Na čem pracují vývojáři webového prohlížeče Ladybird (GitHub)? Byl publikován přehled vývoje za prosinec 2025 a leden 2026 (YouTube). Zajímavé, že i v roce 2026 celou řadu problémů vyřeší falšování řetězce User-Agent.
Bylo rozhodnuto, že Linux From Scratch (LFS) končí s podporou System V init. Nové verze knih s návody na instalaci vlastního linuxového systému ze zdrojových kódů už budou pouze se systemd.
Byla vydána nová verze 2026.1.0 "Like a Version" svobodného softwaru ScummVM (Wikipedie) umožňujícího bezproblémový běh mnoha klasických adventur na zařízeních, pro které nebyly nikdy určeny. Přehled novinek v poznámkách k vydání a na GitHubu. Změněno bylo číslování verzí. Předchozí verze byla 2.9.1.
Internetový prohlížeč Firefox bude mít nové ovládací prvky pro umělou inteligenci, které umožní uživatelům vypnout vestavěné AI funkce přímo v nastavení prohlížeče. Jednotlivě půjde vypnout nebo zapnout automatické překlady stránek, generovaní popisného textu k obrázkům v otevřených PDF dokumentech, samoorganizaci tabů do skupin, náhledy odkazů s krátkým shrnutím a boční panel s chatbotem. Tyto možnosti v nastavení prohlížeče
… více »Desktopové prostředí KDE Plasma 6.6, která je právě ve fázi beta, nahrazuje stávající SDDM novým Plasma Login Managerem, který je ale pevně navázán na systemd. Plasma Login Manager využívá systemd-logind a další součásti systemd, které nejsou dostupné v operačních systémech bez systemd, jako je například FreeBSD, případně jsou linuxové distribuce Gentoo, Void Linux anebo Alpine Linux. Pro uživatele zatím stále ještě existuje možnost používat SDDM.
Na webu komunitního setkání CSNOG 2026 jsou dostupné prezentace v PDF, jejich videozáznamy a fotografie z lednové akce ve Zlíně. CSNOG 2026 se zúčastnilo téměř 300 zájemců o vystoupení věnovaných správě sítí, legislativním a regulačním tématům nebo projektům z akademické sféry. Letos byly prezentace rozdělené do dvou treků, ve kterých se představilo 35 přednášejících. Setkání komunity CSNOG organizují společně sdružení CESNET, CZ.NIC a NIX.CZ.
Americká vesmírná společnost SpaceX miliardáře Elona Muska koupila další Muskovu firmu xAI, která se zabývá vývojem umělé inteligence (AI). Informovala o tom na svém účtu na síti 𝕏. Musk tímto krokem propojí několik ze svých služeb, včetně chatbota s prvky umělé inteligence Grok, sociální sítě 𝕏 či satelitního internetového systému Starlink. Tržní hodnota společnosti SpaceX dosahuje jednoho bilionu dolarů (20,6 bilionu Kč), hodnota xAI pak činí 250 miliard dolarů.
Byl odhalen supply chain attack na Notepad++: útočníci kompromitovali hosting Notepad++ a vybrané dotazy na aktualizace přesměrovávali na servery pod jejich kontrolou. Doporučuje se stáhnout instalátor a přeinstalovat.
Francouzská veřejná správa má v rámci vládní iniciativy LaSuite Numérique ('Digitální sada') v plánu od roku 2027 přestat používat Microsoft Teams a Zoom a přejít na videokonferenční platformu Visio, hostovanou na vlastním hardwaru. Konkrétně se jedná o instance iniciativou vyvíjeného open-source nástroje LaSuite Meet, jehož centrální komponentou je LiveKit. Visio nebude dostupné pro veřejnost, nicméně LaSuite Meet je k dispozici pod licencí MIT.
Eben Upton oznámil další zdražení počítačů Raspberry Pi: 2GB verze o 10 dolarů, 4GB verze o 15 dolarů, 8GB verze o 30 dolarů a 16GB verze o 60 dolarů. Kvůli růstu cen pamětí. Po dvou měsících od předchozího zdražení.

Tento kód je napsán tak, že se předpokládá nahrazení výchozího stylu tímto. Informace o tom, jak toho může registrovaný uživatel docílit jsou níže.
@import url("https://abclinuxu.cz/data/syntaxhighlighter/styles/shCore.css");
@import url("https://abclinuxu.cz/data/syntaxhighlighter/styles/shThemeRDark.css");
html, body {
margin: 0;
padding: 0;
box-sizing: border-box;
background: #fff;
font-family: sans-serif;
}
.sflista {
display: block;
box-shadow: 0 0 .2em;
padding: 0 1em;
cursor: default;
margin-bottom: .5em;
}
.sflista a {
display: inline-block;
color: #000;
text-decoration: none;
padding: .2em .5em;
cursor: pointer;
}
.sflista img {
vertical-align: middle;
}
.sflista a:hover {
background: rgba(0, 0, 0, .2);
}
.sflista div {
display: inline;
}
#zh-kont {
display: flex;
padding: 1em;
}
.zh-box {
flex: 1;
}
#zh-logo {
background: url(https://www.abclinuxu.cz/images/site2/abc-logo.gif) left center no-repeat;
min-height: 3em;
min-width: 11em;
background-size: contain;
order: -1;
flex: 0;
position: relative;
}
#zh-logo a {
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
#zh-text {
text-align: right;
order: 1;
flex: 1;
max-width: 20em;
}
#zh-hledani {
text-align: right;
}
#menu-wrap {
background: #275188;
line-height: 1;
}
#menu-wrap ul, #menu-wrap li {
list-style: none;
margin: 0;
padding: 0;
}
#menu-wrap a {
color: #cae5f0;
text-decoration: none;
display: inline-block;
padding: .5em .5em;
}
#menu>li {
display: inline-block;
position: relative;
}
#menu ul {
display: none;
position: absolute;
z-index: 1;
top: 100%;
left: 0;
background: #275188;
min-width: 15em;
padding: .5em 0;
box-shadow: 0 0 .1em rgba(0, 0, 0, .9);
border-radius: 0 0 .3em .3em;
text-align: left;
max-height: 50vh;
overflow-y: auto;
}
ul#menu li a {
}
ul#menu {
padding: 0 1em;
text-align: center;
margin: auto;
}
#menu > li:hover > a, .hl a:hover {
color: #fff;
text-decoration: underline;
background: rgba(0, 0, 0, .1);
}
#menu>li:hover ul {
display: block;
}
#menu li ul a {
display: block;
}
#menu li ul li:hover a {
background: rgba(0, 0, 0, .2);
color: #fff;
text-decoration: underline;
}
.hl .hl_vlevo {
display: none;
}
#ls_prepinac {
display: none;
}
.s_nadpis {
font-size: 1.2em;
font-weight: bold;
display: block;
background: #275188;
margin: .5rem 0;
color: #fff;
padding: .5rem 1rem;
line-height: 1;
}
.s_nadpis a {
color: inherit;
text-decoration: none;
}
.s_nadpis-pravy-odkaz {
float: right;
font-size: 1rem;
font-weight: normal;
}
.obal {
display: grid;
grid-auto-rows: auto;
grid-template-rows: auto auto 1fr;
grid-template-columns: minmax(17em, 20em) auto minmax(7em, 15em);
}
.hl {
padding-top: .2em;
padding-right 1em;
background: #275188;
display: block;
padding: 0 .5em;
color: #cae5f0;
grid-column: 3;
grid-row: 1;
line-height: 1;
font-size: 0;
}
.hl * {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
.hl a {
display: block;
color: inherit;
text-decoration: none;
padding: .2em .3em;
font-size: 1rem;
text-align: center;
}
#ls {
grid-column: 1;
grid-row: 1 / 5;
border-right: .2em solid #275188;
}
.obal_ps {
grid-column: 3;
grid-row: 2;
border-left: .2em solid #275188;
border-bottom: .2em solid #275188;
border-radius: 0 0 0 .7em;
padding-bottom: .5em;
}
#st {
grid-column: 2;
grid-row: 1 / 4;
min-width: 0;
padding: 1em 1em;
background: linear-gradient(to bottom ,transparent 50%, #fff 50%), linear-gradient(to right, transparent 50%, white 50%), linear-gradient(to right, white 50%, transparent 50%), radial-gradient(transparent 77%, #275188 77%), radial-gradient(transparent 77%, #275188 77%);
background-size: auto 2em, 2em 2em, 2em 2em, 2em 2em, 2em 2em;
background-repeat: no-repeat;
background-position: top, top left, top right, top left, top right;
}
.dl.noext {
grid-column: 3;
grid-row: 3;
color: #666;
margin-top: 1em;
font-size: .9em;
}
.s_nadpis.linkbox_nadpis {
grid-row: 4;
grid-column: 2;
}
.ls_zpr .st_nadpis {
color: #275188;
font-weight: bold;
}
.ls_zpr .st_nadpis a {
color: inherit;
text-decoration: none;
}
.ls_zpr>* {
padding: 0 .5rem;
}
.ls_zpr {
padding-top: .5em;
}
hr {
border: 0;
display: block;
height: 1em;
text-align: center;
font-size: 1.2rem;
line-height: 1rem;
}
hr::after {
content: '• • •';
display: inline;
}
.ls_zpr a, .st a, #zh-kont a, .s_sekce a {
color: #275188;
text-decoration: underline;
}
.ls_zpr > :not(.st_nadpis):not(.zpr_telo):not(hr) {
font-size: .7em;
}
.ls_zpr p, .st p {
margin: .3em 0;
}
.ank-otazka {
font-weight: bold;
color: #275188;
margin-top: .5em;
margin-bottom: .5em;
}
.ank-otazka, .ank-odpov {
padding: 0 .5em;
}
.ank-odpov input {
vertical-align: middle;
margin-right: .5em;
}
.ank-odpov {
margin-bottom: .5em;
}
.ank-odpov label:hover {
text-decoration: underline;
}
.ank-otazka ~ :not(.ank-odpov) {
padding: .5em;
}
.s>:not([class]) {
margin: 0 .3em;
}
.s_odkaz {
margin: .5em;
text-align: center;
}
.ls_zpr hr:last-child {
display: none;
}
table {
width: 100%;
margin: 1em 0;
}
th, td {
border-bottom: 1px solid #aaa;
/*! padding: .2em .5em; */
}
.st thead td, .st th {
border-bottom: .2em solid #275188;
font-weight: bold;
}
.st thead td a, .st th a {
text-decoration: none;
}
.st thead td a:hover, .st th a:hover {
text-decoration: underline;
}
.st tr:hover td, .st tr:hover th {
background: rgba(0, 255, 255, .1);
}
.st .boxy td, .st .ramec td {
border-bottom: 0;
}
.st .boxy tr:hover td, .st .ramec tr:hover td, .st form table tr:hover td {
background: unset;
}
.ramec table, .boxy table {
margin: 0;
}
.boxy td {
vertical-align: top;
}
.ramec .s_nadpis, .boxy .s_nadpis {
margin-bottom: 0;
}
.ds tbody td:first-child a {
display: block;
}
.ds .meta-odkazy {
float: right;
}
.ds td:nth-child(2), .ds td:nth-child(3) {
text-align: center;
}
.st .s_nadpis a {
color: inherit;
text-decoration: none;
}
.st .s_nadpis {
line-height: 1.5;
}
.info {
position: relative;
border: 1px solid #275188;
width: 1rem;
height: 1rem;
font-size: .7em;
display: block;
text-align: center;
float: right;
cursor: help;
line-height: 1.3;
padding: .2em;
text-decoration: none !important;
}
.info .tooltip {
position: absolute;
width: 10em;
top: 0;
left: 0;
background: #bbb;
color: #275188;
text-align: left;
border: 1px solid #275188;
padding: .2em;
display: none;
opacity: 0;
}
.info:hover .tooltip {
display: block;
animation: tooltip-show 1s 1;
animation-fill-mode: forwards;
outline: 1px solid red;
}
@keyframes tooltip-show {
0% { opacity: 0; top: 100vh }
80% { opacity: 0; width 0; top: 100vh }
80.01%, 100% { opacity: 1; width: 15em; top: 0 }
}
.ds_toolbox {
padding: .5em;
background: #275588;
color: #fff;
}
.ds_toolbox a {
color: #fff;
}
.ds_odsazeni, .signature {
border-left: 1px solid #275188;
padding-left: .5rem;
margin-left: 1rem;
padding-top: .5rem;
padding-left: 1rem;
}
h1+.ds_hlavicka+#comment0>.ds_odsazeni {
border-color: transparent;
}
.signature+.ds_odsazeni {
padding-top: 0;
}
.ds_text{
border: 1px solid #275188;
border-top: 0;
border-radius: 0 0 .5em .5em;
}
.ds_hlavicka_novy, .ds_hlavicka, .ds_text {
padding: .5em;
}
.ds_hlavicka_novy, .ds_hlavicka {
border: 1px solid #275188;
border-bottom: 0;
border-radius: .3em .3em 0 0;
}
.ds_hlavicka {
background: #0040801a;
}
.ds_hlavicka_novy {
background: #ee880055;
}
.signature {
padding-bottom: .2rem;
padding-top: .2rem;
font-size: .7rem;
}
.ds_avatar {
float: right;
}
[id^=comment]+p {
border: 1px solid #275188;
border-radius: .3em;
padding: .5em;
margin-top: 0;
}
.dl.noext a {
color: inherit;
text-decoration: none;
}
.dl.noext a:hover {
color: #275188;
text-decoration: underline;
}
.menu-kont {
}
#zh-kont a {
font-weight: bold;
}
.st img, .s_sekce img {
max-width: 100%;
}
.ps .s_sekce ul {
list-style: none;
margin: 0;
padding: 0;
}
.ps .s_sekce li {
margin: .5em 0;
}
.s_nadpis .info, .ds_toolbox .info {
border-color: #fff;
margin-top: -.2em;
}
.s_nadpis a:hover {
text-decoration: underline;
}
#ls .rozc {
padding: .5em;
}
#ls .rozc>a {
background: #275188;
color: #fff;
display: block;
padding: .2em .5em;
}
#ls .rozc>a+br {
display: none;
}
#ls .rozc ul {
list-style: none;
margin: 0;
padding: 0;
}
#ls .rozc li {
margin: .5em;
}
.pwd-box, .tag-box {
font-size: .7em;
margin-bottom: .4rem;
}
.tag-box button {
appearance: none;
border: 0;
background: unset;
cursor: pointer;
padding: 0;
margin: 0;
color: #275188;
font-weight: bold;
font-size: 1em;
}
.do-zalozek {
float: right;
}
.tag-box+h2 {
margin-top: 0;
margin-bottom: 0;
}
h2 {
border-bottom: .2em solid #275188;
}
h1 {
margin-top: 0;
}
.st p {
text-align: justify;
}
.ps {
}
.ps .s>* {
padding-left: .5em;
}
.meta-vypis {
font-size: .7em;
}
.ds_hlavicka:target, .ds_hlavicka:target+*>.ds_text, .ds_hlavicka_novy:target, .ds_hlavicka_novy:target+*>.ds_text {
border-color: #a00;
}
.ds_hlavicka:target {
background: rgba(192, 0, 0, .1);
}
.ds_hlavicka:target+*>.ds_text, .ds_hlavicka_novy:target+*>.ds_text {
background: rgba(192, 0, 0, .05);
}
.s img {
width: 80%;
margin: auto;
display: block;
}
.ps .info .tooltip {
left: unset;
right: 0;
}
pre, .syntaxhighlighter {
background: #ddd;
border: 1px solid #666;
border-radius: .2em;
overflow-y: auto;
padding: .5em;
}
a:hover {
background: rgba(255, 255, 0, .3);
}
.st a:visited, .s_sekce a:visited {
color: #663377;
}
.st .s_nadpis a {
color: unset;
}
.st input:not([type=image]):not([type=radio]):not([type=checkbox]):not([type=button]):not([type=reset]):not([type=submit]), .st textarea, .st select {
display: block;
width: 100%;
box-sizing: border-box;
}
.st input:not([type=image]):not([type=radio]):not([type=checkbox]):not([type=button]):not([type=reset]):not([type=submit])+button,
.st input:not([type=image]):not([type=radio]):not([type=checkbox]):not([type=button]):not([type=reset]):not([type=submit])+input[type=button],
.st input:not([type=image]):not([type=radio]):not([type=checkbox]):not([type=button]):not([type=reset]):not([type=submit])+input[type=submit],
.st input:not([type=image]):not([type=radio]):not([type=checkbox]):not([type=button]):not([type=reset]):not([type=submit])+input[type=reset] {
display: block;
float: right;
}
.st table[id^=forum_] input {
width: auto !important;
display: inline-block !important;
}
.rating {
width: 200px;
float: right;
border: 1px solid #275188;
text-align: center;
}
.rating_iframe {
width: 100%;
}
.stupnice {
display: inline-block;
width: 78px;
border: 1px solid #275188;
}
.stupnice .rtut {
height: 6px;
background: #275188;
}
AbcLinuxu umožňuje v Nastaveních změnit URL stylu, který je použitý na stránky. (Více informací je v nápovědě.) Políčka pro změnu CSS je možné použít i pro vložení kompletního stylu stránky. Jsou dvě možnosti:
data URI
Novější webové prohlížeče podporují použití takzvaného data URI, které umožňuje vložit požadovaná data přímo do URI. Syntaxe je následující:
data:MimeTyp,Data
To postačí pro vložení textových dat (CSS). Stačí vyplnit pole pro typ dat (v našem případě text/css) a za čárku napsat veškeré CSS deklarace. Výsledou URI vložíte do pole „Vlastní CSS“ v Nastaveních.
Pro netextová data můžeme použít kódování base64, které reprezentuje binární data ve čtyřiašedesátkové soustavě. Výhodou je možnost vložení jakýchkoliv dat – např. obrázků, nevýhodou je zvětšení dat o ⅓ (pro uložení 6 bitů se použije ASCII znak zabírající 8 bitů). V případě použití kódování textu s více než 8bitovými znaky je tento formát mnohem méně úsporný. Při přenosu v UTF-16 se každých 6 bitů zvětší na 16, takže data zaberou 2⅔× více místa.
Libovolný soubor do base64 převedeme příkazem base64:
base64 -w0 soubor.bin
Výtup napíšete do data URI, kde je za typem ještě ;base64: data:image/png;base64,iVBOR…
Pro pohodlnější úpravy CSS deklarací v budoucnu můžete použít pole „Deklarace CSS“ hned pod „Vlastní CSS“ v Nastaveních. Nahrazení stylu není tak jednoduché jak by se mohlo zdát – systém webu AbcLinuxu použije svůj výchozí styl, pokud je pole „Vlastní CSS“ nevyplněné. Pokud chcete výchozí styl vypnout, napište do pole „Vlastní CSS“ adresu prázdného CSS: data:text/css, (včetně čárky).
Třetí možností je umístit CSS na vlastní server a jeho URL vložit do nastavení, což někteří také udělali.
Ne každému se může líbit celý styl tak, jak je. Například Josef Kufner v diskusi poznamenal, že diskuse jsou přečárované
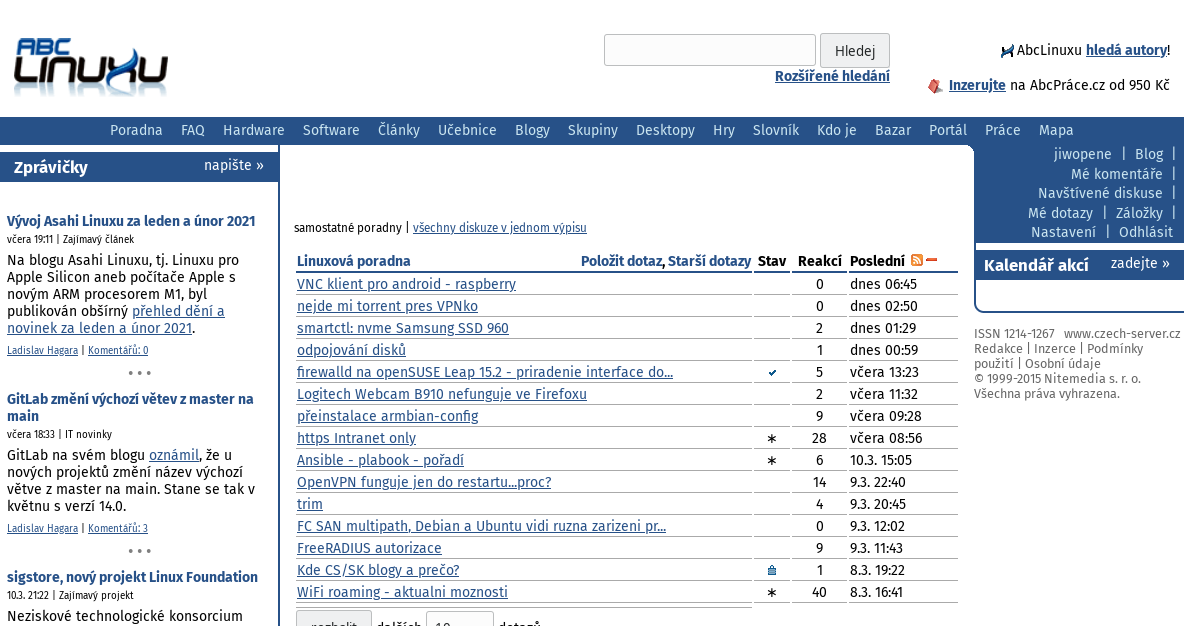
(náhled).
Pro vypnutí čar připište na konec tuto deklaraci:
.ds_hlavicka, .ds_hlavicka_novy, .ds_text {
border: 0;
}
Teď jsou možná čáry spojující příspěvky až příliš výrazné. To můžete upravit pomocí této deklarace:
.ds_odsazeni, .signature {
border-color: #bdcee3;
}
To provedete přidáním této deklarace. Použité jednotky jsou jednotky rem, tedy násobky velikosti písma v kořenovém elementu. (em nemůžeme použít, protože je pro patičku změněná velikost písma.)
.ds_odsazeni, .signature {
margin-left: 1rem; /* odsazení (vč. posunutí čáry) */
padding-left: 1rem; /* mezera mezi čárou a příspěvkem */
}
Kde je reklama?Nepřijde mi vhodné ukazovat reklamu na screenshotech. Tento styl se zobrazenou reklamou funguje bez potíží.
— anonymní Franta v komentáři #10
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
…, diskuze jsou moc přečárované.Stačí drobná úprava stylu – stručný návod přidán do článku.
div.ds_toolbox {
position: absolute;
top: 0.5em;
left: 14em;
right: 18em;
width: auto;
height: 2.4em;
}
sticky:
.ds_toolbox {
position: sticky;
top: 0;
}
To přichytí lištu na vršek obrazovky až po odskrolování pod ní.
divu s textem. (A patička mi občas přijde trochu rušivá, tak jsem ji dal mimo.
Jinak pro posunutí patičky tak, aby byla zleva odsazená stejně jako text použijte toto:
.signature {
border: 0;
margin-left: 1px;
padding-left: 1rem;
}
todleto nastavování vlastního *.css v profilu by asi jako mohlo bejt řešení tady pro člověka s divným prohlížečem na mobilu hele :O :O