Byla vydána nová verze 1.16.0 klienta a serveru VNC (Virtual Network Computing) s názvem TigerVNC (Wikipedie). Z novinek lze vypíchnout nový server w0vncserver pro sdílení Wayland desktopu. Zdrojové kódy jsou k dispozici na GitHubu. Binárky na SourceForge. TigerVNC je fork TightVNC.
Byla vydána nová verze 4.6 (𝕏, Bluesky, Mastodon) multiplatformního open source herního enginu Godot (Wikipedie, GitHub). Přehled novinek i s náhledy v příspěvku na blogu.
Rozsáhlá modernizace hardwarové infrastruktury Základních registrů měla zabránit výpadkům digitálních služeb státu. Dnešnímu výpadku nezabránila.
Čínský startup Kimi představil open-source model umělé inteligence Kimi K2.5. Nová verze pracuje s textem i obrázky a poskytuje 'paradigma samosměřovaného roje agentů' pro rychlejší vykonávání úkolů. Kimi zdůrazňuje vylepšenou schopnost modelu vytvářet zdrojové kódy přímo z přirozeného jazyka. Natrénovaný model je dostupný na Hugging Face, trénovací skripty však ne. Model má 1 T (bilion) parametrů, 32 B (miliard) aktivních.
V Raspberry Pi OS lze nově snadno povolit USB Gadget Mode a díky balíčku rpi-usb-gadget (CDC-ECM/RNDIS) mít možnost se k Raspberry Pi připojovat přes USB kabel bez nutnosti konfigurování Wi-Fi nebo Ethernetu. K podporovaným Raspberry Pi připojeným do USB portu podporujícího OTG.
Konference Installfest 2026 proběhne o víkendu 28. a 29. března v budově FELu na Karlově náměstí v Praze. Přihlásit přednášku nebo workshop týkající se Linuxu, otevřených technologií, sítí, bezpečnosti, vývoje, programování a podobně lze do 18. února 0:15.
Fedora Flock 2026, tj. konference pro přispěvatele a příznivce Fedory, bude opět v Praze. Proběhne od 14. do 16. června. Na Flock navazuje DevConf.CZ 2026, který se uskuteční 18. a 19. června v Brně. Organizátoři konferencí hledají přednášející, vyhlásili Call for Proposals (CfP).
Z80-μLM je jazykový model 'konverzační umělé inteligence' optimalizovaný pro běh na 8-bitovém 4Mhz procesoru Z80 s 64kB RAM, technologii z roku 1976. Model používá 2-bitovou kvantizaci a trigramové hashování do 128 položek, což umožňuje zpracování textu i při velmi omezené paměti. Natrénovaný model se vejde do binárního souboru velkého pouhých 40 KB. Tento jazykový model patrně neprojde Turingovým testem 😅.
Digitální a informační agentura (DIA) na přelomu roku dokončila rozsáhlou modernizaci hardwarové infrastruktury základních registrů. Projekt za 236 milionů korun by měl zabránit výpadkům digitálních služeb státu, tak jako při loňských parlamentních volbách. Základní registry, tedy Registr práv a povinností (RPP), Informační systém základních registrů (ISZR) a Registr obyvatel (ROB), jsou jedním z pilířů veřejné správy. Denně
… více »Evropská komise (EK) zahájila nové vyšetřování americké internetové platformy 𝕏 miliardáře Elona Muska, a to podle unijního nařízení o digitálních službách (DSA). Vyšetřování souvisí se skandálem, kdy chatbot s umělou inteligencí (AI) Grok na žádost uživatelů na síti 𝕏 generoval sexualizované fotografie žen a dětí. Komise o tom dnes informovala ve svém sdělení. Americký podnik je podezřelý, že řádně neposoudil a nezmírnil rizika spojená se zavedením své umělé inteligence na on-line platformě.
Odkazy

Väčšina internetových prehliadačov nevie zobrazovať priebeh odosielania súboru. Pri odosielaní veľkých súborov cez pomalú linku môže táto operácia trvať veľmi dlho pričom užívateľ nemá žiadne informácie o priebehu. Ak Vás zaujíma, ako sa tento problém rieši pomocou PHP, AJAX-u a APC čítajte ďalej.
Súbory sa štandardne uploadujú cez POST dáta. Všetko čo na upload budeme potrebovať je HTML stránka s formulárom na strane klienta a PHP skript spracujúci súbor na strane serveru. Po odoslaní súboru sa stránka správa rovnako ako pri veľkom oneskorení spojenia so serverom. Užívateľa „informuje“ o priebehu operácie prehliadač, ktorý má informácie o množstve odoslaných dát a celkovej veľkosti. A to je hlavný problém – takmer žiaden prehliadač (myslím, že to zobrazuje len Opera) nezobrazuje priebeh.
Na strane klienta si vystačíme s jednoduchým formulárom. Kódovanie dát formulára (enctype) je dobré prispôsobiť pre odosielanie binárnych súborov. Pole pre odoslanie súboru je štandardný input s typom file. Podobne ako u ostatných polí, aj tu je identifikátorom poľa atribút name. Nasledujúci formulár odošle súbor identifikovaný kľúčom „mojSubor“. Skript starajúci sa o spracovanie odoslaného súboru je upload.php.
<form method="post"
action="upload.php"
enctype="multipart/form-data">
<fieldset>
<legend>Upload</legend>
<div>
<input type="file" name="mojSubor" />
<input type="submit" value="Upload" id="submit" />
</div>
</fieldset>
</form>
Kód, ktorý spracuje prijatý súbor sa spustí až po odoslaní dát. Zatiaľ sa súbor uploaduje do dočasného adresára. Programátor musí napísať jedine kód pre presun súboru z dočasného adresára do cieľového adresára. Nasledujúci program demonštruje jednoduchosť serverovej časti. Skript najskôr testuje, či bol súbor vôbec odoslaný, ďalej prebehne kontrola úspešnosti prenosu súboru a nakoniec presunie súbor do požadovaného adresára (v tomto prípade adresár, v ktorom tento skript).
<?php
$key = 'mojSubor';
if (!isset($_FILES[$key]) ||
$_FILES[$key]['error'] != UPLOAD_ERR_OK ||
!move_uploaded_file($FILES[$key]['tmp_name'],
dirname(__FILE__).'/'.$FILES[$key]['name']))
{
echo('Chyba!');
}
else
{
echo('OK');
}
✓ Výhody
✗ Nevýhody
Teraz si predstavte, že ste v úlohe človeka, ktorý píše web s uploadom veľkých súborov (povedzme videá). Zistíte, že veľa užívateľov zruší spojenie. Skúmaním dôjdete k záveru – používatelia nie sú informovaní o prenose súboru a preto ho zrušia pred dokončením. V podstate máte dve možnosti: tlačiť vývojárov prehliadačov, aby implementovali upload progress bar, alebo si ho implementujete sami. Žiaľ toto je pri vývoji webu veľmi častý prípad, veď načo upraviť zopár prehliadačov, namiesto toho radšej upravme všetky weby.
Ak Vás teda predchádzajúci odstavec neodradil čítajte pokojne ďalej. Úlohou tohto blogu nie je naučiť Vás urobiť upload so zobrazením priebehu, ale ukázať aké sú tieto riešenia zlé.
Všetky riešenia využívajú vlastnosti rfc1867. Väčšina prehliadačov pri odosielaní súboru odošle aj celkovú veľkosť dát. Prehliadač u klienta periodicky zisťuje množstvo prenesených dát na serveri a celkovú veľkosť. Podľa týchto dát zobrazuje priebeh operácie.
Klient bude potrebovať internetový prehliadač s podporou AJAX-u. Pre komunikáciu som zvolil XML. Podporu týchto technológii nájdeme vo väčšine prehliadačov.
Server musí klientovi vedieť poskytnúť informácie o prenose. To sa dá realizovať niekoľkými spôsobmi (patch PHP, APC …). Ja som zvolil pre ukážku realizácie APC. Aby rozšírenie APC mohlo poskytnúť informácie o prenose musí byť povolená podpora rfc1867 (premenná apc.rfc1867="1" v konfiguračnom súbore).
Formuláru na odosielanie súborov pribudne jedno pole s identifikátorom súboru navyše. Ako identifikátor súboru môžeme použiť pseudonáhodné číslo (podstatné je aby nedochádzalo ku kolíziám). Názov poľa musí byť rovnaký ako hodnota apc.rfc1867_name.
<input type="hidden" name="<?= ini_get('apc.rfc1867_name'); ?>" value="<?= rand(); ?>" />
O presun súboru sa bude podobne, ako v predchádzajúcom prípade starať skript upload.php. Nie je potrebné urobiť v ňom žiadne dodatočné zmeny. Pribudne tu ale skript pre zisťovanie stavu prenosu (status.php).
Stav sa zisťuje preriodickými dotazmi klienta. V dotaze musí byť identifikátor súboru (v našom prípade vygenerované náhodné číslo). Identifikátor je možné odoslať vo forme GET, alebo POST dát.
if (!isset($_POST['fid']))
{
die();
}
$fid = $_POST['fid'];
$status = apc_fetch(ini_get('apc.rfc1867_prefix') . $fid);
if (!is_array($status))
{
die();
}
header('Content-type: text/xml');
echo "<?xml version=\"1.0\" encoding=\"utf-8\"?>\n".
"<status>".
"<done>$status[done]</done>".
"<total>$status[total]</total>".
"<complete>$status[current]</complete>".
"</status>";
Identifikátor súboru posielam z javascriptu v poli fid(fileId). Volaním apc_fetch sa dajú získať informácie o stave prenosu súboru. V prípade úspešného načítania stavu sa vygeneruje XML.
Najväčšia časť kódu sa vykonáva u klienta. Pri písaní webových aplikácií využívajúcich javascript kladiem dôraz na to, aby fungovali aj u prehliadačov bez podpory / s vypnutým javascriptom.
Samotný HTML kód nie je vďaka javascriptu potrebné modifikovať. Obsluhu udalostí (atribúty on* u HTML značiek) je možné pridať aj dynamicky javascriptom.
function addEvent(object, event, func)
{
if(window.addEventListener)
{
object.addEventListener(event, func, false);
}
else
{
object.attachEvent('on'+event, func);
}
}
var onLoad = function(e)
{
…
}
addEvent(document.body, 'load', onLoad);
Tento príklad pridá obsluhu udalosti load celého dokumentu (body). Obslužnou rutinou je funkcia onLoad.
Niektorých čitateľov by mohla zlákať udalosť formulára submit. Kód využívajúci udalosť submit nie je spoľahlivý pri odosielaní súborov. Niektoré internetové prehliadače majú z bezpečnostných dôvodov zakázané použitie udalosti submit pri uploade. Riešením je odchytenie udalosti click na tlačítkach s typom submit. Táto udalosť sa generuje aj pri odoslaní formulára bez kliknutia na odosielacie tlačítko.
var forms = document.getElementsByTagName('form');
for (var i = 0; i < forms.length; ++i)
{
var inputs = forms[i].getElementsByTagName('input');
for (var j = 0; j < inputs.length; ++j)
{
if (inputs[j].type == 'submit')
{
addEvent(inputs[j], 'click', function(e) {…});
}
}
}
Ďalším obmedzením, s ktorým sa stretneme je nemožnosť komunikácie so serverom počas načítavania stránky. Jediným rozumným spôsobom ako to obísť je vytvorenie rámca (iframe), v ktorom sa bude načítavať stránka, na ktorú odosielame súbor. Formulár má atribút target, ktorý určuje ID rámca / okna, v ktorom sa načíta stránka.
✓ Výhody
✗ Nevýhody
Na mojom webe som umiestnil kompletný popisovaný príklad.

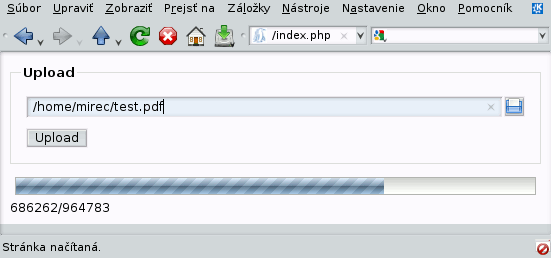
Upload súboru v Konquerore

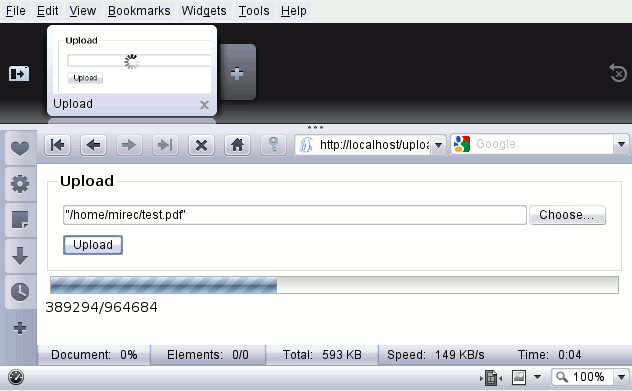
Upload súboru v Opere. Všimnite si zobrazovanie priebehu v statusbare. Chýba tu však informácia o celkovej veľkosti prenášaných dát.

Na tomto obrázku je priebeh načítavania dát o stave odosielania súboru. Záznam bol robený pri znížení rýchlosti prenosu užívateľa apache pomocou QoS. Pri pomalých linkách môže byť interval aktualizácie veľmi veľký (prípadne po prekročení timeoutu môže aktualizácia stavu úplne prestať fungovať).
Týmto blogom som chcel poukázať na spôsob riešenia problémov pri vývoji webu. Ako konkrétny príklad som použil progress bar pri uploade súborov. Prakticky všetky tieto progress bar-y fungujú na rovnakom princípe, ako som popisoval.
Tento problém sa dá riešiť výrazne rýchlejšie s použitím javascript-ových toolkit-ov. Ja patrím medzi používateľov, ktorí neveria obrovskému množstvu „nepriestrelného“ kódu v javascripte. Preto sa radšej vyriešim problém vlastnými silami. Ak poznáte implementáciu môžete objektívne posúdiť jej nasadenie / nenasadenie v praxi.
Situácia okolo uploadu je zlá z niekoľkých dôvodov:
Ak na tom chcete niečo zmeniť hlasujte za upload progress bar. Používateľom prehliadača Konqueror dávam do pozornosti bug #11037. Zaujímavé riešenie je na tomto videu.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Mna trapi upload viacerych suborov naraz...
V Safari tohle nějak funguje. Když si nahrávám fotky do MobileMe Gallery, tak si můžu v tom dialogu naráz vybrat víc souborů. Ale jak to funguje — to se mě neptejte.  A pak je tam nějaká (asi AJAXová) záležitost, která to pod tlakem protlačí na server. I s progressbarem.
A pak je tam nějaká (asi AJAXová) záležitost, která to pod tlakem protlačí na server. I s progressbarem.
Asi jo. Ale ten dialog na výběr souboru — ten asi ve Flashi nebude. Je to totiž standardní dialog pro výběr souboru. Ale asi tam bude nějaký hack, jak mu dovolit vybrat víc souborů. 
Je to Flash. Otevřel jsem to ve Firefoxu a tam to dohledal.
 Perfektní třeba pro mobilní zařízení, kde s Flashem ani Javou moc parády nenaděláte...
Perfektní třeba pro mobilní zařízení, kde s Flashem ani Javou moc parády nenaděláte...
<html><body>
<?php
for ($i=0;$i<10;$i++) {
echo "Progress $i<br/>\n";
flush();
sleep(1);
}
?>
</body></html>
Ale nevim, jestli Apache dava rizeni PHP uz behem posilani nebo az po dokonceni posilani souboru.
file, ale z uživatelského hlediska je to dost nepraktické. Upload většího souboru, než je minimum z nastavení maximálního uploadu ve fomuláři, nastavení serveru (v PHP upload_max_filesize a post_max_size) a nastavení všech proxy po cestě (což může být i tak málo, jako 256KB), je horší problém, který se bohužel klasickými metodamy obejít nedá.
Pokud jsou naším cílem "obyčejní uživatelé" (tj. lamy), potom zbývají dvě možná řešení: upload přes Flash/Java applet a upload přes FTP.
S první variantou moc zkušeností nemám - Java applety potřebují být podepsané, aby mohly sahat na souborový systém, a u Flashe to také není nic jednoduchého (jeden flashista mi to kdysi vysvětloval, ale nějak mi to vypadlo z hlavy).
Naprotomu druhou variantu jsem už úspěšne použil, není moc složitá, ale vyžaduje podporu FTP serveru - ten musí být schopen dynamicky vytvářet uživatelské účty a být schopen se nějak domluvit s webserverem. Já použil ProFTPd a chrootované virualní uživatele s účty v MySQL tabulkce. Když někdo potřebuje nahrát velký soubor, je pro něj vytvořen dočasný FTP účet (ze kterého nemůže ven, a může tam je nahrávat soubory, nic víc), který je po dokončení uploadu zrušen.
Uživately je poskytrnuto uživatelské jméno a heslo (oboje generované), navíc má ve stránce odkaz ftp://uzivatel:heslo@ftp.domena.cz, kterým se muže přímo dostat na FTP. Díky tomu mohou "obyčejní uživatelé" použít drag'n'drop a vesele si přetahají požadované soubory do cílového okna, ti zkušení mohou použít svého oblíbeného FTP klienta, nebo si FTP účet pripojit jako součást souborového systému. Po ukončení přenosu si uživatel zatrhne ve výpisu souborů ty, které opravdu chce naimportovat, zbytek je spolu s uživatelským účtem smazán (to se stane automaticky i po určitém časovém intervalu).
Tato metoda je sice takový neelegantní kočkopes (napůl HTTP, napůl FTP), ale má několik výhod:
 ).
).Pro upload adresaru apod. pouzivam k naproste spokojenosti v kombinaci s PHPkem toto:
http://jupload.sourceforge.net/
 Mají ty prohlížeče nějakou jinou podporu, třeba přes pravé tlačítko akci „nahrát soubory“, kde by se objevil standardní otevírací dialog? Předpokládám, že jste to zkoušel…
Mají ty prohlížeče nějakou jinou podporu, třeba přes pravé tlačítko akci „nahrát soubory“, kde by se objevil standardní otevírací dialog? Předpokládám, že jste to zkoušel…
Pohodlne sa to da riesit java appletom alebo flashom. Kto nema rad javu a flash nech si uploaduje subory po jednom, lebo ine riesenie momentalne nieje...
Ještě pro upload více souborů lze použít SwfUpload. Celkem dobře se s tím pracuje, ale je nutný flash. Viz. swfupload.org/