetky potrebné súbory skopírované a framework pripravený k použitiu.
Medzi prvé kroky patrí nastavenie práv pre zápis pre adresár app/tmp/cache a zmena predvoleného hashovacieho stringu v súbore app/config/core.php
Configure::write('Security.salt', 'DYhG93b0asdf97473qyJfIxfs2guVoUubWwvniR2G0FgaC9mi');
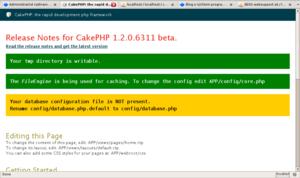
Po zadaní adresy do webového prehliadača, v našom prípade http://localhost/cakephp, môžeme vidieť úvodnú obrazovku, ktorou nás CakePHP privíta a ktorá zároveň indikuje, že sa nám framework podarilo úspešne nainštalovať.
Ako môžeme vidieť na obrázku, Cake nám taktiež oznamuje, že nemáme nastavený prístup k databáze, a to oznámením Your database configuration file is NOT present. Treba nám premenovať súbor app/config/database.php.default na app/config/database.php a v ňom upraviť nasledovnú časť (jednotlivé položky sú dosť intuitívne a nemusím ich predstavovať):
var $default = array(
'driver' => 'mysql',
'persistent' => false,
'host' => 'localhost',
'port' => '',
'login' => 'user',
'password' => 'password',
'database' => 'database_name',
'schema' => '',
'prefix' => '',
'encoding' => ''
);
Ak doplníme správne hodnoty a Cake bude schopný pripojiť sa do databázy, oznámi nám to nasledovnou hláškou: Your database configuration file is present. Cake is able to connect to the database.
Na obrázku vyššie môžeme vidieť výchozí vzhľad CakePHP po prvom spustení. My si chceme však vzhľad prispôsobiť podľa vlastných potrieb. Na to, aby sme chápali, ako sa vykresľuje celý vzhľad, pozrime si nasledujúci obrázok:
Modrou farbou je vykreslený tzv. layout stránky, ktorý sa vkladá do každej zobrazenej stránky a ak neurčíme inak, je pre všetky zobrazené stránky rovnaký (môžeme si to predstaviť, že na každej stránke so zobrazí napr. logo a práve dané logo bude umiestnené v jednom jedinom súbore, ktorý sa nazýva layout). Žltou farbou môžeme vidieť konkrétny view, pod ktorým si môžeme predstaviť napr. zoznam článkov, komentárov, noviniek atď.
Keď už vieme, ako celý zobrazovací mechanizmus pracuje, môžeme sa pustiť do prvých úprav. Najprv si zmeníme text úvodnej stránky v samotnom view, a to vytvorením súboru app/views/pages/home.ctp a vložením skúšobného textu do novovytvoreného súboru. Po úprave môžeme vidieť niečo obdobné:
Výchozí layout necháme nezmenený a pre tento seriál budeme používať pôvodný priamo z CakePHP. Ak by sme sa ho však rozhodli zmeniť, vytvorili by sme súbor **app/views/layouts/default.ctp, do ktorého by sme umiestnili napr. nasledovný kód
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?p echo $html -> charset("utf-8"); ?>
<title><?php echo $title_for_layout?></title>
<? echo $html -> css("stylesheet"); ?>
<? echo $javascript -> link("scriptaculous/prototype.js"); ?>
</head>
<body>
<div id="container">
<div id="header">
<div id="menu">
</div>
</div>
<?
if ($session->check('Message.flash')):
$session->flash();
endif;
?>
<div id="content">
<?php echo $content_for_layout ?>
</div>
<div id="footer">
<a href="mailto:tibor.pino@gmail.com">Vyrobil Tibor Piňo</a>
</div>
</div>
</body>
</html>
Jednotlivé časti layoutu si vysvetlíme neskôr, ale už aj teraz môžete vidieť, ako sa vkladajú CSS súbory a javascript súbory, ako sa zobrazuje view (pohľad) v layoute pomocou direktívy <?php echo $content_for_layout ?> atď.
A to by bolo pre túto časť zhruba všetko. V tejto časti sme sa už dostali k prvým úpravám vzhľadu, vysvetlili sme si, ako funguje celý princíp zobrazovanie v Cake a taktiež ako si správne nakonfigurovať prístup do databázy. Týchto pár krokov nám stačí k plnohodnotnej práci a v ďalšej časti si správne vytvoríme databázové tabuľky, vysvetlíme si vzťahy medzi jednotlivými tabuľkami a celý návrh otestujeme pomocou tzv. lešenia alebo scaffolding
No s priponami je to jedno. Starsie verzie 1.1.* pouzivaju priponu .thtml Novsie verzie 1.2.* pouzivaju priponu .ctp
Avsak nie je problem si to prepnut podla potreby a to danou direktivou v controlleri
/**
* File extension for view templates. Defaults to Cake's conventional ".ctp".
*
* @var string
* @access public
*/
var $ext = '.ctp';
K súboru /pages/home.ctp a samotným Router rules sa dostaneme v ďalších častiach seriálu. V tejto časti to bola len ilustrácia a je tam uvedené, že úvodnú stránku môžeme zmeniť v danom súbore. Vyššie v článku spomínam, že práve úvodná strana je zobrazená na adrese / a žiadne iné adresy sa tam neuvádzajú, takže by k nepochopeniu alebo zmäteniu nemalo dôjsť. Ale ako hovorím, určite sa k tomu podrobne dostaneme.
echo $html -> charset("utf-8");echo $html -> charset();
a vlozi ti to default kodovanie, ktore si si nastavil. A to plati aj o inych veciach, ktore sa daju jednoducho nastavovat na jednom mieste a su platne pre celu aplikaciu.

ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.