
Portál AbcLinuxu, 12. ledna 2026 09:45
Jsem člověk, který se straní Flashe, co může. Ale pokud jde o složitější animované reklamní proužky, potom pragmatická mysl nemůže zvolit nic lepšího, než je právě Flash.
Co se dozvíte: Jak vytvářet jednoduché vektorové animace ve Flashi a Actionscriptu bez pomoci placených nástrojů.
Co se nedozvíte: Jak animovat pomocí deklarativního zápisu nebo pomocí křivek.
Jak moc do hloubky: jen povrchně – je to o tom, jak začít.
Flash se mi nelíbí hlavně ze dvou důvodů:
Na druhou stranu, přiznejme si, že co se dodržování standardů týče, internet/web je na tom prachbídně. Flash je v tomto prostředí učiněný balzám na duši grafikům, kterým jde o design a výsledek a ne o vynucené uhýbání od záměru a obcházení situace různými hacky a triky.
Protože jsem se Flashi tak dlouho a úspěšně vyhýbal, věděl jsem o něm asi jen to, jak nainstalovat plugin do prohlížeče. Návod, který vám předkládám, musí být proto zákonitě plný nepřesností a chyb, ale stejně by se mohl řadě lidí hodit. Pokud někde na webu existuje podobný návod, měl jsem asi smůlu a nenarazil na něj. Prosím čtenáře, kteří mají s Flashem více zkušeností, aby mě laskavě poopravili tam, kde ujedu. Věci, které jsem příliš nezkoušel, jsou označeny otazníkem v závorkách. A vůbec je celý článek jen stručným náhledem, aby usnadnil krkolomné začátky.
Co je třeba mít nainstalované:
Další užitečné nástroje:
Odkazy a zdroje:
Termíny a zkratky:
Pokud máte první tři nástroje k dispozici, potom vás asi bude zajímat, jak fungují.
K dispozici jsou dva konzolové programy: swfmill a mtasc. Ten první generuje jakousi kostru (skelet) výsledné animace. Umí importovat řadu objektů, ať už jde o obrázky, videa, zvuky, vektorovou grafiku (svg – vytvořené pomocí Inkscapu), nebo třeba další swf soubory a jejich části(?). Ten druhý umí přeložit Actionscript a vyrobit zcela nový swf nebo skript vstříknout (injection) do existujícího swf. Co je kostra a skript a jak fungují, si povíme níže.
Inkscape je skvělý interaktivní nástroj pro vektorové kreslení a je o něm k nalezení mnoho návodů (Seriál: Inkscape).
swfmill je konzolový nástroj, který z nadefinované xml struktury (těsně kopírující Flash formát) vygeneruje swf. Zdrojový kód pokusného souboru test.xml může vypadat takto:
<?xml version="1.0" encoding="utf-8" ?> <movie width="728" height="90" framerate="30"> <background color="#ffffff" /> <frame> <library> <clip id="neco" import="test.png" /> </library> <place id="neco" name="obrazek1" x="10" y="-40" depth="1" /> </frame> </movie>
Ten konvertujeme pomocí:
swfmill simple test.xml test.swf
Výsledkem je swf soubor, který už lze zobrazit (pomocí nějakého přehrávače či webového prohlížeče) – neměl by dělat nic jiného, než jen zobrazit obrázek test.png.
Asi je jasné, jak se věci mají, přesto: Vše je uloženo v párovém tagu <movie>, jehož parametry definují rozměry výsledné animace a počet snímků za vteřinu (nevím, jak jiné Flash přehrávače, ale v pluginu pro Firefox je swf animace spuštěna v celém okně a objekty mimo definované rozměry mohou být viditelné – čili nastavené rozměry jsou něco jako preferovaný výřez animace, kterým se přehrávače mohou řídit(?)).
Druhým důležitým párovým tagem je <frame>. Abych pravdu řekl, nezkoušel jsem vytvářet animaci pomocí swfmill. Skutečně jsem vždy jen vytvářel kostru a naimportoval v ní všechny nezbytné objekty, které se měly zobrazit. Rámec pravděpodobně definuje jeden obrázek výsledného Flashe, popřípadě jednu scénu. Představuji si to tak, že uvnitř framu může žít celá jedna animace, která je nezávislá na jiném framu a mezi framy lze automatizovaně přepínat (na požádání uživatele(?)).
Další párový tag <library> slouží k importování či definování objektů, které pak mají být přístupné přes Actionscript(?). Aby se takto importovaný nebo definovaný objekt zobrazil, je třeba ho umístit pomocí nepárového tagu <place/>, který již nesídlí v sekci library.
Nepárový tag <place/> slouží k umísťování nadefinovaných či naimportovaných objektů do scény. Můžeme si to představit tak, že v sekci library se definují objektové třídy a pomocí tagu place se vytvářejí jejich instance. Pomocí parametru id se určuje právě třída a pomocí name jméno výsledné instance. Kromě toho lze určit pozice a hladinu vložení – depth. Hladina musí být pro každou instanci unikátní(?), pokud se použije dvakrát place do stejné hladiny, pak se první place zakryje tím druhým.
V mých pokusech importuji a definuji nové objekty vždy v sekci library. Tento typ importu je takzvaně statický (importoval lze i v Actionsriptu – pak se hovoří o dynamickém importu) a výsledkem je, že se importovaný objekt stává součástí výsledného swf (čili je přibalen k výsledné animaci).
Tady je pár tagů k tomu určených:
<clip id="komponenta" import="komponenta.png" />
<font id="vera" import="library/vera.ttf" glyphs="0123456789" />
<sound id="myID" import="blah.mp3" />
<import file="library/library.swf" url="http://foo.com/library.swf" />
<textfield id="hellobox" width="200" height="50" size="10" font="vera" text="hello world!" />
Tagy, které leží mimo sekci library, jsou například tyto:
<place id="foobar" name="myFoobar" x="10" y="10" depth="1" />
<call object="Main" method="main" />
Překlad do swf, jak již bylo napsáno výše, se provádí tímto příkazem:
swfmill simple test.xml test.swf
Kromě toho umí swfmill použít v podstatě jakékoli xml, které si nadefinujete (nezkoušel jsem – referenční manuál by měl být tady: http://swfmill.org/doc/reference.html) a měl by umět i obrácený postup – ze swf generovat xml (také jsem nezkoušel). Vždy jsem používal již předdefinovaný simple.
mtasc – je také konzolový nástroj určený pro překlad Actionscriptu (AS) napsaného v textovém souboru do swf. Actionscript je syntaxí blízký Javascriptu a začít ho používat není až takový problém, jak jsem se zpočátku bál (což neeliminuje možné prohřešky, kterých se můžu mimoděk dopouštět). MTASC překládá Actionsript 2. Pokud chcete pracovat s Actionsriptem 3, můžete zkusit použít Haxe (http://haxe.org/), který jsem nezkoumal, ale vypadá zajímavě.
To, co musíte dodržet při programování a co nemusí být jasné na první pohled, je:
To nikterak nebrání možnosti použít statické funkce (nevím, zda jde o třídní metody v pravém smyslu). A jedna velmi důležitá statická funkce je main(), kterou můžete překladači MTASC zadat v parametrech jako vstupní bod (Entry Point) – tam se začne vykonávat kód.
Zdrojový pokusný kód souboru test.as může vypadat takto:
class Main {
static function main(mc) {
_root.createTextField("tpole",0,0,0,800,600);
_root.tpole.text = "Žebřiňák úpěl";
}
}
Který se kompiluje tímto příkazem:
mtasc -swf pokus.swf -main -header 728:90:30 test.as
Čímž dostaneme soubor pokus.swf, zobrazující pouze textové pole.
Z AS je v podstatě přístupné vše. Celá výsledná animace (či aplikace) je přístupná z globální proměnné(?) _root. Proměnná _root někdy funguje jako asociativní pole a jindy jako kolekce objektů. Například přístup k objektům (nejčastěji MovieClipům), definovaným v kostře, lze realizovat takto:
_root.vlozenyObrazek._x = 10; _root["idVlozenehoObrazku"]._x = 10;
Což v obou případech mění ixovou souřadnici vloženého obrázku. Poprvé přes kolekci, podruhé přes asociativní pole. Další důležitý objekt je třída Stage, přes kterou lze přistupovat k rozměrům zobrazovací plochy. Například: Stage.width – obsahuje šířku zobrazovací plochy. Takových globálních prvků bude jistě daleko více. Pro podrobnější reference zkuste http://flash-reference.icod.de/.
Objekt MovieClip (MC) je asi nejdůležitější objekt pro naše potřeby. Vše, co bylo vloženo v kostře, je vlastně třída nebo instance MC(?). V AS lze mimo jiné vytvořit vlastní třídu děděním z MC a nebo lze vytvořit prázdný MC.
MC má několik obecných atributů, které se hodí znát:
Tyto atributy jsou public a lze je číst i měnit.
Kromě toho má třída MC i praktické metody. Například:
pro vytváření nových instancí MC.
A pak také některé události. Například onEnterFrame(), který se volá vždy, když je třeba vygenerovat nový snímek animace. Více informací najdete zde: http://flash-reference.icod.de/MovieClip.html.
Otázka je, proč vše nenapsat jen v Actionscriptu bez pomoci nějaké kostry? Asi by to mělo jít, i když nevím, jak bych importoval například svg, ale hlavně takto importované objekty nejsou zabaleny do výsledného swf. Jsou importovány dynamicky.
Další vlastnosti si budete muset nastudovat sami, nebo budou popsány v ukázkovém projektu.
MTASC očekává jeden či více vstupních souborů typu .as a jeden výstupní. Vstupním souborům nepředchází žádný parametr, zatímco výstupním předchází parametr -swf nebo -out. Parametr -swf funguje pravděpodobně takto: Pokud soubor za swf existuje, pak ho mtasc vezme, updatuje třídy pomocí AS a pak ho opět uloží – čili soubor za parametrem -swf změní. Parametr -out vygeneruje pouze nový soubor. Pokud použijete -swf i -out zároveň, potom se vezme soubor za parametrem -swf, obohatí se o AS a výsledek se uloží do souboru za parametrem -out.
Pokud se bojíte, že vám MTASC zahodí některé třídy, potom použijte parametr -keep. MTASC pravděpodobně zahazuje ty třídy, které nejsou použité (unused)(?).
MTASC navíc umožňuje skočit do statické funkce main() pomocí parametru -main. Pokud nespustíte nějakou metodu z xml kostry (pomocí tagu <call>), potom musíte parametr -main použít (jinak se AS nijak neaktivuje(?)).
mtasc -swf kostra.swf -keep -main skript.as -out kostraSeSkriptem.swf
Příkaz výše předpokládá, že existuje soubor kostra.swf, který vezme, přidá k němu skript, přitom existující objekty ponechá netknuté a výsledek uloží do nového souboru kostraSeSkriptem.swf. Nakonec přidá kód pro automatické spuštění statické metody main().
Poslední zajímavá věc je hlavička. Parametr -header. Má smysl ho použít ve chvíli, kdy pomocí AS generujete zcela nový soubor bez pomoci jakékoli kostry(?). Definuje šířku:výšku:framerate
Z návodu výše jste asi pochopili, jak věci fungují. Přesto se pokusím princip popsat detailněji. Existují dvě principiálně odlišné metody:
Něco o nich se dozvíte zde: http://aralbalkan.com/408.
Druhou metodu jsem příliš nezkoušel, a to z toho důvodu, že je výsledek složen z více swf souborů(?). Mým cílem bylo udělat co nejjednodušší swf banner – jeden soubor je pro takové potřeby ideální.
K druhé metodě bych zmínil asi jen to, že je celá aplikace zděděná z třídy MovieClip a v kostře vložena s nulovými rozměry někam do scény. Její kód se začne vykonávat metodou onLoad() – nahrazuje vlastně statickou metodu main(). Velmi podobně(?) by se asi dalo využít tagu <call>, který z kostry zavolá jednu z metod, kterou jako autoři považujete za vstupní metodu. Vstupní metody a funkce vlastně nedělají nic jiného, než že definují počáteční parametry, sestaví některé dynamicky vkládané objekty a to je vše. Zbytek dění by měl být v ideálním případě řízen událostmi.
A nyní k metodě první. Podle některých zdrojů ji používá většina klikacích open source GUI určených pro generování Flash animací. Využívá tu schopnost mtasc, že dokáže Actionscriptem obohatit již existující swf. Takže nejprve spustíte swfmill a potom mtasc na výsledný soubor:
swfmill simple kostra.xml kostra.swf mtasc -swf kostra.swf -keep -main skript.as -out kostraSeSkriptem.swf
Většinou jsem používal právě takovou kombinaci příkazů.
Pokračovat na → Ukázkový projekt.
A nyní se podíváme na konkrétní příklad od začátku do konce. Nic složitého, jen ukázka. Začneme kreslením v Inkscapu.
Nakreslíme obrázek jako na následujícím screenshotu:
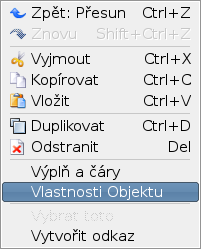
Rozměr obrázku je 728×90. Jak kruh, tak text převedeme do křivek (shift + ctrl + C) – import svg není ještě úplně dokonalý a křivky jsou tak trochu jistota. Následně přiřadíme svg elementům id (to se bude hodit při vkládání konkrétních části svg obrázku). Pravé kliknutí na objekt:

Vybereme položku Vlastnosti objektu. Jako ID nastavíme u textu: text a u kruhu: kruh.
Pak grafiku uložíme do nějakého pracovního adresáře: ~/prac/grafika.svg.
Můžeme si dovolit objekty seskupovat (group) a dávat takovým skupinám unikátní ID. Pomocí swfmill můžeme importovat i složité vektory včetně barev a průhledností, ale co ještě nefunguje, jsou blur efekty a hlavně barevné přechody. Chybějící barevné přechody jsou asi největším problémem konverze svg do swf. Snad se to časem zlepší.
To je vše, co se grafiky týká.
Nyní vytvoříme xml kostru. Vytvoříme textový soubor ~/prac/kostra.xml a uložíme do něj následující kód:
<?xml version="1.0" encoding="utf-8" ?> <!--Celá animace s rozměry a snímkovací frekvencí--> <movie width="728" height="90" framerate="30"> <!--Barva pozadí--> <background color="#ffffff" /> <!--Začátek snímku--> <frame> <!--Začátek knihovny--> <library> <!--Importujeme pouze grafiku v svg formátu--> <clip id="grafika" import="grafika.svg" /> </library> <!--Ze svg souboru vložíme objekt s id=text a přitom nezměníme polohu hloubka vložení bude 0, protože jde o pozadí scény--> <place id="text" name="text_0" depth="0" /> <!--Dále vložíme kruh a nazveme ho kruh_0, tento název bude zpřístupňovat objekt v AS--> <place id="kruh" name="kruh_0" x="10" y="0" depth="1" /> <!--Opět vložíme stejný kruh tentokrát s názvem kruh_1--> <place id="kruh" name="kruh_1" x="230" y="0" depth="2" /> <!--Konec snímku--> </frame> <!--Konec animace--> </movie>
Pak vytvoříme textový soubor: ~/prac/skript.as s následujícím obsahem:
// název třídy se skriptem: v tuto chvíli
// je irelevantní – důležitá je metoda main()
class Main
{
// název vstupní metody – tuto metodu hledá mtasc,
// když má nastaven parametr -main, musí jít o statickou metodu
static function main()
{
// objekty definované v kostře jsou instancemi třídy
// MovieClip a jsou přístupné přes proměnnou _root.
// můžeme jim přidat některé atributy,
// které budeme později potřebovat
_root["kruh_0"].v = 6; // počáteční rychlost (v ixové souřadnici)
_root["kruh_0"].m = 0.5; // hmotnost
_root["kruh_0"].r = 40; // poloměr
_root["kruh_1"].v = -1;
_root["kruh_1"].m = 5;
_root["kruh_1"].r = 40;
// nyní vytvoříme pomocnou instanci třídy MovieClip;
// tato instance bude řídit animaci
// a kromě toho je použita k vytvoření průhledného
// klikacího tlačítka nad celým Flashem
var ctrl:MovieClip = _root.createEmptyMovieClip(
"controller",
_root.getNextHighestDepth());
// začíná se kreslit klikací tlačítko
ctrl.beginFill(0xFFFFFF);
ctrl.moveTo(0, 0);
ctrl.lineTo(Stage.width, 0);
ctrl.lineTo(Stage.width, Stage.height);
ctrl.lineTo(0, Stage.height);
ctrl.lineTo(0, 0);
ctrl.endFill();
ctrl._alpha = 0; // plná průhlednost
// definujeme reakci na událost uvolnění tlačitka myši
ctrl.onRelease = function() {
// přepneme na požadovanou stránku;
// pokud chcete přejít na stránku mimo server,
// může se stát, že vám to flash prohlížeč nedovolí;
// místo _self zkuste _blank
getURL("banner.html", "_self");
}
// definujeme skript, který bude vyvolán
// při události generování nového snímku
ctrl.onEnterFrame = function() {
// zjednodušíme si život pomocnou proměnnou,
// pro více objektů by se hodilo pole
var obj1 = _root["kruh_0"];
var obj2 = _root["kruh_1"];
// ---- TADY UŽ ZAČÍNÁ SAMOTNÁ ANIMACE ----
// pro ukázku je zvolena jednoduchá fyzika srážek
// nx je pomocná ixová souřadnice.
// jde o souřadnici, na kterou se objekt přesune,
// pokud do ničeho nenarazí
obj1.nx = obj1._x + obj1.v;
obj2.nx = obj2._x + obj2.v;
// pomocná proměnná ukazující, zda došlo ke kolizi, či nikoli
obj1.collision = false;
obj2.collision = false;
// kontrola krajních mantinelů
if (obj1.nx < 0) || (obj1.nx > Stage.width - 2*obj1.r) {
obj1.v *= -1;
obj1.collision = true;
}
if (obj2.nx < 0) || (obj2.nx > Stage.width - 2*obj2.r) {
obj2.v *= -1;
obj2.collision = true;
}
// kontrola kolize mezi objekty
if Math.abs(obj1.nx – obj2.nx) < (obj1.r + obj2.r) {
var u1 = obj1.v;
var u2 = obj2.v;
// výpočet výsledné rychlosti – uvažuje i různé hmotnosti
obj1.v = (u1*(obj1.m – obj2.m) + 2*obj2.m*u2) / (obj1.m + obj2.m)
obj2.v = (u2*(obj2.m – obj1.m) + 2*obj1.m*u1) / (obj1.m + obj2.m)
obj1.collision = true;
obj2.collision = true;
}
// pokud nedošlo ke kolizi, potom objekt skutečně přesuň,
// v opačném případě objekt nepřesouvej;
// když se to neudělá, mohl by objekt vyletět ze scény
if !(obj1.collision) obj1._x = obj1.nx;
if !(obj2.collision) obj2._x = obj2.nx;
// hrátky s průhledností – po nárazu sniž průhlednost na 10 %
if (obj1.collision) obj1._alpha = 10;
if (obj2.collision) obj2._alpha = 10;
// pokud není průhlednost 100 %, pomalu ji zvyšuj
if (obj1._alpha < 100) obj1._alpha += 5;
if (obj2._alpha < 100) obj2._alpha += 5;
}
}
}
Nyní už jen celý výsledek přeložíme:
swfmill simple kostra.xml kostra.swf mtasc -swf kostra.swf -main skript.as -out vysledek.swf
A podíváme se na vysledek.swf – mělo by to fungovat. Celé se to nyní sbalilo do jednoho souboru o velikosti 2,8 kB.
Na závěr bych uvedl jen tolik, že už mi Flash není tak nesympatický a že jsou nástroje, jak si ho přizpůsobit obrazu svému.
Hlavní problémy:
Menší problémy:
Nějaké ty výhody:
Projekt ke stažení: flash-ukazka.zip.
Článek původně vyšel v blogu.
flash je zlo!
+1
+1 ještě že je flashblock

Pěkný článek, díky za něj. Něco takového jsem už v minulosti potřeboval.
Ale pokud jde o složitější animované reklamní proužky, potom pragmatická mysl nemůže zvolit nic lepšího, než je právě Flash.
Je niekto, kto to neblokuje? Ja som zásadne proti blokovaniu reklamy, ale flash nikdy (minimálne preto, lebo mi nefunguje v prehliadači, ktorý používam). Čím decentnejšia reklama so zaujímavou informáciou tým skôr na ňu kliknem, na animované kraviny už len z princípu neklikám.
Ano, tiez mi zurivo blikajuci banner vadi (hoci ho neblokujem) a ano tiez nan zvycajne nekliknem, ale chapem, ze je vela ludi, ktori to beru ako pre nich zaujimavu reklamu a kopa inzerentov, ktori taku reklamu chcu mat.
Popravdě, taky se snažím flash bannerů v prohlížeči zbavit, a na žádné bannery a reklamy už prakticky ani neklikám, ale převážná většina dnešních uživatelů ani neví, že je nějaká možnost, jak reklamní bannery blokovat (s klikáním už je to jiná - lidi jsou čím dál apatičtější, nevím jaká je míra prokliku u průměrné reklamy, ale myslím, že se pohybuje v desetinách procenta).
Dovolím si menší poučení: Autor píše, že s Flashem má zaručené jednotné prostředí. To je pravda jen pokud se bavíme o Flashi, nikoliv však o SWF.
Ten první název je ochranná známka a označuje „jediný správný“ přehrávač SWF animací. Druhý pojem je označení formátu a zcela dle očekávání existuje více jeho interpreterů.
Je třeba dodat, že firma Adobe po uvolnění specifikací začala tuto politiku silně prosazovat, a tak třeba z Gnashe musely zmizet všechny výskyty slova Flash. Tímto bych chtěl požádat autora, aby se pro příště této „nové“ terminologie držel, protože jinak jeho text bude působit jako reklama nebo jako úsměvné zjednodušení či neznalost typu „internet se prohlíží Explorerem“.
Chápu, že dnešní nadvláda přehrávače Flash, operačního systému Windows a hardwaru typu x86 (pro Jardíka dodám 32bitového) může mnohým vyhovovat. Ale stále je to jen pokřivená realita, která se může změnit. V okamžiku, kdy třetina pracovních stanic nebude mít žádný přehrávač SWF, třetina od Adobe a třetina od jiného výrobce, tak poučky o univerzálnosti SWF skončí u HTML a ostatní webových technologií.
Pokud vím, tak swfmill je v konverzi svg->swf nejdál - nebo tomu věnují alespoň hodně pozornosti. Ke konverzi stačí připravit si jednoduchou kostru podobně jako je to v příkladu a pak provést generování swf.
V článku o tom píšu a v příkladu to dokonce používám. Zopakuju jen, že ta konverze není ještě dokonalá, text se nepřenese s fonty a nezachovají se rozměry (je lepší vše převést do křivek), barevné přechody nebo efekty rozmazání jsou ještě také problém a konverze na úrovni třeba javascriptu nebo smilu je asi zatím jen scifi. Ale vektorová grafika se do swf takto dostat dá. Bližší informace jsou zde: http://osflash.org/swfmill
No neviem ci flash je az take zlo. Na RIA asi nic lepsie ani neni.Ma sice obmedzenia a je to pomerne uzavreta platfroma ale aspon ako tak zaruci ze vsetko pojde. Prehliadace webu su sice na rozne platformi a podporuju toho dost ale kazdy je iny, kazdy si riesi veci posvojom a javascript teda neni zrovna nejaka vyhra.
Mě by se líbilo, kdyby ten skvělý flash alespoň umožňil na linuxu vkládat non ascii znaky. Jinak je to jako RIA absolutně nepoužitelné.

Mě velmi mrzelo, když Adobe zanevřel z pochopitelných důvodů na SVG. Tak moc mi SVG v kombinaci s java scriptem, stylováním a smilem, vyhovoval a těšil jsem se, že ho protlačí. Bohužel politika je politika, zamáčkl jsem slzu a rozhlédl se, jaká že je realita. Nic moc, ale že bych viděl všude jen zlo? SWF by neměl nahrazovat menu webových stránek, nebo dokonce celé stránky, pro multimédia bych ocenil střídmější použití swf a pro tvorbu aplikací v něm musí být sakra pádný důvod, ale pro reklamy ...? Pro webové reklamy, pokud je nepovažujete za kryptofašistický, buržoazní teror, je swf jasná volba. Protože když za mnou někdo přijde, že chce udělat stránky, tak mám 80 nebo 90 % šanci ho přesvědčit, aby se použily technologie html a spol., ale pokud chce reklamu a já přinesu animovaný gif, tak mám asi 95% šanci, ale na odmítnutí.
Jj, zlaty Plasmoid! Jednou jsem se tam chtel podivat, ja se lekl :D Ale jinak trebas kamos si hraje s Flashem, dela gamesky a to IDE je celkem bomba (aspon co jsem se zbezne dival).
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.