Desktopové prostředí Budgie bylo vydáno ve verzi 10.10. Dokončena byla migrace z X11 na Wayland. Budgie 10 vstupuje do režimu údržby. Vývoj se přesouvá k Budgie 11. Dlouho se řešilo, v čem bude nové Budgie napsáno. Budgie 10 je postaveno nad GTK 3. Přemýšlelo se také nad přepsáním z GTK do EFL. Budgie 11 bude nakonec postaveno nad Qt 6.
OpenChaos.dev je 'samovolně se vyvíjející open source projekt' s nedefinovaným cílem. Každý týden mohou lidé hlasovat o návrzích (pull requestech), přičemž vítězný návrh se integruje do kódu projektu (repozitář na GitHubu). Hlasováním je možné změnit téměř vše, včetně tohoto pravidla. Hlasování končí vždy v neděli v 9:00 UTC.
Byl vydán Debian 13.3, tj. třetí opravná verze Debianu 13 s kódovým názvem Trixie a Debian 12.13, tj. třináctá opravná verze Debianu 12 s kódovým názvem Bookworm. Řešeny jsou především bezpečnostní problémy, ale také několik vážných chyb. Instalační média Debianu 13 a Debianu 12 lze samozřejmě nadále k instalaci používat. Po instalaci stačí systém aktualizovat.
Na stránkách Evropské komise, na portálu Podělte se o svůj názor, se lze do 3. února podělit o názor k iniciativě Evropské otevřené digitální ekosystémy řešící přístup EU k otevřenému softwaru.
Společnost Kagi stojící za stejnojmenným placeným vyhledávačem vydala (𝕏) alfa verzi linuxové verze (flatpak) svého proprietárního webového prohlížeče Orion.
Firma Bose se po tlaku uživatelů rozhodla, že otevře API svých chytrých reproduktorů SoundTouch, což umožní pokračovat v jejich používání i po plánovaném ukončení podpory v letošním roce. Pro ovládání také bude stále možné využívat oficiální aplikaci, ale už pouze lokálně bez cloudových služeb. Dokumentace API dostupná zde (soubor PDF).
Jiří Eischmann se v příspěvku na svém blogu rozepsal o open source AdGuard Home jako domácí ochraně nejen před reklamou. Adguard Home není plnohodnotným DNS resolverem, funguje jako DNS forwarder s možností filtrování. To znamená, že když přijme DNS dotaz, sám na něj neodpoví, ale přepošle ho na vybraný DNS server a odpovědi zpracovává a filtruje dle nastavených pravidel a následně posílá zpět klientům. Dá se tedy používat k blokování reklamy a škodlivých stránek a k rodičovské kontrole na úrovni DNS.
AI Claude Code od Anthropicu lépe rozumí frameworku Nette, tj. open source frameworku pro tvorbu webových aplikací v PHP. David Grudl napsal plugin Nette pro Claude Code.
Byla vydána prosincová aktualizace aneb nová verze 1.108 editoru zdrojových kódů Visual Studio Code (Wikipedie). Přehled novinek i s náhledy a videi v poznámkách k vydání. Ve verzi 1.108 vyjde také VSCodium, tj. komunitní sestavení Visual Studia Code bez telemetrie a licenčních podmínek Microsoftu.
Na lasvegaském veletrhu elektroniky CES byl předveden prototyp notebooku chlazeného pomocí plazmových aktuátorů (DBD). Ačkoliv se nejedná o první nápad svého druhu, nepochybně to je první ukázka praktického použití tohoto způsobu chlazení v běžné elektronice. Co činí plazmové chladící akční členy technologickou výzvou je především vysoká produkce jedovatého ozonu, tu se prý podařilo firmě YPlasma zredukovat dielektrickou
… více »A nyní se podíváme na konkrétní příklad od začátku do konce. Nic složitého, jen ukázka. Začneme kreslením v Inkscapu.
Nakreslíme obrázek jako na následujícím screenshotu:
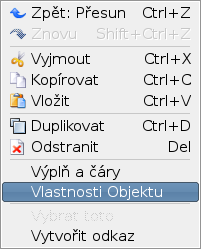
Rozměr obrázku je 728×90. Jak kruh, tak text převedeme do křivek (shift + ctrl + C) – import svg není ještě úplně dokonalý a křivky jsou tak trochu jistota. Následně přiřadíme svg elementům id (to se bude hodit při vkládání konkrétních části svg obrázku). Pravé kliknutí na objekt:

Vybereme položku Vlastnosti objektu. Jako ID nastavíme u textu: text a u kruhu: kruh.
Pak grafiku uložíme do nějakého pracovního adresáře: ~/prac/grafika.svg.
Můžeme si dovolit objekty seskupovat (group) a dávat takovým skupinám unikátní ID. Pomocí swfmill můžeme importovat i složité vektory včetně barev a průhledností, ale co ještě nefunguje, jsou blur efekty a hlavně barevné přechody. Chybějící barevné přechody jsou asi největším problémem konverze svg do swf. Snad se to časem zlepší.
To je vše, co se grafiky týká.
Nyní vytvoříme xml kostru. Vytvoříme textový soubor ~/prac/kostra.xml a uložíme do něj následující kód:
<?xml version="1.0" encoding="utf-8" ?> <!--Celá animace s rozměry a snímkovací frekvencí--> <movie width="728" height="90" framerate="30"> <!--Barva pozadí--> <background color="#ffffff" /> <!--Začátek snímku--> <frame> <!--Začátek knihovny--> <library> <!--Importujeme pouze grafiku v svg formátu--> <clip id="grafika" import="grafika.svg" /> </library> <!--Ze svg souboru vložíme objekt s id=text a přitom nezměníme polohu hloubka vložení bude 0, protože jde o pozadí scény--> <place id="text" name="text_0" depth="0" /> <!--Dále vložíme kruh a nazveme ho kruh_0, tento název bude zpřístupňovat objekt v AS--> <place id="kruh" name="kruh_0" x="10" y="0" depth="1" /> <!--Opět vložíme stejný kruh tentokrát s názvem kruh_1--> <place id="kruh" name="kruh_1" x="230" y="0" depth="2" /> <!--Konec snímku--> </frame> <!--Konec animace--> </movie>
Pak vytvoříme textový soubor: ~/prac/skript.as s následujícím obsahem:
// název třídy se skriptem: v tuto chvíli
// je irelevantní – důležitá je metoda main()
class Main
{
// název vstupní metody – tuto metodu hledá mtasc,
// když má nastaven parametr -main, musí jít o statickou metodu
static function main()
{
// objekty definované v kostře jsou instancemi třídy
// MovieClip a jsou přístupné přes proměnnou _root.
// můžeme jim přidat některé atributy,
// které budeme později potřebovat
_root["kruh_0"].v = 6; // počáteční rychlost (v ixové souřadnici)
_root["kruh_0"].m = 0.5; // hmotnost
_root["kruh_0"].r = 40; // poloměr
_root["kruh_1"].v = -1;
_root["kruh_1"].m = 5;
_root["kruh_1"].r = 40;
// nyní vytvoříme pomocnou instanci třídy MovieClip;
// tato instance bude řídit animaci
// a kromě toho je použita k vytvoření průhledného
// klikacího tlačítka nad celým Flashem
var ctrl:MovieClip = _root.createEmptyMovieClip(
"controller",
_root.getNextHighestDepth());
// začíná se kreslit klikací tlačítko
ctrl.beginFill(0xFFFFFF);
ctrl.moveTo(0, 0);
ctrl.lineTo(Stage.width, 0);
ctrl.lineTo(Stage.width, Stage.height);
ctrl.lineTo(0, Stage.height);
ctrl.lineTo(0, 0);
ctrl.endFill();
ctrl._alpha = 0; // plná průhlednost
// definujeme reakci na událost uvolnění tlačitka myši
ctrl.onRelease = function() {
// přepneme na požadovanou stránku;
// pokud chcete přejít na stránku mimo server,
// může se stát, že vám to flash prohlížeč nedovolí;
// místo _self zkuste _blank
getURL("banner.html", "_self");
}
// definujeme skript, který bude vyvolán
// při události generování nového snímku
ctrl.onEnterFrame = function() {
// zjednodušíme si život pomocnou proměnnou,
// pro více objektů by se hodilo pole
var obj1 = _root["kruh_0"];
var obj2 = _root["kruh_1"];
// ---- TADY UŽ ZAČÍNÁ SAMOTNÁ ANIMACE ----
// pro ukázku je zvolena jednoduchá fyzika srážek
// nx je pomocná ixová souřadnice.
// jde o souřadnici, na kterou se objekt přesune,
// pokud do ničeho nenarazí
obj1.nx = obj1._x + obj1.v;
obj2.nx = obj2._x + obj2.v;
// pomocná proměnná ukazující, zda došlo ke kolizi, či nikoli
obj1.collision = false;
obj2.collision = false;
// kontrola krajních mantinelů
if (obj1.nx < 0) || (obj1.nx > Stage.width - 2*obj1.r) {
obj1.v *= -1;
obj1.collision = true;
}
if (obj2.nx < 0) || (obj2.nx > Stage.width - 2*obj2.r) {
obj2.v *= -1;
obj2.collision = true;
}
// kontrola kolize mezi objekty
if Math.abs(obj1.nx – obj2.nx) < (obj1.r + obj2.r) {
var u1 = obj1.v;
var u2 = obj2.v;
// výpočet výsledné rychlosti – uvažuje i různé hmotnosti
obj1.v = (u1*(obj1.m – obj2.m) + 2*obj2.m*u2) / (obj1.m + obj2.m)
obj2.v = (u2*(obj2.m – obj1.m) + 2*obj1.m*u1) / (obj1.m + obj2.m)
obj1.collision = true;
obj2.collision = true;
}
// pokud nedošlo ke kolizi, potom objekt skutečně přesuň,
// v opačném případě objekt nepřesouvej;
// když se to neudělá, mohl by objekt vyletět ze scény
if !(obj1.collision) obj1._x = obj1.nx;
if !(obj2.collision) obj2._x = obj2.nx;
// hrátky s průhledností – po nárazu sniž průhlednost na 10 %
if (obj1.collision) obj1._alpha = 10;
if (obj2.collision) obj2._alpha = 10;
// pokud není průhlednost 100 %, pomalu ji zvyšuj
if (obj1._alpha < 100) obj1._alpha += 5;
if (obj2._alpha < 100) obj2._alpha += 5;
}
}
}
Nyní už jen celý výsledek přeložíme:
swfmill simple kostra.xml kostra.swf mtasc -swf kostra.swf -main skript.as -out vysledek.swf
A podíváme se na vysledek.swf – mělo by to fungovat. Celé se to nyní sbalilo do jednoho souboru o velikosti 2,8 kB.
Na závěr bych uvedl jen tolik, že už mi Flash není tak nesympatický a že jsou nástroje, jak si ho přizpůsobit obrazu svému.
Hlavní problémy:
Menší problémy:
Nějaké ty výhody:
Projekt ke stažení: flash-ukazka.zip.
Článek původně vyšel v blogu.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
flash je zlo!
+1
+1 ještě že je flashblock

Pěkný článek, díky za něj. Něco takového jsem už v minulosti potřeboval.
Ale pokud jde o složitější animované reklamní proužky, potom pragmatická mysl nemůže zvolit nic lepšího, než je právě Flash.
Je niekto, kto to neblokuje? Ja som zásadne proti blokovaniu reklamy, ale flash nikdy (minimálne preto, lebo mi nefunguje v prehliadači, ktorý používam). Čím decentnejšia reklama so zaujímavou informáciou tým skôr na ňu kliknem, na animované kraviny už len z princípu neklikám.
Ano, tiez mi zurivo blikajuci banner vadi (hoci ho neblokujem) a ano tiez nan zvycajne nekliknem, ale chapem, ze je vela ludi, ktori to beru ako pre nich zaujimavu reklamu a kopa inzerentov, ktori taku reklamu chcu mat.
Popravdě, taky se snažím flash bannerů v prohlížeči zbavit, a na žádné bannery a reklamy už prakticky ani neklikám, ale převážná většina dnešních uživatelů ani neví, že je nějaká možnost, jak reklamní bannery blokovat (s klikáním už je to jiná - lidi jsou čím dál apatičtější, nevím jaká je míra prokliku u průměrné reklamy, ale myslím, že se pohybuje v desetinách procenta).
Dovolím si menší poučení: Autor píše, že s Flashem má zaručené jednotné prostředí. To je pravda jen pokud se bavíme o Flashi, nikoliv však o SWF.
Ten první název je ochranná známka a označuje „jediný správný“ přehrávač SWF animací. Druhý pojem je označení formátu a zcela dle očekávání existuje více jeho interpreterů.
Je třeba dodat, že firma Adobe po uvolnění specifikací začala tuto politiku silně prosazovat, a tak třeba z Gnashe musely zmizet všechny výskyty slova Flash. Tímto bych chtěl požádat autora, aby se pro příště této „nové“ terminologie držel, protože jinak jeho text bude působit jako reklama nebo jako úsměvné zjednodušení či neznalost typu „internet se prohlíží Explorerem“.
Chápu, že dnešní nadvláda přehrávače Flash, operačního systému Windows a hardwaru typu x86 (pro Jardíka dodám 32bitového) může mnohým vyhovovat. Ale stále je to jen pokřivená realita, která se může změnit. V okamžiku, kdy třetina pracovních stanic nebude mít žádný přehrávač SWF, třetina od Adobe a třetina od jiného výrobce, tak poučky o univerzálnosti SWF skončí u HTML a ostatní webových technologií.
Pokud vím, tak swfmill je v konverzi svg->swf nejdál - nebo tomu věnují alespoň hodně pozornosti. Ke konverzi stačí připravit si jednoduchou kostru podobně jako je to v příkladu a pak provést generování swf.
V článku o tom píšu a v příkladu to dokonce používám. Zopakuju jen, že ta konverze není ještě dokonalá, text se nepřenese s fonty a nezachovají se rozměry (je lepší vše převést do křivek), barevné přechody nebo efekty rozmazání jsou ještě také problém a konverze na úrovni třeba javascriptu nebo smilu je asi zatím jen scifi. Ale vektorová grafika se do swf takto dostat dá. Bližší informace jsou zde: http://osflash.org/swfmill
No neviem ci flash je az take zlo. Na RIA asi nic lepsie ani neni.Ma sice obmedzenia a je to pomerne uzavreta platfroma ale aspon ako tak zaruci ze vsetko pojde. Prehliadace webu su sice na rozne platformi a podporuju toho dost ale kazdy je iny, kazdy si riesi veci posvojom a javascript teda neni zrovna nejaka vyhra.
Mě by se líbilo, kdyby ten skvělý flash alespoň umožňil na linuxu vkládat non ascii znaky. Jinak je to jako RIA absolutně nepoužitelné.

Mě velmi mrzelo, když Adobe zanevřel z pochopitelných důvodů na SVG. Tak moc mi SVG v kombinaci s java scriptem, stylováním a smilem, vyhovoval a těšil jsem se, že ho protlačí. Bohužel politika je politika, zamáčkl jsem slzu a rozhlédl se, jaká že je realita. Nic moc, ale že bych viděl všude jen zlo? SWF by neměl nahrazovat menu webových stránek, nebo dokonce celé stránky, pro multimédia bych ocenil střídmější použití swf a pro tvorbu aplikací v něm musí být sakra pádný důvod, ale pro reklamy ...? Pro webové reklamy, pokud je nepovažujete za kryptofašistický, buržoazní teror, je swf jasná volba. Protože když za mnou někdo přijde, že chce udělat stránky, tak mám 80 nebo 90 % šanci ho přesvědčit, aby se použily technologie html a spol., ale pokud chce reklamu a já přinesu animovaný gif, tak mám asi 95% šanci, ale na odmítnutí.
Jj, zlaty Plasmoid! Jednou jsem se tam chtel podivat, ja se lekl :D Ale jinak trebas kamos si hraje s Flashem, dela gamesky a to IDE je celkem bomba (aspon co jsem se zbezne dival).