

Portál AbcLinuxu, 22. ledna 2026 06:03
V článku si představíme celkem 17 programátorských neproporcionálních písem pro využití ve vývojových prostředích či v emulátorech terminálu. U každého písma je také tabulka s problematickými znaky, ze které se dozvíte, jak si které písmo se snadno zaměnitelnými symboly poradí.
Uživatele grafických prostředí lze jednoduše rozdělit na dvě skupiny. Tou první jsou ti, kterým je v podstatě jedno, které písmo používají, a spokojí se s výchozím výběrem fontu v daném prostředí. Na druhou stranu, uživatelům ve druhé skupině není lhostejné, na které písmo budou i několik hodin denně upírat své zraky, a výběru kvalitního písma věnují značnou pozornost. Pro ně je také připraven dnešní článek, ve kterém si představíme několik neproporcionálních písem, která nemají problém se zobrazením českých znaků, a z nichž si vybere téměř každý.
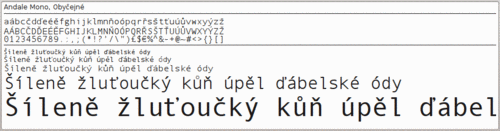
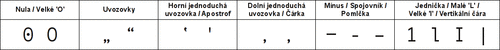
Andale Mono je neproporcionální rodina písma, autorem je Steve Matteson. Poprvé byl font distribuován jako přídavek k Internet Exploreru 4.0 pod původním názvem Monotype.com. Svůj současný název získal až ve verzi 1.25, když se stal součástí Internet Exploreru 5. Písmo bylo vytvořeno pro potřeby emulace terminálu a pro vývojová prostředí s ohledem na snadnou rozlišitelnost podobných znaků. Od verze MS Windows ME již není písmo se systémem Windows distribuováno, stále je však součástí operačního systému Mac OS X a také balíku MS Core fonts.
| Pokrytí Unicode: | Latin, Greek a Coptic, Cyrillic |
| Formát: | TrueType, OpenType |
| Licence: | MS EULA |
Anonymous Pro je rodina neproporcionálních písem vytvořená Markem Simonsonem s důrazem na snadnou práci se zdrojovými kódy. Snadno zaměnitelné znaky mají odlišné tvary, aby bylo jednoduché je rozeznat. I když při zapnutém vyhlazování vypadá písmo velmi dobře, pro určité velikosti (10-13 bodů) jsou zahrnuty také bitmapy.
| Pokrytí Unicode: | Latin, Greek, Cyrillic |
| Formát: | TrueType |
| Licence: | SIL Open Font License (OFL) |
Písma Computer Modern Unicode (CMU) mají za cíl vytvoření kvalitních a volně dostupných písem s podporou mnoha jazyků pro použití v grafických aplikacích. Původním autorem je Donald Knuth a v aktuální verzi 0.6.3a jsou písma dostupná pod X11 License, avšak v současné vývojové verzi 0.7.0 a dále byla licence změněna na SIL Open Font License.
| Pokrytí Unicode: | Latin, Cyrillic, Greek |
| Formát: | TrueType, OpenType |
| Licence: | X11 License, SIL Open Font License (OFL) |
Consolas je neproporcionální písmo, které vytvořil Lucas de Groot. Je dodáváno společně s několika produkty Microsoftu (Windows Vista, Windows 7, Office 2007, Visual Studio 2010). Písmo je také distribuováno společně s volně dostupným Powerpoint 2007 Viewer. Tímto písmem bylo inspirováno podobné písmo Inconsolata, které je na rozdíl od Consolas dostupné pod svobodnou licencí.
| Pokrytí Unicode: | Latin, Greek, Cyrillic, Thai a další matematické symboly, šipky, diakritické značky, symboly měn, aj. |
| Formát: | TrueType |
| Licence: | MS EULA |
Courier je neproporcionální písmo vytvořené s cílem poskytnout font podobající se výstupu klasického psacího stroje. Navrhl jej roku 1955 Howard Kettler. Písmo Courier velikosti 12 pt bylo až do roku 2004 standardním písmem používaným v dokumentech Ministerstva zahraničí Spojených států amerických, kdy ho nahradil známý Times New Roman. Varianta New písma Courier byla přepracována, diakritické značky byly pro vyšší čitelnost zvýrazněny a přibylo mnoho znaků Unicode tabulky.
| Pokrytí Unicode: | Latin, Greek, Cyrillic, Hebrew, Arabic a další matematické symboly, šipky, diakritické značky, aj. |
| Formát: | TrueType |
| Licence: | MS EULA |
Písma DejaVu jsou modifikací rodiny písem Bitstream Vera. Pokrývají větší část Unicode tabulky a také poskytují více stylů (řezů). Autorem a zároveň zakladatelem projektu DejaVu je Štěpán Roh. Postupem času do sebe projekt začlenil další písma, která se snažila o rozšíření původní rodiny Bitstream Vera. Jedná se o písma rodiny Olwen, Bepa, částečně Arev a také standardní SuSE písma. Díky volné licenci jsou písma DejaVu součástí mnoha linuxových distribucí a jsou také dodávány společně s kancelářským balíkem OpenOffice.org.
| Pokrytí Unicode: | Latin, Greek, Cyrillic, Georgian, (částečně Armenian, Hebrew, N'ko, Tifinagh, Lao, Canadian Aboriginal Syllabics, Ogham, Arabic) a další symboly, šipky, matematické symboly, aj. |
| Formát: | TrueType |
| Licence: | Public Domain |
Droid je rodina písem, kterou vytvořil Steve Matteson z Ascender Corporation pro využití na platformě Android, dostupná pod Apache licencí. Název fontu byl odvozen z názvu platformy Android a písmo je určeno pro použití na malých obrazovkách přenosných zařízení. Varianta písma Droid Sans Mono se podobá písmu Andale Mono od stejného autora.
| Pokrytí Unicode: | Latin, Cyrillic, Greek |
| Formát: | TrueType, OpenType |
| Licence: | Apache license |
Envy Code R je neproporcionální písmo vytvořené pro účely vývoje softwaru a jako písmo pro emulátory terminálu. Vytvořil jej Damien Guard a je volně dostupné ke stažení z webových stránek autora, ale další šíření jinými cestami je prozatím zakázáno.
| Pokrytí Unicode: | Latin, Greek a další symboly, šipky, matematické symboly, aj. |
| Formát: | TrueType |
| Licence: | Free to use but redistribution prohibited (Volně dostupné, ale šíření omezeno) |
Everson Mono je neproporcionální písmo, jehož vývoj zahájil roku 1995 Michael Everson. Písmo bylo dlouho dobu dostupné pouze v obyčejném řezu, ale na začátku tohoto roku přibyla také kurzíva. Stále však neexistuje tučný řez či tučná kurzíva, i když autor na písmu dále pracuje. Everson Mono je dostupný pod shareware licencí, je možné jej zakoupit za 25 Euro.
| Pokrytí Unicode: | Latin, Greek, Cyrillic, Armenian, Hebrew, Georgian, Cherokee, Canadian Aboriginal Syllabics, Runic a další symboly, šipky, matematické a diakritické symboly, aj. |
| Formát: | TrueType |
| Licence: | Shareware |
Písmo Free Mono je součástí balíku písem s názvem GNU FreeFont nebo také Free UCS Outline Fonts. Tento projekt sdružuje znaky z dalších fontů pod svobodnou licencí do jednoho balíku. Projekt založil roku 2002 Primož Peterlin a nyní jej spravuje Steve White. I když je mnohdy chybně spojován s Free Software Foundation a označován jako písma FSF, není mezi nimi žádné spojení.
| Pokrytí Unicode: | Latin, Cyrillic, Greek, Hebrew, Thaana, Bengali, Vietnamese, a další symboly, šipky, matematické a diakritické symboly, aj. |
| Formát: | TrueType, OpenType |
| Licence: | GNU GPLv3 |
Inconsolata je neproporcionální písmo, které vytvořil Raph Levien a uvolnil pod licencí Open Font. Při tvorbě čerpal autor z mnoha zdrojů, nejvíce se však nechal inspirovat písmem Consolas Lucase de Groota. Práce na Inconsolatě stále probíhají, zejména na doplňování znaků Latin Unicode tabulky, české znaky jsou však obsaženy všechny.
| Pokrytí Unicode: | Latin |
| Formát: | OpenType |
| Licence: | SIL Open Font License (OFL) |
Liberation Mono je společně s písmy Liberation Sans a Liberation Serif součástí balíku písem Liberation, které jsou rozměrově kompatibilní s písmy Courier New, Arial a Times New Roman používanými v produktech společnosti Microsoft. Písma vytvořil Steve Matteson a licencovala společnost Red Hat. Také díky open source licenci, pod kterou jsou Liberation písma dostupná, jsou součástí mnoha různých linuxových distribucí.
| Pokrytí Unicode: | Latin, Greek, Cyrillic a další matematické znaky, šipky, aj. |
| Formát: | TrueType |
| Licence: | GNU GPLv2 |
Písma Lucida Console a Lucida Sans Typewriter patří společně s dalšími rodinami do velkého balíku písem s názvem Lucida, který vytvořili Charles Bigelow a Kris Holmes roku 1985. Lucida Console a Sans Typewriter se od sebe vzájemně příliš neliší, jen Console používá menší řádkování. S Lucida Console jste se mohli setkat např. v legendární Modré obrazovce smrti nebo v Poznámkovém bloku ve Windows XP.
| Pokrytí Unicode: | Latin, Greek, Cyrillic, Arabic, Hebrew, Thai a další matematické symboly, šipky, aj. |
| Formát: | TrueType |
| Licence: | Lucida Fonts EULA |
Balík písem Luxi, do kterých patří i Luxi Mono, původně vytvořili pro X Window System Kris Holmes a Charles Bigelow, tvůrci písem Lucida, s nimiž jsou si písma Luxi podobná. Luxi písma byla vydána pod licencí, která umožňuje jejich volné šíření, avšak zakazuje jakékoliv úpravy. Kvůli tomu byla písma také vyřazena z některých linuxových distribucí (Fedora, Debian).
| Pokrytí Unicode: | Latin |
| Formát: | TrueType, Type 1 |
| Licence: | Luxi Font License |
Monofur je neproporcionální písmo, které vytvořil Tobias Benjamin Köhler. Uplatnění najde při zobrazení zdrojového kódu či jako písmo emulátoru terminálu. Autor uvolnil písmo jako freeware, takže je možné je volně šířit a používat.
| Pokrytí Unicode: | Latin, Cyrillic, Greek a další symboly |
| Formát: | TrueType, Type 1 |
| Licence: | Freeware |
Nimbus Mono L je neproporcionální písmo vytvořené roku 1984 URW Studiem, roku 1996 uvolněné pod licencemi GPL a AFPL a roku 2009 pod licencí LPPL. Ačkoliv symboly nejsou úplně stejné, je písmo rozměrově kompatibilní s písmy Courier a Courier New. Písma Nimbus jsou již v základu součástí mnoha linuxových distribucí.
| Pokrytí Unicode: | Latin, Cyrillic |
| Formát: | TrueType, OpenType, Type 1 |
| Licence: | LPPL |
Terminus je neproporcionální bitmapové písmo, které vytvořil Dimitar Zhekov. Cílem při jeho návrhu bylo, aby bylo písmo šetrné k očím a snadno čitelné. Toto bitmapové písmo je dostupné v mnoha linuxových distribucích a existuje také jeho TrueType verze.
| Pokrytí Unicode: | Latin, Cyrillic, Greek a další symboly |
| Formát: | TrueType, Bitmap |
| Licence: | GNU GPLv2 |
V článku bylo představeno celkem 17 různých písem s pevnou šířkou. Kvalitní programátorské písmo by mělo mít vhodně odlišené znaky, u kterých existuje možnost záměny. To většina z nich splňuje, některé z nich však nikoliv, což je patrné z tabulek u každého písma. Osobně se mi nejvíce zamlouvá písmo Inconsolata, které jsem také začal používat ve svém textovém editoru.
A jaké písmo používáte Vy? Podělte se s ostatními čtenáři v diskuzi pod článkem.

Pokud jsem na jiném stroji a nemám čas nebo náladu si výše uvedený font instalovat a není ani jiná bitmapová vhodná alternativa, tak aspoň zásadně vypínám hinting/antialiasing. Nechápu lidi, který dokážou hodiny doostřovat ty neostrý kontury.


...asi je to moc průhledný...Proč? Opravdoví programátoři používají WingDings.

xfonts-base, ale minimalne v Ubuntu se bitmapove fonty defaultne neobjevuji v nabidkach.
misc-fixed :)
Myšlenka dobrá, ale provedení článku špatné.
První věc, která člověka praští do očí, jsou obrázky. Zveřejňovat snímky písma s podpixelovým vyhlazovováním může jenom barbar, kterému je jedno, na jaké písmo několik hodin deně kouká
. Lepší by bylo, kdyby ukázky byly udělány jako HTML + CSS dokument, takže by si každý, po instalaci patřičného fontu, mohl prohlédnout, jak písmo vypadá na jeho monitoru.
Rozbor ani snímky neřeší inverzní barvy (osobně neznám člověka, který by celý den koukal na bílý terminál), „tučný“ řez písma (mnoha fontům chybí tučné české znaky, které jsou běžné v manuálových stránkách a curses aplikacích), neukazuje kvalitu písma na „běžném“ strojovém výpisu (například dmesg, v bloku si pak člověk všimne mnoha odlišností a chyb).
A nakonec chybí písma bitmapová. Osobně jsem zatím nenašel obrysovou vektorovou náhradu za -misc-fixed-medium-r-normal-*. Ostatní fonty jsou buď moc baculaté nebo moc nitkovité nebo nemají patky nebo mají chyby (hlavně nemají rovnoměrnou světlost).
Zveřejňovat snímky písma s podpixelovým vyhlazovováním může jenom barbar, kterému je jedno, na jaké písmo několik hodin deně kouká.Jsem tedy také barbar. Nepřijde mi na tom nic zvláštního, používám to tak a vyhovuje mi to. Navíc naprostá většina distribucí má ve výchozím nastavení vyhlazování zapnuté.
Lepší by bylo, kdyby ukázky byly udělány jako HTML + CSS dokument, takže by si každý, po instalaci patřičného fontu, mohl prohlédnout, jak písmo vypadá na jeho monitoru.To by podle mě rozhodně nebylo lepší, protože by článek nutil lidi instalovat všechny ty fonty, aniž by věděli, jak vypadají. Smysl článku je ukázat čtenářům, jak ta písma vypadají, aniž by museli každý font sami instalovat. Někdo používá AA, někdo ne, ale důležité je, že lze ze screenshotů získat základní představu o tom, jak font vypadá.
Rozbor ani snímky neřeší inverzní barvy (osobně neznám člověka, který by celý den koukal na bílý terminál)Já jich znám dost a jsem jeden z nich. Tmavé písmo na světlém povrchu mi vyhovuje více, i když na monitor koukám mnoho hodin denně. Ale především - jak to souvisí s fontem?
„tučný“ řez písma (mnoha fontům chybí tučné české znaky, které jsou běžné v manuálových stránkách a curses aplikacích)To je pravda, to by v článku být mělo. Ale můžeme to doplnit, díky za tuhle připomínku.
neukazuje kvalitu písma na „běžném“ strojovém výpisu (například dmesg, v bloku si pak člověk všimne mnoha odlišností a chyb).I to by šlo doplnit, ale pochybuji o užitečnosti.
A nakonec chybí písma bitmapová. Osobně jsem zatím nenašel obrysovou vektorovou náhradu za -misc-fixed-medium-r-normal-*.Je tam bitmapový Terminus, ale na klasický fixed se zapomnělo, to je pravda. Pod svícnem bývá tma... Zkusíme doplnit.
Nepřijde mi na tom nic zvláštního, používám to tak a vyhovuje mi to. Navíc naprostá většina distribucí má ve výchozím nastavení vyhlazování zapnuté.To vyhlazování je ale nakonfigurované pro konkrétní monitor nebo displej, případně i podle toho, jak to vyhovuje konkrétnímu uživateli. Pak se to ale zobrazí úplně někde jinde, což samozřejmě může dopadnout dost špatně.
To by podle mě rozhodně nebylo lepší, protože by článek nutil lidi instalovat všechny ty fonty, aniž by věděli, jak vypadají. Smysl článku je ukázat čtenářům, jak ta písma vypadají, aniž by museli každý font sami instalovat. Někdo používá AA, někdo ne, ale důležité je, že lze ze screenshotů získat základní představu o tom, jak font vypadá.Možná by se to dalo řešit vektorovými obrázky (SVG), i když je dost možné, že (ne)vyhlazování vektorové grafiky v proglížeči bude jiné, než (ne)vyhlazování písma v systému.
Jsem tedy také barbar. Nepřijde mi na tom nic zvláštního, používám to tak a vyhovuje mi to. Navíc naprostá většina distribucí má ve výchozím nastavení vyhlazování zapnuté.Problém je, že zapomínáš na lidi, kteří mají jinak uspořádané barvy v pixelu a na lidi s CRT. A co se týče síly hintingu tak ta je taky dost subjektivní, já ho třeba nesnesu vůbec.
Nene, o to zde vůbec nešlo. Jde o to, že ty bitmapy fungují správně jenom na určité části monitorů. Schválně si někdy zkus na LCDčku posunout třeba v gimpu nebo kritě pixelovou čáru o třetinu pixelu. Ten posun o třetinu pixelu ti bude fungovat jenom vodorovně nebo jenom svisle a to ještě jenom když zvolíš správné řazení subpixelů. Samozřejmě to musíš dělat na monitoru, co vůbec se seřazenými subpixely pracuje.Zveřejňovat snímky písma s podpixelovým vyhlazovováním může jenom barbar, kterému je jedno, na jaké písmo několik hodin deně kouká.Jsem tedy také barbar. Nepřijde mi na tom nic zvláštního, používám to tak a vyhovuje mi to. Navíc naprostá většina distribucí má ve výchozím nastavení vyhlazování zapnuté.
Nene, o to zde vůbec nešlo. Jde o to, že ty bitmapy fungují správně jenom na určité části monitorů.Aha, v tom případě se omlouvám. Nezbývá než doufat, že screenshoty v současné podobě poslouží alespoň k tomu, aby si šlo udělat představu o tvaru znaků, když už nebudou na všech monitorech "krásné".
připadá mi že jste to s tím převymýšlením přehnal :)Připadá mi, že děláte moc rychlé soudy, a přitom neposkytujete argumenty. Takže i kdybyste měl pravdu, tak ji zřejmě nebudete umět nijak podložit. Zcela logicky, jestliže hinting umožňujě mírně vyladit geometrii písma tak, aby dobře sedělo na pixelovou mřížku (a tedy využíval celé pixely a nepůsobilo nepravidelně rozmazaně)... aspoň tak jsem pochopil různé zdroje, co byly zrovna po ruce... tak nevidím jediný důvod, proč by nemohl u subpixelů vylaďovat jemněji. Bílou tečku na černém pozadí i černou tečku na bílém lze při použití subpixelů v některém směru trefovat s trojnásobnou přesností (jinak řečeno, lze posouvat o třetinu pixelu). Takže bych hádal, že z toho může rendering písma těžit hned v několika oblastech, může trefovat písmo na jemnější mřížku a může jemněji vyhlazovat, opět s přesností v jednom směru na pixel, v druhém směru na třetinu pixelu.
Nezbývá než doufat, že screenshoty v současné podobě poslouží alespoň k tomu, aby si šlo udělat představu o tvaru znaků
A to je právě ta nejméně podstatná vlastnost. Tvar znaků je jen o zvyku. Pokud je písmo jen jiné, ale jinak dobré, tak je vše v pořádku. Ale když začnou vyskakovat chyby, tak je zle. (Viděl jsem autory, kteří si chválili tvary, ale že české znaky se nahrazovaly z jiného písma, to jim nevadilo.)
To by podle mě rozhodně nebylo lepší, protože by článek nutil lidi instalovat všechny ty fonty, ...Šel by použít
@font-face selektor z CSS3. Většina aktuálních prohlížečů by měla mít podporu minimálně pro truetype a opentype fonty (Chromium/chrome má i pro SVG).
Rozbor ani snímky neřeší inverzní barvy (osobně neznám člověka, který by celý den koukal na bílý terminál)Já jich znám dost a jsem jeden z nich. Tmavé písmo na světlém povrchu mi vyhovuje více, i když na monitor koukám mnoho hodin denně. Ale především - jak to souvisí s fontem?
Souvisí to s vykreslovacím algoritmem a hintingem.
Vzpomeňme si na optické chytáky, kdy jsou zobrazeny dva stejné předměty, ale jeden je světlý na tmavém pozadí a druhý tmavý na světlém, a divák má rozhodnout, který z nich je větší. Protože světlá barva vydává více světla, leckdo řekne, že ten bílý je větší.
Jiný příklad: Máme černou obrazovku a na ní svítí jeden bílý bod. Máme bílou obrazovku a na ní nesvítí jeden bod. Divák ma bod najít. Druhá situace je často beznadějná.
A tyto jevy musí brát v úvahu vykreslovací algoritmus. A proti němu jde hinting, který mu radí kterou čáru udělat tlustší, která je důležitější. Jenže když si autor fontů svoje rady zoptimalizuje pro tmavé písmo na světlém pozadí a když algoritmus se těmi radami řídí, tak výsledky jsou hrozné.
Konkrétní problém je s diakritickými znaménky, která jsou podstatná, ale knihovna Freetype je často nevykreslí (lépe řečeno je zúží a podpixelovu čáru rozmyje anti-aliasingem do tmavého pozadí). Zrovna tady na Ábíčku v tmavém stylu a písmu DejaVu Sans, obzvlášť u nižších kontrastů (například modré odkazy na tmavém pozadí), je to patrné.
neukazuje kvalitu písma na „běžném“ strojovém výpisu (například dmesg, v bloku si pak člověk všimne mnoha odlišností a chyb).I to by šlo doplnit, ale pochybuji o užitečnosti.
Užitečnost je právě v rozložení světlosti textu. U těch abeced z článku si člověk ničeho nevšimne. Ale když máte blok textu, tak najednou vidíte, že „ď“ má příliš přisazený háček, že nožička „y“ se slévá s diakritikou na nižším řádku, že bříška „a“, “d“, „b“, „p“, „q“ jsou taková divná – každé jiné, že písmu chybí patky (obrazovka vypadá jako směs koleček a čárek), takže při rychlém pohledu na text človek má problém udržet nebo dokonce najít řádek (důležité pro výpisy typu top). A mohl bych pokračovat. Ne nadarmo existuje lorem ipsum.
Ale když máte blok textu, tak najednou vidíte, že „ď“ má příliš přisazený háček, že nožička „y“ se slévá s diakritikou na nižším řádku, že bříška „a“, “d“, „b“, „p“, „q“ jsou taková divná – každé jiné,O kousek výše píšeš, že na tvarech písmen nezáleží... Já bych se spíš ztotožnil s tímto komentářem, protože na tvaru písmen podle mě záleží velmi mnoho. Časem snad článek rozšíříme a doplníme navrhované věci.
Asi si každý pod tvarem představujeme něco jiného.
Já si pod tím představím návrh písma, to čím je písmo charakteristické (přehnaný příklad: fraktální gotické písmo v portovnání s antikvou je samá hrana).
Problém s bříšky je, když třeba „b“ a „p“ je mají jiné.
najednou vidíte, že „ď“ má příliš přisazený háčekJsem se divil, kde má d jaký háček, a ono je to ď, která má v mnou používaném fontu příliš přisazený háček

PDF ke stažení?Lepší by bylo, kdyby ukázky byly udělány jako HTML + CSS dokument, takže by si každý, po instalaci patřičného fontu, mohl prohlédnout, jak písmo vypadá na jeho monitoru.To by podle mě rozhodně nebylo lepší, protože by článek nutil lidi instalovat všechny ty fonty, aniž by věděli, jak vypadají. Smysl článku je ukázat čtenářům, jak ta písma vypadají, aniž by museli každý font sami instalovat. Někdo používá AA, někdo ne, ale důležité je, že lze ze screenshotů získat základní představu o tom, jak font vypadá.
neznám člověka, který by celý den koukal na bílý terminál
Pokud nebudete trvat na bílém a spokojíte se se světle žlutým, tak se vám hlásím.
 Každopádně moje nejoblíbenější jsou asi Droid Sans Mono, Inconsolata, v Konsoli teď ale používám font QuickType Mono (což je v podstatě velmi jemně upravené Andale Mono). Docela slušné je i Consolas z MS VS, ale to jaksi není příliš licenčně kompatibilní.
Každopádně moje nejoblíbenější jsou asi Droid Sans Mono, Inconsolata, v Konsoli teď ale používám font QuickType Mono (což je v podstatě velmi jemně upravené Andale Mono). Docela slušné je i Consolas z MS VS, ale to jaksi není příliš licenčně kompatibilní.  Hinting mám v KDE nastaven na slight, přijde mi to jako rozumný kompromis mezi ostrostí znaků a stavem, kdy to písmo imho už vůbec nevypadá tak, jak by mělo (např. u Droidí familie je to vidět).
Hinting mám v KDE nastaven na slight, přijde mi to jako rozumný kompromis mezi ostrostí znaků a stavem, kdy to písmo imho už vůbec nevypadá tak, jak by mělo (např. u Droidí familie je to vidět).
 příliš šíleně žluťoučký kůň.
příliš šíleně žluťoučký kůň.
A co třeba proto, že se na to většina programátorů spoléhá a zarovnává po znacích, leckdy uvidíš ve zdrojovém kódu tabulku nebo ASCII art, který pomáhá pochopit, co se tam děje.
Přes prázdniny čumím na monitor celou dobu, co jsem vzhůru, a naopak moc nesnesu černé pozadí, je to náročné na oči.
wget píši také stojatým písmem...


Přijde mi dosti hulvátskéI takto lze upozornit na chybu... Děkuji, opraveno.



 ... To mi připomíná má léta s Amigou 500.
Díky za URL, opravdu vehementní přehled...
... To mi připomíná má léta s Amigou 500.
Díky za URL, opravdu vehementní přehled...
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.