NVIDIA vydala nativního klienta své cloudové herní služby GeForce NOW pro Linux. Zatím v beta verzi.
Open Gaming Collective (OGC) si klade za cíl sdružit všechny klíčové projekty v oblasti linuxového hraní počítačových her. Zakládajícími členy jsou Universal Blue a Bazzite, ASUS Linux, ShadowBlip, PikaOS a Fyra Labs. Strategickými partnery a klíčovými přispěvateli ChimeraOS, Nobara, Playtron a další. Cílem je centralizovat úsilí, takže namísto toho, aby každá distribuce udržovala samostatné opravy systému a podporu hardwaru na
… více »V kryptografické knihovně OpenSSL bylo nalezeno 12 zranitelností. Opraveny jsou v upstream verzích OpenSSL 3.6.1, 3.5.5, 3.4.4, 3.3.6 a 3.0.19. Zranitelnosti objevila společnost AISLE pomocí svého autonomního analyzátoru.
Desktopové prostředí Xfce bude mít vlastní kompozitor pro Wayland s názvem xfwl4. V programovacím jazyce Rust s využitím stavebních bloků z projektu Smithay jej napíše Brian Tarricone. Úprava stávajícího xfwm4 tak, aby paralelně podporoval X11 i Wayland, se ukázala jako špatná cesta.
Desktopové prostředí KDE Plasma 6.8 poběží už pouze nad Waylandem. Vývojáři, kteří s rozhodnutím nesouhlasí, vytvořili fork KDE Plasma s názvem SonicDE (Sonic Desktop Environment) s cílem zachovat a vylepšovat podporu X11.
Byla vydána nová stabilní verze 7.8 dnes již jedenáctiletého webového prohlížeče Vivaldi (Wikipedie). Postavena je na Chromiu 144. Přehled novinek i s náhledy v příspěvku na blogu.
GNU gettext (Wikipedie), tj. sada nástrojů pro psaní vícejazyčných programů, dospěl do verze 1.0. Po více než 30 letech vývoje. Přehled novinek v souboru NEWS.
Chris Kühl (CEO), Christian Brauner (CTO) a Lennart Poettering (Chief Engineer) představili svou společnost Amutable. Má přinést determinismus a ověřitelnou integritu do linuxových systémů.
Byla vydána (𝕏) nová verze 26.1 open source firewallové a routovací platformy OPNsense (Wikipedie). Jedná se o fork pfSense postavený na FreeBSD. Kódový název OPNsense 26.1 je Witty Woodpecker. Přehled novinek v příspěvku na fóru.
Deník TO spustil vlastní zpravodajský webový portál ToHledej.CZ s internetovým vyhledávačem a bezplatnou e-mailovou schránkou. Dle svého tvrzení nabízí 'Zprávy, komentáře, analýzy bez cenzury' a 'Mail bez šmírování a Velkého bratra'. Rozložením a vizuálním stylem se stránky nápadně podobají portálu Seznam.cz a nejspíše je cílem být jeho alternativou. Z podmínek platformy vyplývá, že portál využívá nespecifikovaný internetový vyhledávač třetí strany.
Odkazy

CSS 2.1 nedefinuje, ktoré vlastnosti CSS a akým spôsobom sa aplikujú na formulárové prvky. Prehliadač môže aplikovať CSS vlastnosti formulárovým prvkom. Odporúča sa však považovať túto funkcionalitu za experimentálnu. Budúce verzie môžu spôsob aplikovania CSS bližšie špecifikovať.Zdroj
V dnešnom blogu si ukážeme spôsoby ako definovať vlastné štýly pre formulárové prvky a dôvody prečo by sme to za bežných okolností nemali robiť  .
.

Definícia na stránkach W3C sa vyjadruje o možnosti definovať vlastný štýl formulárovým prvkom veľmi opatrne. Problematika je pomerne obsiahla, ja sa však v tomto blogu budem zaoberať len 2 typmi formulárových prvkov. Ak by mal niekto záujem o komplexnejší pohľad, tak celkom zaujímavý je tento blog.
V krátkosti môžme povedať, že určiť štýl priamo checkboxom, alebo radiobuttonom je nemožné. Všetky rozumné metódy fungujú na princípe určenia štýlu nejakému inému elementu a skrytiu samotného formulárového prvku.
Prakticky všetky metódy založené na CSS aplikujú štýl na nejaký element buď priamo zapísaný v kóde, alebo pseudo element ako je ::before, alebo ::after. Samotný formulárový prvok sa skryje (čo už s ním keď sa jeho vzhľad nedá zmeniť  ).
).
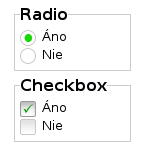
Na webe sa povaľuje obrovské množstvo návodov, ja však ukážem za všetky len jeden (najlepší, aký som našiel a trochu upravený mnou). Je to konkrétne návod z The CSS Ninja. HTML kód, na ktorý budemeaplikovať CSS bude vyzerať nasledovne:
<form action="." method="get">
<fieldset>
<legend>Radio</legend>
<p>
<input type="radio" name="radio" id="radio_y" />
<label for="radio_y">Áno</label>
</p>
<p>
<input type="radio" name="radio" id="radio_n" />
<label for="radio_n">Nie</label>
</p>
</fieldset>
<fieldset>
<legend>Checkbox</legend>
<p>
<input type="checkbox" name="checkbox_1" id="checkbox_y" />
<label for="checkbox_y">Áno</label>
</p>
<p>
<input type="checkbox" name="checkbox_2" id="checkbox_n" />
<label for="checkbox_n">Nie</label>
</p>
</fieldset>
</form>
Samotné CSS vyzerá nasledovne:
p input[type=checkbox], p input[type=radio]
{
padding: 0;
margin: 2px 6px 0 0;
vertical-align: middle;
}
Najskôr sa nastaví štýl pre formulárový prvok, ktorý sa použije v prípade, že prehliadač nepodporuje selektory CSS3.
p:not(#foo) > input[type=checkbox], p:not(#foo) > input[type=radio] {
position: absolute;
float: left;
left: 0;
opacity: 0;
}
Tento blok CSS zabezpečí, že formulárový prvok sa nebude vôbec zobrazovať. Absolútna pozícia slúži na to, aby návestie nebolo posunuté o rozmery formulárového prvku.
Hrôzostrašným selectorom p:not(#foo) dosiahneme aplikáciu pravidla len v prípade, že prehliadač podporuje CSS 3 selektory na pomerne dobrej úrovni.
p:not(#foo) > input[type=checkbox] + label:before, p:not(#foo) > input[type=radio] + label:before
{
width: 16px;
height: 18px;
vertical-align: middle;
content: "";
background: url(sprity.png) 0px 0px no-repeat;
display: inline-block;
}
p:not(#foo) > input[type=checkbox] + label:before { background-position: 0px 0px; }
p:not(#foo) > input[type=checkbox] + label:hover::before { background-position: 0px -20px; }
p:not(#foo) > input[type=checkbox] + label:active::before { background-position: 0px -40px; }
p:not(#foo) > input[type=checkbox]:checked + label:before { background-position: 0px -80px; }
p:not(#foo) > input[type=checkbox]:checked + label:hover::before { background-position: 0px -100px; }
p:not(#foo) > input[type=checkbox]:checked + label:active::before { background-position: 0px -120px; }
p:not(#foo) > input[type=radio] + label:before { background-position: 0px -160px; }
p:not(#foo) > input[type=radio] + label:hover::before { background-position: 0px -180px; }
p:not(#foo) > input[type=radio] + label:active::before { background-position: 0px -200px; }
p:not(#foo) > input[type=radio]:checked + label:before { background-position: 0px -240px; }
p:not(#foo) > input[type=radio]:checked + label:hover::before { background-position: 0px -260px; }
p:not(#foo) > input[type=radio]:checked + label:active::before { background-position: 0px -280px; }
Nakoniec sa vytvorí pseudo element, ktorý bude zobrazovať samotný ovládací prvok. Pre jednotlivé stavy elementu sa nastaví buď samostatné pozadie, alebo pozícia spritu.
Na zariadeniach s IOS 4 a vyšším nebudú takéto prvky fungovať. Na ich oživenie sa musí nastaviť prázdna metóda onclick na formulár.
<form action="." method="get" onclick="">
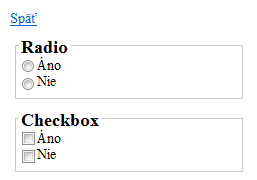
Kód by mal fungovať korektne vo väčšine prehliadačov vrátane Internet Exploreru 9. V nižších verziách by sa mali zobrazovať štandardné systémové formulárové prvky.


Najvyššie umiestnenie na googli má medzi skriptmi na zmenu vzhľadu formulárových prvkov tento skript. Existuje samozrejme niekoľko ďalších skriptov, ale spôsob použitia a problémy vzniknuté použitím sú prakticky rovnaké.
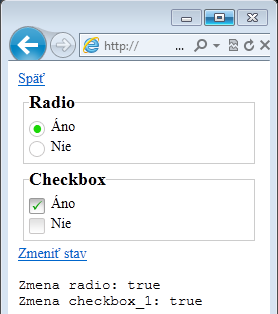
Pre demonštráciu použitia tohto skriptu nám postačí ho pridať do hlavičky a formulárovým prvkom pridať triedu class="styled".
<script src="functions.js"></script>
CSS súbor je pomerne jednoduchý a myslím, že nepotrebuje žiaden komentár.
.checkbox, .radio {
width: 16px;
height: 20px;
padding: 0 5px 0 0;
background: url(checkbox.png) no-repeat;
display: block;
clear: left;
float: left;
}
.radio {
background: url(radio.png) no-repeat;
}
Javascript sa stará o vytvorenie prvkov span, ktoré nahradia formulárové prvky. Tie sú podobne ako v prípade použitia CSS skryté. Na aplikovanie štýlu prvkov v tomto prípade nepotrebujeme ani podporu pseudo elementov (::before a ::after), ani podporu selektorov :checked a + (sused).
Pri zmene stavu elementu priamo kliknutím na element (nie na návestie) však nedochádza ku generovaniu udalosti. Nasledujúci kód sa vyvolá len pri kliknutí na návestie.
$('form input').change(function(e) {
...
});
Zároveň pri tomto stave môžu nastať problémy pri zmene stavu elementov pomocou skriptu.
$('input').each(function() {
$(this).prop('checked', !$(this).prop('checked'));
});
| Chromium | Firefox | Opera | Konqueror | IE 7 | IE 8 | IE 9 | Safari (iOS) | |
|---|---|---|---|---|---|---|---|---|
| CSS | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓* |
| JS | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
* Je potrebné trochu "ohackovať" onclick.
| CSS | JS | ||
|---|---|---|---|
| Generovanie zmeny | ✓ | ✗ | Testovaný skript negeneruje udalosť change. |
| Reakcia na nastavenie stavu skriptom | ✓ | ✗ | Testovaný skript reaguje na zmenu stavu checkboxu pomocou js presne opačne (pri zaškrtnutí zobrazuje nezaškrtnutý a opačne). |
Oba spôsoby majú svoje výhody a nevýhody. Podľa možnosti nemali by sme používať ani jednu metódu a spoľahnúť sa na to, že štandardné prvky nebudú vyzerať hrozne.
Použitím CSS sa vyhneme problémom pri používaní skriptov riadiacich stav elementov. Zároveň sa môžme spoľahnúť na to, že všetky udalosti budú korektne vygenerované a môžme vykonať akciu pri zmene stavu. Netreba však zabúdať, že je to jednoducho len hack, ktorý sa snaží rôznymi spôsobmi obísť nekompatibilitu medzi prehliadačmi.
Použitie javascriptu na zmenu štýlu prvkov síce funguje vo väčšom počte prehliadačov, ale má svoje muchy v podobe spolupráce s inými skriptmi.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()

