Byla vydána nová verze 1.16.0 klienta a serveru VNC (Virtual Network Computing) s názvem TigerVNC (Wikipedie). Z novinek lze vypíchnout nový server w0vncserver pro sdílení Wayland desktopu. Zdrojové kódy jsou k dispozici na GitHubu. Binárky na SourceForge. TigerVNC je fork TightVNC.
Byla vydána nová verze 4.6 (𝕏, Bluesky, Mastodon) multiplatformního open source herního enginu Godot (Wikipedie, GitHub). Přehled novinek i s náhledy v příspěvku na blogu.
Rozsáhlá modernizace hardwarové infrastruktury Základních registrů měla zabránit výpadkům digitálních služeb státu. Dnešnímu výpadku nezabránila.
Čínský startup Kimi představil open-source model umělé inteligence Kimi K2.5. Nová verze pracuje s textem i obrázky a poskytuje 'paradigma samosměřovaného roje agentů' pro rychlejší vykonávání úkolů. Kimi zdůrazňuje vylepšenou schopnost modelu vytvářet zdrojové kódy přímo z přirozeného jazyka. Natrénovaný model je dostupný na Hugging Face, trénovací skripty však ne. Model má 1 T (bilion) parametrů, 32 B (miliard) aktivních.
V Raspberry Pi OS lze nově snadno povolit USB Gadget Mode a díky balíčku rpi-usb-gadget (CDC-ECM/RNDIS) mít možnost se k Raspberry Pi připojovat přes USB kabel bez nutnosti konfigurování Wi-Fi nebo Ethernetu. K podporovaným Raspberry Pi připojeným do USB portu podporujícího OTG.
Konference Installfest 2026 proběhne o víkendu 28. a 29. března v budově FELu na Karlově náměstí v Praze. Přihlásit přednášku nebo workshop týkající se Linuxu, otevřených technologií, sítí, bezpečnosti, vývoje, programování a podobně lze do 18. února 0:15.
Fedora Flock 2026, tj. konference pro přispěvatele a příznivce Fedory, bude opět v Praze. Proběhne od 14. do 16. června. Na Flock navazuje DevConf.CZ 2026, který se uskuteční 18. a 19. června v Brně. Organizátoři konferencí hledají přednášející, vyhlásili Call for Proposals (CfP).
Z80-μLM je jazykový model 'konverzační umělé inteligence' optimalizovaný pro běh na 8-bitovém 4Mhz procesoru Z80 s 64kB RAM, technologii z roku 1976. Model používá 2-bitovou kvantizaci a trigramové hashování do 128 položek, což umožňuje zpracování textu i při velmi omezené paměti. Natrénovaný model se vejde do binárního souboru velkého pouhých 40 KB. Tento jazykový model patrně neprojde Turingovým testem 😅.
Digitální a informační agentura (DIA) na přelomu roku dokončila rozsáhlou modernizaci hardwarové infrastruktury základních registrů. Projekt za 236 milionů korun by měl zabránit výpadkům digitálních služeb státu, tak jako při loňských parlamentních volbách. Základní registry, tedy Registr práv a povinností (RPP), Informační systém základních registrů (ISZR) a Registr obyvatel (ROB), jsou jedním z pilířů veřejné správy. Denně
… více »Evropská komise (EK) zahájila nové vyšetřování americké internetové platformy 𝕏 miliardáře Elona Muska, a to podle unijního nařízení o digitálních službách (DSA). Vyšetřování souvisí se skandálem, kdy chatbot s umělou inteligencí (AI) Grok na žádost uživatelů na síti 𝕏 generoval sexualizované fotografie žen a dětí. Komise o tom dnes informovala ve svém sdělení. Americký podnik je podezřelý, že řádně neposoudil a nezmírnil rizika spojená se zavedením své umělé inteligence na on-line platformě.
Odkazy

Model článkov bude navlas rovnaký, ako v mojom blogu o multijazyčných dátach v databáze. Pre jednoduchosť sa naša stránka obsahovať len zoznam článkov zoradený od najnovšieho po najstarší a podstránky článkov. Pre administráciu bude použitá aplikácia django admin site bez akýchkoľvek modifikácií ako django-admin-tools, alebo django-grappelli.
Pre inštaláciu budeme potrebovať python 2.x najlepšie 2.7. Na experimentovanie ako aj na bežnú prácu odporúčam inštaláciu nástroja virtualenvwrapper. Po inštalácii z distribučného zdroja by sa mal vytvoriť v adresári /usr/bin skript virtualenvwrapper.sh. Pri ručnej inštalácii sa bude pravdepodobne nachádzať v adresári /usr/local/bin. Vždy keď budeme pracovať s virtualenvwrapperom musíme pod užívateľom načítať jeho funkcie príkazom source "`which virtualenvwrapper.sh`". Následne si môžme vytvoriť naše testovacie virtuálne prostredie príkazom mkvirtualenv -p /usr/bin/python2.7 django. V budúcnosti budeme môcť toto prostredie aktivovať príkazom source "`which virtualenvwrapper.sh`" && workon django. Samotnú inštaláciu djanga vykonáme príkazom pip install "django==1.4.2".
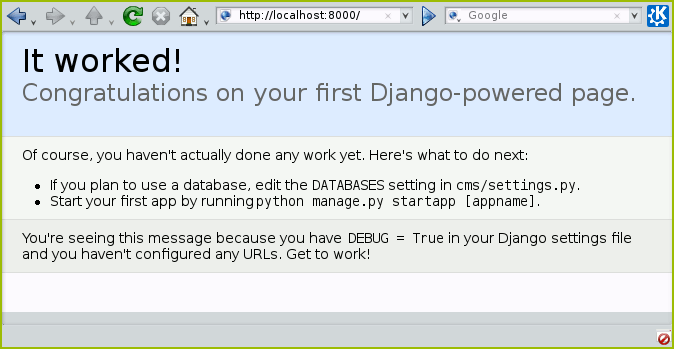
Náš projekt bude nazvaný cms. Vytvoríme ho teda príkazom django-admin.py startproject cms. V adresári cms bol práve vytvorený štandardný layout django aplikácie. Jednoduchý testovací webový server s našou aplikáciou spustíme príkazom python manage.py runserver. O funkčnosti serveru sa môžme presvedčiť zadaním adresy http://127.0.0.1:8000/ do prehliadača. Ak je všetko v poriadku uvidíme uvítaciu obrazovku nenakonfigurovanej django aplikácie.

Ako prvé si nakonfigurujeme databázu. Nastavenia nájdeme v súbore cms/settings.py. Na testovacom stroji nám na začiatok postačí jednoduchá súborová databáza SQLite. Nebudeme kvôli nej musieť nastavovať žiaden databázový server. Stačí len nastaviť databázový backend na django.db.backends.sqlite3. Ovládač SQLite vyžaduje jedine parameter NAME, ktorý určuje názov súboru databázy (napr cms.db). Celé nastavenie databázy v cms/settings.py môže vyzerať nasledovne:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'cms.db', # Or path to database file if using sqlite3.
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
Ďalej si nakonfigurujeme cesty k šablónam (TEMPLATE_DIRS). Táto premenná by mala obsahovať zoznam absolútnych ciest, na ktorých bude django hľadať šablóny. Vzhľadom na to, že cms/settings.py je štandardný python súbor môžme používať python knižnice ako os. Pre nastavenie cesty k šablónam v koreňovom adresári projektu použijeme nasledujúci kód.
import os TEMPLATE_DIRS = ( os.path.join(os.path.dirname(__file__), "..", "templates") )
Do nainštalovaných aplikácií (INSTALLED_APPS) pridáme (alebo odkomentujeme) riadok 'django.contrib.admin',. Následne môžeme príkazom python manage.py syncdb vytvoriť databázu.
$ python manage.py syncdb Creating tables ... Creating table auth_permission Creating table auth_group_permissions Creating table auth_group Creating table auth_user_user_permissions Creating table auth_user_groups Creating table auth_user Creating table django_content_type Creating table django_session Creating table django_site You just installed Django's auth system, which means you don't have any superusers defined. Would you like to create one now? (yes/no): yes Username (leave blank to use 'mirec'): E-mail address: mireq@linuxos.sk Password: Password (again): Superuser created successfully. Installing custom SQL ... Installing indexes ... Installed 0 object(s) from 0 fixture(s)
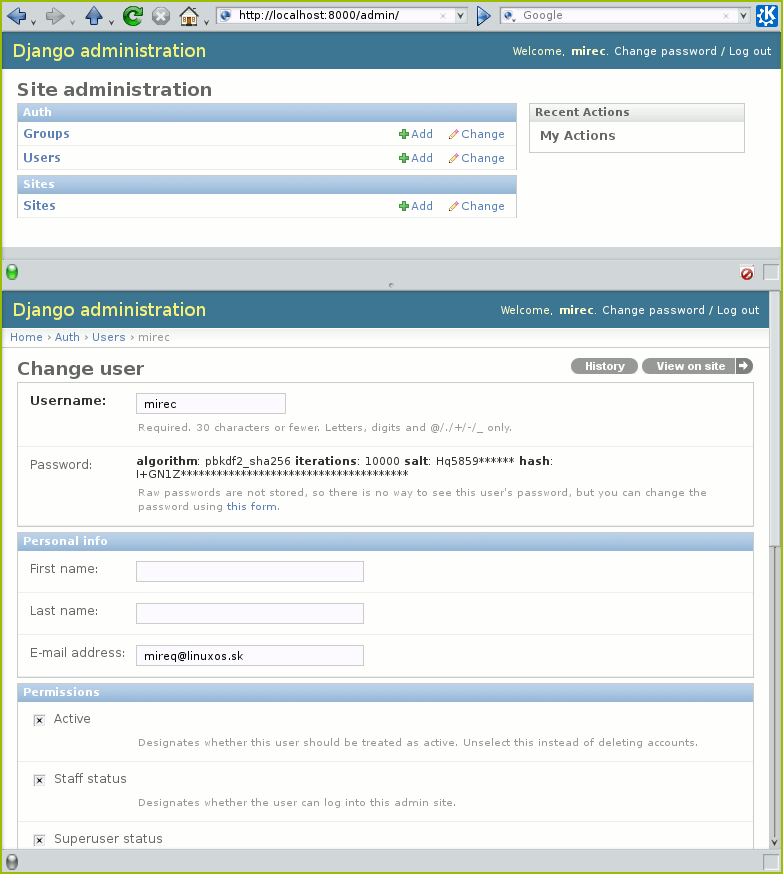
Administrátorské rozhranie povolíme cms/urls.py. Do súboru budeme musieť vložiť volanie funkcie django.contrib.admin.autodiscover(), bez ktorého by nefungovalo získanie metadát o modeloch. Po úprave cms/ursl.py bude administrátorské rozhranie dostupné na adrese http://127.0.0.1:8000/admin/.
from django.conf.urls import patterns, include, url
# Získanie informcií o modeloch
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# url(r'^$', 'cms.views.home', name='home'),
url(r'^admin/', include(admin.site.urls)), # mapovanie na adresu /admin/
)

Po predchádzajúcich krokoch by sme mali mať inštaláciu djanga a vytvorenie projektu za sebou. Ako prvú (a v tomto prípade aj jedinú) našu aplikáciu v projekte si vytvoríme aplikáciu článkov. V adresári cms (tam, kde sa nachádza súbor settings.py) spustíme príkaz django-admin.py startapp article.
V settings.py pridáme medzi nainštalované aplikácie (INSTALLED_APPS) aplikáciu 'cms.article'.
Model pre aplikáciu článkov budeme definovať v súbore cms/article/models.py. Tabuľka bude mať nasledujúce stĺpce.
| Stĺpec | Popis |
|---|---|
| created | Čas vytvorenia článku (nastavuje sa automaticky pri vytvorení objektu). |
| author | ID užívateľa, ktorý vytvoril článok. Pre správu autorov môžme využiť správu užívateľov integrovanú v djangu. |
| title | Titulok článku. |
| slug | Časť URL identifikujúca článok. |
| content | Obsah článku. |
Štruktúru databázy definujeme v modeli pomocou atribútov (inštancie triedy django.db.models.Field). V oficiálnej dokumentácii je kompletný zoznam polí s podrobným popisom. Trieda modelu môže obsahovať aj metódy. V modeloch sa zvyčajne definuje minimálne magická metóda __unicode__. Bez nej by boli všetky inštancie v administrátorksom rozhraní pomenované "Article Object".
# cms/article/models.py
from django.db import models
from django.contrib.auth.models import User
class Article(models.Model):
created = models.DateTimeField(auto_now_add = True)
author = models.ForeignKey(User)
title = models.CharField(max_length = 100)
slug = models.SlugField(unique = True)
content = models.TextField()
def __unicode__(self):
retun self.title
Synchronizácia modelu definovaného v models.py a tabuliek v databáze sa uskutoční príkazom python manage.py syncdb. To však funguje len na vytvorenie a odstránenie tabuliek, manipuláciu so stĺpcami je potrebné robiť ručne. Na zobrazenie SQL príkazov pre vytvorenie tabuliek sa používa príkaz python manage.py sqlall <aplikácia> napr. python manage.py sqlall article. Určitú podporu pre modifikáciu tabuliek poskytuje balík South.
-- python manage.py sqlall article
BEGIN;
CREATE TABLE "article_article" (
"id" integer NOT NULL PRIMARY KEY,
"created" datetime NOT NULL,
"author_id" integer NOT NULL REFERENCES "auth_user" ("id"),
"title" varchar(100) NOT NULL,
"slug" varchar(50) NOT NULL UNIQUE,
"content" text NOT NULL
)
;
CREATE INDEX "article_article_cc846901" ON "article_article" ("author_id");
COMMIT;
Z generovaného SQL kódu môžme vidieť, že jednotlivé polia v pythone sú mapované na skutočné dátové typy v nami zvolenej databáze. Pole DateTimeField je mapované v prípade SQLite na datetime. Cudzie kľúče (ForeignKey) sú v SQL mapované na rovnaký typ ako primárny kľúč v odkazovanej tabuľke. Pri niektorých poliach ako napr. CharField možno definovať maximálnu dĺžku, alebo unikátnosť. Ak niektorá vlastnosť nie je priamo podporovaná v databázovom systéme bude riešená na úrovni ORM. V tomto prípade je to napr. kontrola validity SLUG-u (povolené len ascii znaky a pomlčka), alebo automatické nastavenie dátumu pri vytvorení objektu (auto_now_add).
Obyčajné vytvorenie modelu nestačí pre to, aby sme mohli s dátami pracovať v administrátorskom rozhraní. Preto musíme náš model registrovať do administrátorského rozhrania v súbore cms/article/admin.py.
# cms/article/admin.py from django.contrib import admin from models import Article admin.site.register(Article, admin.ModelAdmin)
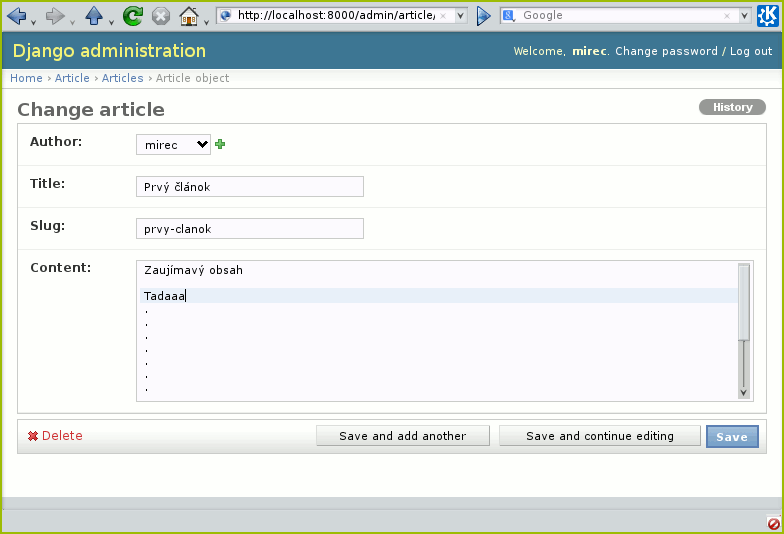
Po následnom reštarte djanga (toto je jeden z mála prípadov, kedy nedôjde k automatickému reštartu) môžme spravovať články cez administrátorské rozhranie.

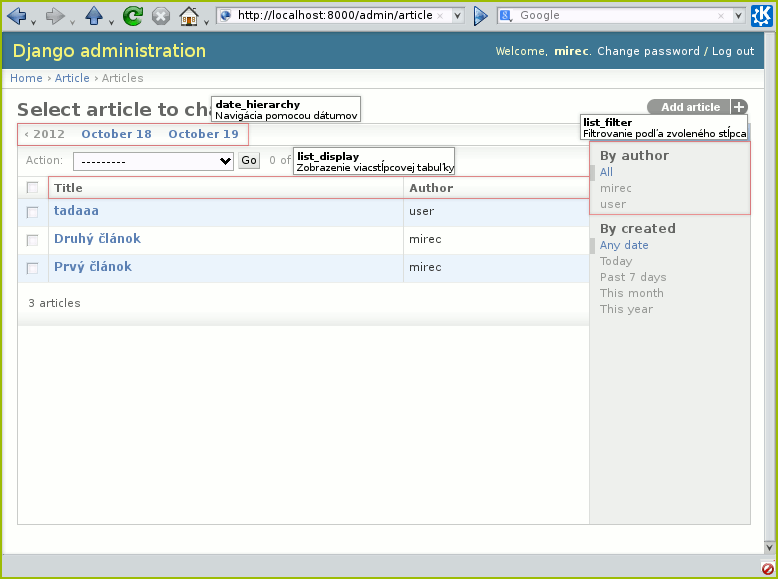
Správanie administrátorskeho rozhrania sa dá do určitej miery ovplyvniť výmenou django.contrib.admin.ModelAdmin za vlastnú triedu. V súbore cms/article/admin.py vytvoríme triedu ArticleAdmin. Takto môžme upraviť zoznam objektov a editáciu objektov:
class ArticleAdmin(admin.ModelAdmin):
list_display = ('title', 'author', )
list_filter = ('author', 'created', )
date_hierarchy = 'created'

prepopulated_fields = {'slug': ('title', )}
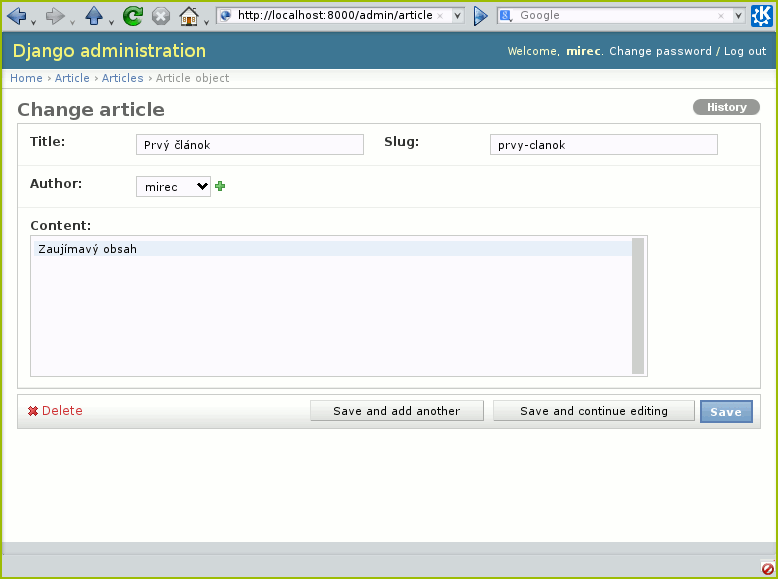
fields = (('title', 'slug'), 'author', 'content')

Pomocou fields sa dá nastaviť to, ktoré polia sa majú zobrazovať a v akom poradí. Atribút prepopulated_fields pridá malý javascript, ktorý sa stará o predvyplnenie polí. V tomto prípade je slug automaticky vyplnený podľa titulku.
Celý kód cms/article/admin.py bude teda vyzerať takto:
from django.contrib import admin
from models import Article
class ArticleAdmin(admin.ModelAdmin):
list_display = ('title', 'author', )
list_filter = ('author', 'created', )
date_hierarchy = 'created'
prepopulated_fields = {'slug': ('title', )}
fields = (('title', 'slug'), 'author', 'content')
admin.site.register(Article, ArticleAdmin)
Možností je samozrejme omnoho viacej, podrobne sú popísané v dokumentácii k administrátorskému rozhraniu.
Zatiaľ sme si implementovali model a registrovali ho do administrátorského rozhrania. Zostáva už len implementovať zobrazovanie dát v užívateľskom rozhraní. Na začiatok budeme potrebovať trochu teórie.
Vo frameworku django sa užívateľské rozhranie skladá zo sady pohľadov na dáta. Pohľad je funkcia, ktorá prijíma ako prvý argument inštanciu HttpRequest a vracia inštanciu HttpResponse. Jednoduchý hello world nepoužívajúci šablóny by v djangu vyzeral takto:
from django.http import HttpResponse
def home(request):
return HttpResponse("Hello World!")
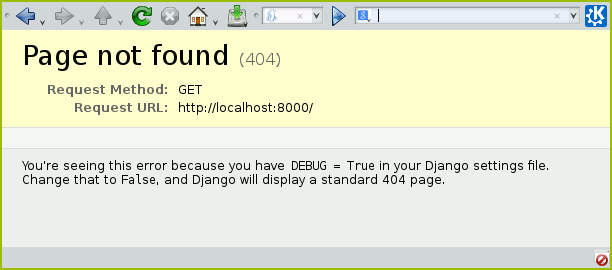
Pohľad nemusí skončiť vždy volaním return. V prípade chybových stavov môže vyhodiť výnimku, ktorú odchytí django a zobrazí príslušnú chybovú stránku. Nasledujúci kód demonštruje správanie djanga v prípade neodchytenej výnimky:
from django.http import HttpResponse, Http404 def home(request): raise Http404()

Generovanie HTML kódu do HTTP response nie je veľmi praktické. Preto django obsahuje vlastný šablónovací systém. Syntax šablón je veľmi jednoduchá a jej pochopenie by nemalo robiť problém žiadnemu frontend programátorovi.
Šablóna ako už z názvu vyplýva je niečo, čo umožňuje hromadné generovanie podobných výstupov. Ako šablónu si môžme napríklad predstaviť súbor s obsahom: Ahoj, moje meno je {{ name }}. Kontext šablóny sú premenné exportované do šablóny (v tomto prípade by bolo rozumné exportovať premennú s názvom name). Nasledujúci príklad si môžme vyskúšať v django shelli (python manage.py shell).
from django import template
t = template.Template("Ahoj, moje meno je {{ name }}.")
c = template.Context({"name": "mirec"})
t.render(c)
Z príkladu môžme ľahko vydedukovať, že {{ výraz }} slúži na vloženie hodnoty na miesto značky. Všetky ostatné výrazy ako for, if … budú zapísané ako {% výraz %}.
Naša aplikácia bude obsahovať 2 šablóny - zoznam článkov a článok. Pretože nechceme aby sa v každej šablóne používala rovnaká hlavička a pätička vytvoríme si základnú šablónu base.html v adresári templates (ten si musíme vytvoriť sami v koreňovom adresári projektu). Ukážkový obsah base.html je tu:
<html>
<head>
<title>{% block title %}Moja super stránka{% endblock %}</title>
</head>
<body>
{% block content %}
Žiaden oobsah
{% endblock %}
</body>
</html>
Okrem bežného HTML kódu tu môžme vidieť direktívu block a jeho ukončenie endblock. Obsah nachádzajúci sa v oblasti medzi block a endblock môžme redefinovať v šablóne odvodenej od základnej šablóny. V odvodenej šablóne definujeme základnú šablónu pomocou direktívny extends. Tvorba šablón sa tak nápadne podobá dedičnosť v OOP.
Pre zobrazenie článkov použijeme šablónu odvodenú od base.html. V nej definujeme bloky title a content. Uložený bude v súbore templates/articles.html
{% extends "base.html" %}
{% block title %}Zoznam článkov{% endblock %}
{% block content %}
<ul>
{% for article in articles %}
<li>{{ article }}</li>
{% endfor %}
</ul>
{% endblock %}
V súbore cms/urls.py odkomentujeme riadok mapujúci adresu / na pohľad cms.views.home pustíme sa do editácie súboru cms/views.py (zatiaľ neexistuje). V ňom vytvoríme funkciu home, ktorá bude ako parameter prijímať HttpRequest a vracať HttpResponse. Zoznam článkov poslaných do šablóny bude zoradený od najnovšieho po najstarší. Vytvorenie a renderovanie šablóny si môžme zjednodušiť skratkou render_to_response. Celý výpis cms/views.py bude vyzerať takto:
from django.shortcuts import render_to_response
from article.models import Article
def home(request):
context = {'articles': Article.objects.order_by('-created')}
return render_to_response("articles.html", context)

Pre možnosť zobrazenia celého článku budeme musieť do cms/urls.py pridať ďalšiu adresu s parametrom slug identifikujúcim článok. Adresy URL sú zapisované vo forme regulárnych výrazov. Pridanie parametru znamená zápis pre zachytávanie (capture) reťazcov. V tomto prípade som použil aj pomenovanie parametru zápisom (?P<nazov>výraz). Kompletný výpis urlpatterns z cms/urls.py bude vyzerať nasledovne:
urlpatterns = patterns('',
url(r'^$', 'cms.views.home', name='home'),
url(r'^clanok/(?P<slug>[\w-]+)/$', 'cms.views.article', name='article'),
url(r'^admin/', include(admin.site.urls)),
)
V definíciách URL som sa ešte nezmienil o jednom dôležitom parametri - name. Ten slúži na reverzné generovanie URL adries. Vďaka tomu budeme môcť v budúcnosti flexibilne meniť URL adresy v urls.py bez nutnosti úpravy odkazov v šablónach.
Ďalej potrebujeme do súboru cms/views.py pridať pohľad na zobrazenie článku. V ňom najskôr načítame článok podľa poľa slug. V prípade, že sa článok nenašiel vyhodíme výnimku Http404. Pretože tento scenár je veľmi často používaný obsahuje django priamo skratku get_object_or_404. Článok sa potom vloží do kontextu a nakoniec sa vyrenderuje šablóna templates/article.html. Nasleduje výpis jej zdrojového kódu.
{% extends "base.html" %}
{% load url from future %}
{% block title %}{{ article }}{% endblock %}
{% block content %}
<a href={% url 'home' %}>Domov</a>
<h1>{{ article }}</h1>
{{ article.content }}
{% endblock %}
V tomto výpise môžme vidieť načítanie tagu url s novou syntaxou (load url from future) a použitie pre vytvorenie odkazu na domovskú stránku (url 'home'). Článok môžme zobraziť na adrese http://127.0.0.1:8000/clanky/slug-článku/.

Náš zoznam článkov má zatiaľ jednu malú, ale podstatnú vadu krásy. Neobsahuje totiž odkazy na články. Upravíme teda zase súbor templates/articles.html, pridáme direktívu {% load url from future %} a pridáme odkazy. Upravený blok content bude vyzerať takto:
{% block content %}
<ul>
{% for article in articles %}
<li>
<a href="{% url 'article' slug=article.slug %}">{{ article }}</a>
</li>
{% endfor %}
</ul>
{% endblock %}
Hoc sa tento spôsob môže zdať ako najlepší nie je to tak celkom pravda. Django poskytuje ešte lepší spôsob odkazovania na databázové objekty a to pomocou metódy get_absolute_url definovanej v modeli. To by však vyžadovalo aby model poznal svoju URL adresu, čím zabijeme celú snahu o flexibilitu URL adries. Práve z tohto dôvodu má django dekorátor django.db.models.permalink, ktorý prevedie trojicu (názov pohľadu, argumenty, kľúčové argumenty) na absolútnu URL. Do modelu Article (súbor cms/article/models.py) pridáme metódu get_absolute_url, ktorej kód vyzerá takto:
@models.permalink
def get_absolute_url(self):
return ('article', (), {'slug': self.slug})
Direktívu {% url 'article' slug=article.slug %} v šablóne už vymeníme za omnoho elegantnejšie {{ article.get_absolute_url }} a máme funkčné a elegantné generovanie URL adries. Okrem toho administrátorské rozhranie kontroluje prítomnosť tejto metódy. Ak model definuje get_absolute_url v editácii objektu pribudne odkaz na zobrazenie objektu v užívateľskom rozhraní.
Dúfam, že som týmto blogom nikoho neodradil od vyskúšania frameworku django. Sľubujem, že ďalšie blogy už nebudú také zdĺhavé. Nabudúce sa pozrieme na podporu internacionalizácie a možnosti ukladania viacjazyčných dát v databáze.
Zdrojové kód príkladu je možné nájsť tu.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
source "`which virtualenvwrapper.sh`" sa dá minimálne v bashi nahradiť volaním . "`which virtualenvwrapper.sh`" (aj s bodkou na začiatku). V každom prípade samotný skript je napísaný tak, že závisí od vstavanho príkazu source, čiže jeho neprítomnosť by spôsobila nefunkčnosť skriptu.
Balík south poznám (aj som sa o ňom zmienil).
Django ORM - veľmi ľahko môže človeka strestať ...
V krátkosti áno, pár krát som musel už použiť RAW query na dosť špecializované dotazy s generickými vzťahmi (u tých mimochodom nefunguje korektne group, je to nahlásené medzi bugmi, ale vyžaduje väčší zásah do ORM, takže sa do toho nikto nehrnie).
Django Templates - oproti Jinja2 či Mako strašný slimák.
Áno, ale na začiatok celkom fajn. Vlastné tagy sa tam dajú jednoducho vytvoriť. So zapnutím cachovania šablón to nie je až tak hrozné, ale stále oproti Jinja2 príšerne pomalé.
Skúšal som raz s Django Forms.
No formuláre nie sú až tak ťažko customizovateľné. Celkom pekne modifikuje štandardné formuláre filter as_bootstrap balíka django-bootstrap-toolkit. V poslednej dobe som nejako závislák na bootstrape, hlavne keď treba niečo vytvoriť vo veľmi krátkom čase. Prikladám backend malej aplikácie namlátenej za necelý deň.
 Tak isto som sa na eleganciu vykašlal.
Tak isto som sa na eleganciu vykašlal.