Dle plánu certifikační autorita Let's Encrypt nově vydává také certifikáty s šestidenní platností (160 hodin) s možností vystavit je na IP adresu.
V programovacím jazyce Go naprogramovaná webová aplikace pro spolupráci na zdrojových kódech pomocí gitu Forgejo byla vydána ve verzi 14.0 (Mastodon). Forgejo je fork Gitei.
Just the Browser je projekt, 'který vám pomůže v internetovém prohlížeči deaktivovat funkce umělé inteligence, telemetrii, sponzorovaný obsah, integraci produktů a další nepříjemnosti' (repozitář na GitHubu). Využívá k tomu skrytá nastavení ve webových prohlížečích, určená původně pro firmy a organizace ('enterprise policies'). Pod linuxem je skriptem pro automatickou úpravu nastavení prozatím podporován pouze prohlížeč Firefox.
Svobodný multiplatformní herní engine Bevy napsaný v Rustu byl vydán ve verzi 0.18. Díky 174 přispěvatelům.
Miliardy korun na digitalizaci služeb státu nestačily. Stát do ní v letech 2020 až 2024 vložil víc než 50 miliard korun, ale původní cíl se nepodařilo splnit. Od loňského února měly být služby státu plně digitalizované a občané měli mít právo komunikovat se státem digitálně. Do tohoto data se povedlo plně digitalizovat 18 procent agendových služeb státu. Dnes to uvedl Nejvyšší kontrolní úřad (NKÚ) v souhrnné zprávě o stavu digitalizace v Česku. Zpráva vychází z výsledků víc než 50 kontrol, které NKÚ v posledních pěti letech v tomto oboru uskutečnil.
Nadace Wikimedia, která je provozovatelem internetové encyklopedie Wikipedia, oznámila u příležitosti 25. výročí vzniku encyklopedie nové licenční dohody s firmami vyvíjejícími umělou inteligenci (AI). Mezi partnery encyklopedie tak nově patří Microsoft, Amazon a Meta Platforms, ale také start-up Perplexity a francouzská společnost Mistral AI. Wikimedia má podobnou dohodu od roku 2022 také se společností Google ze skupiny
… více »D7VK byl vydán ve verzi 1.2. Jedná se o fork DXVK implementující překlad volání Direct3D 5, 6 a 7 na Vulkan. DXVK zvládá Direct3D 8, 9, 10 a 11.
Byla vydána verze 12.0.0 knihovny libvirt (Wikipedie) zastřešující různé virtualizační technologie a vytvářející jednotné rozhraní pro správu virtuálních strojů. Současně byl ve verzi 12.0.0 vydán související modul pro Python libvirt-python. Přehled novinek v poznámkách k vydání.
CreepyLink.com je nový zkracovač URL adres, 'díky kterému budou vaše odkazy vypadat tak podezřele, jak je to jen možné'. Například odkaz na abclinuxu.cz tento zkracovač převádí do podoby 'https://netflix.web-safe.link/logger_8oIlgs_free_money.php'. Dle prohlášení autora je CreepyLink alternativou ke zkracovači ShadyURL (repozitář na githubu), který dnes již bohužel není v provozu.
Na blogu Raspberry Pi byla představena rozšiřující deska Raspberry Pi AI HAT+ 2 s akcelerátorem Hailo-10 a 8 GB RAM. Na rozdíl od předchozí Raspberry Pi AI HAT+ podporuje generativní AI. Cena desky je 130 dolarů.
Kancelářské balíky zpravidla používají pro ukládání svůj nativní formát, ať už je to ODF, OpenXML nebo třeba starší skupina binárních formátů MS Office. Jejich zásadní nevýhodou, se kterou se pravděpodobně setkal skoro každý, je nekompatibilita nejen mezi aplikacemi různých dodavatelů, ale i mezi různými verzemi téže aplikace. Je to tím, že tyto formáty jsou velmi komplexní a aplikace se snaží poskytovat WYSIWYG tvorbu dokumentů, přičemž v souborech postupnými editacemi zůstává různý balast. Když se chceme vyhnout problémům s kompatibilitou, obvykle výsledek snažení exportujeme do PDF, které jde zobrazit na téměř libovolném osobním počítači. Jenže pak zase nastává problém s editací takového souboru.
Když člověk chce mít absolutní kontrolu nad tím, jak bude prezentace vypadat, použije latexový Beamer nebo si prezentaci rovnou “naprogramuje” v QML, JavaScriptu nebo třeba Pythonu (typicky s použitím SDL). To zase není pro každého…
Naštěstí existuje jednoduché řešení, a sice některá minimalistická šablona v HTML, která používá CSS a JavaScript k tomu, aby obyčejnou webovou stránku proměnila v klasické “slajdy”. Nebudeme ale editovat přímo HTML, ačkoliv i to je možné, nýbrž využijeme jednoduchý značkovací jazyk Markdown, resp. jeho implementaci (a rozšíření) pandoc, o němž jsem se zmiňoval v dřívějším článku.
Ukažme si tedy jednoduchý text (uvažujme, že je v souboru prezentace.txt), který následně proměníme v prezentaci:
% Lokalizace (svobodného) softwaru
% David Kolibáč
% 30. dubna 2013
# i18n, l10n
> * systémy psaní
> * překlady
> * kulturní zvyklosti
> * typografie
----
# GNU gettext
1. `printf(_("About application %s.\n"), app_name);`
2. `xgettext --keyword=_ derp.c -o derp.pot`
3. `derp.po`
~~~~~~~
#: src/derp.c:42
msgid "About application %s.\n"
msgstr "O aplikaci %s.\n"
~~~~~~~
4. `msgfmt derp.po -o derp.mo`
----
# otázky?
Syntaxi zde nebudu rozebírat, jednak jsem základy naznačil ve výše odkazovaném starším článku, jednak je rozebraná v dokumentaci. Za zmínku stojí několik drobností specifických pro prezentace:
%) tvoří hlavičku, zobrazí se na úvodním slajdu a v metadatech dokumentu.>) se při přechodu na danou stránku prezentace zobrazí postupně, nikoliv zároveň — nebo právě naopak (pokud se použije přepínač -i).Nyní si uvedený zdrojový soubor přeložíme do prezentace, která už bude vypadat… jako prezentace:
pandoc -i -t dzslides -s prezentace.txt -o presentace.html
Na první pohled je vidět, že -s prezentace.txt označuje vstupní soubor a -o presentace.html soubor výstupní. Význam přepínače -i jsem zmínil výše, slouží k tomu, aby se položky seznamů zobrazovaly postupně. Přepínač -t, resp. slovo za ním následující určuje použitý výstupní formát, v tomto případě použitou šablonu — dostupné šablony jsou:
s5)slidy)slideous)dzslides)beamer)Další užitečný parametr je --self-contained, který zajistí, že všechno, co je pro spuštění prezentace v prohlížeči třeba, bude zahrnuto v jediném souboru — od samotné prezentace přes javascript a stylopis až po obrázky.
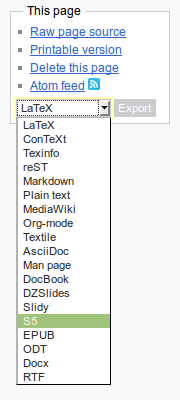
Pokud náhodou nemáte na počítači k dispozici pandoc, není všem dnům konec. Prezentaci můžete vytvořit jako stránku ve wiki gitit a exportovat ji do kýženého formátu. Tento CMS mimochodem mohu jen a jen doporučit — krom toho, že používá pandoc, má ještě jednu zajímavou vlastnost, data jsou totiž uchovávána v klasickém gitovém repozitáři a můžete s nimi podle toho nakládat.

Všechny čtyři šablony mají společné to, že se ovládají pomocí kurzorových kláves a vypadají podobně jednoduše. Pokud chcete vychytávky jako obsah prezentace nebo číslování stránek, sáhněte po některé z prvních tří. DZSlides se také vyhněte, pokud vám hrozí riziko nekompatibility prohlížeče s novinkami v HTML5.
Osobně jsem Slideous snad nikdy doopravdy nezprovoznil a nevyhovuje mi výchozí ovládání a vzhled S5, tudíž se omezuji na čisté Slidy — nebo v poslední době DZSlides. Na nich se mi zamlouvá to, že kaskádové styly jsou přímo v souboru s prezentací, proto je úprava vzhledu triviální, není třeba upravovat šablonu. Výchozí šablony mimochodem najdete v adresáři jako např. /usr/share/pandoc-1.9.1.1/ v mém případě.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
součást Apple iWorksiWork, nikoliv iWorks
vim ~/.emacss/vyhodu/nevýhodu/g s/nefiguruje/nefunguje/g
"Když člověk chce mít absolutní kontrolu nad tím, jak bude prezentace vypadat, použije latexový Beamer"
Nevím, jak ostatní uživatelé, ale já používám Beamer právě proto, že nemusím řešit, jak má daná prezentace vypadat, jelikož Beamer to na ty slidy naskládá víceméně automaticky tak, aby to nějako rozumě vypadalo.
různé prohlížeče s různou velikosti pixelů a různými fonty vykreslí text různě velký a s rastrovou grafiku se občas nevejdou do viewportu prohlížeče
Což je vlastnost. Např. Slidy v tom případě zobrazí posuvník. Kéž by to platilo také u PDF, kde ale bohužel přetékající obsah prostě není vidět.
Skutečný problém je ovšem někde úplně jinde, a to v lidech, kteří tlačí příliš mnoho obsahu na jeden slajd. Tu a tam to může mít smysl, nicméně v drtivé většině případů, co jsem měl možnost vidět, se jedná o zásadní chybu.

Dají, stačí použít , což se převede na obrázek (cesta může být jak absolutní, tak relativní, resp. v případě --self-contained se obrázek zahrne přímo do souboru — to je v článku mimochodem zmíněno) a případně i textový popisek pod ním, pokud je vyplněný. Ono je to ostatně zřejmé (nepozorné čtení v 1:14 však vyčítat nebudu ^.^), když jde použít prakticky cokoliv z Markdownu, potažmo jeho rozšíření.
 Já ho četl, i ten odstavec o parametru self-contained, ale právě zajímalo mě, jak složitě se s obrázky pracuje. Předchozí článek o Markdown jsem nečetl (zatím
Já ho četl, i ten odstavec o parametru self-contained, ale právě zajímalo mě, jak složitě se s obrázky pracuje. Předchozí článek o Markdown jsem nečetl (zatím  , tak právě abych věděl, jestli se o to mám zajímat dál...
, tak právě abych věděl, jestli se o to mám zajímat dál...