Byla vydána nová verze 2026.1.0 "Like a Version" svobodného softwaru ScummVM (Wikipedie) umožňujícího bezproblémový běh mnoha klasických adventur na zařízeních, pro které nebyly nikdy určeny. Přehled novinek v poznámkách k vydání a na GitHubu. Změněno bylo číslování verzí. Předchozí verze byla 2.9.1.
Internetový prohlížeč Firefox bude mít nové ovládací prvky pro umělou inteligenci, které umožní uživatelům vypnout vestavěné AI funkce přímo v nastavení prohlížeče. Jednotlivě půjde vypnout nebo zapnout automatické překlady stránek, generovaní popisného textu k obrázkům v otevřených PDF dokumentech, samoorganizaci tabů do skupin, náhledy odkazů s krátkým shrnutím a boční panel s chatbotem. Tyto možnosti v nastavení prohlížeče
… více »Desktopové prostředí KDE Plasma 6.6, která je právě ve fázi beta, nahrazuje stávající SDDM novým Plasma Login Managerem, který je ale pevně navázán na systemd. Plasma Login Manager využívá systemd-logind a další součásti systemd, které nejsou dostupné v operačních systémech bez systemd, jako je například FreeBSD, případně jsou linuxové distribuce Gentoo, Void Linux anebo Alpine Linux. Pro uživatele zatím stále ještě existuje možnost používat SDDM.
Na webu komunitního setkání CSNOG 2026 jsou dostupné prezentace v PDF, jejich videozáznamy a fotografie z lednové akce ve Zlíně. CSNOG 2026 se zúčastnilo téměř 300 zájemců o vystoupení věnovaných správě sítí, legislativním a regulačním tématům nebo projektům z akademické sféry. Letos byly prezentace rozdělené do dvou treků, ve kterých se představilo 35 přednášejících. Setkání komunity CSNOG organizují společně sdružení CESNET, CZ.NIC a NIX.CZ.
Americká vesmírná společnost SpaceX miliardáře Elona Muska koupila další Muskovu firmu xAI, která se zabývá vývojem umělé inteligence (AI). Informovala o tom na svém účtu na síti 𝕏. Musk tímto krokem propojí několik ze svých služeb, včetně chatbota s prvky umělé inteligence Grok, sociální sítě 𝕏 či satelitního internetového systému Starlink. Tržní hodnota společnosti SpaceX dosahuje jednoho bilionu dolarů (20,6 bilionu Kč), hodnota xAI pak činí 250 miliard dolarů.
Byl odhalen supply chain attack na Notepad++: útočníci kompromitovali hosting Notepad++ a vybrané dotazy na aktualizace přesměrovávali na servery pod jejich kontrolou. Doporučuje se stáhnout instalátor a přeinstalovat.
Francouzská veřejná správa má v rámci vládní iniciativy LaSuite Numérique ('Digitální sada') v plánu od roku 2027 přestat používat Microsoft Teams a Zoom a přejít na videokonferenční platformu Visio, hostovanou na vlastním hardwaru. Konkrétně se jedná o instance iniciativou vyvíjeného open-source nástroje LaSuite Meet, jehož centrální komponentou je LiveKit. Visio nebude dostupné pro veřejnost, nicméně LaSuite Meet je k dispozici pod licencí MIT.
Eben Upton oznámil další zdražení počítačů Raspberry Pi: 2GB verze o 10 dolarů, 4GB verze o 15 dolarů, 8GB verze o 30 dolarů a 16GB verze o 60 dolarů. Kvůli růstu cen pamětí. Po dvou měsících od předchozího zdražení.
Shellbeats je terminálový hudební přehrávač pro Linux a macOS, který umožňuje vyhledávat a streamovat hudbu z YouTube, stahovat odtud skladby a spravovat lokální playlisty. Pro stahování dat z YouTube využívá yt-dlp, pro práci s audiostreamy mpv. Je napsán v jazyce C a distribuován pod licencí GPL-3.0, rezpozitář projektu je na GitHubu.
Byla vydána nová verze 26.1.30 svobodného multiplatformního video editoru Shotcut (Wikipedie) postaveného nad multimediálním frameworkem MLT. S podporou hardwarového dekódování videa. Shotcut je vedle zdrojových kódů k dispozici také ve formátech AppImage, Flatpak a Snap.
Odkazy

Na internete je možné nájsť množstvo syntetických benchmarkov šablónovacích systémov. Tieto výsledky môžu byť relevantné v prípade generovania veľkých výstupov. Väčšinou nás však bude zaujímať celková priepustnosť aplikácie. V dnešnom blogu si teda ukážeme vplyv rôznych metód optimalizácie od cachovania po zmenu interpreta pythonu na celkovú priepustnosť reálnej webovej aplikácie.
Na začiatok než sa pustíme do samotného benchmarkovania môžme nahliadnuť na syntetické benchmarky. Vzhľadom na to, že ostatné testované šablónovacie systémy sú aspoň čiastočne napísané v C sú rozdiely oproti djangu priepastné. Rozdiel vo výkone medzi natívnou aplikáciou a aplikáciou v pythone je stále veľký aj pri použití JIT, preto budú mať ostatné šabĺónovacie systémy lepšiu priepustnosť aj napriek maximálnej snahe o zrýchlenie šablón django.
Pri testoch som používal skutočnú webovú aplikáciu. Do nej bola importovaná databáza, ktorej dump mal veľkosť ~130MB. Ako databázový server som použil PostgreSQL 9.1. Celé to beží na stroji s procesorom T5250, 2GB RAM a pomalým diskom hitachi (thinkpad) pod gentoo.
Webová aplikácia bola spúšťaná pomocou vstavaného webového serveru na porte 8000 (django-admin.py runserver 0.0.0.0:8000). Benchmarky boli vykonávané programom ab2 (Apache HTTP server benchmarking tool). Testy sa vykonávali príkazom ab2 -n 1000 -c 1 'http://localhost:8000/', kde n je počet opakovaní (v testoch bolo použitých vždy 1000 opakovaní) a c je počet súčasných požiadaviek (server beží v jedinom vlákne, preto nemá zmysel použiť viacej súčasných požiadaviek).
Pred vykonaním testov pod CPythonom bolo vykonaných 20 požiadaviek, aby sa ustálili hodnoty (kvôli naplneniu cache). Testy vykonávané pod PyPy boli spustené až po 2000 požiadavkách, pretože JIT kompilátor potrebuje dosť času na optimalizáciu.
Nástroj používaný pri renderovaní (ab2) neumožňuje rozlíšiť čas renderovania šablóny od réžie samotného djanga a jeho ORM. Preto som najskôr vykonal benchmarky, kde som namiesto renderovania šablóny vrátil prázdnu odpoveď. Namerané priemerné časy pre vykonanie požiadavky sú v nasledujúcej tabuľke.
Réžia djanga (v ms)
| Vypnuté cachovanie modelu | Zapnuté cachovanie modelu | ||
|---|---|---|---|
| CPython | PyPy | CPython | PyPy |
| 56,037 | 52,127 | 8,927 | 6,402 |

Čistý čas renderovania šablóny sa vypočíta odčítaním tejto hodnoty od nameranej celkovej hodnoty požiadavky.
Bez akejkoľvek optimalizácie sú šablóny skutočne veľmi pomalé. Hlavným dôvodom je fakt, že šablóny sa pri každej požiadavke parsujú. Pre náš testovací projekt je čas 210,161 ms (4,76 požiadavky/s) pre CPython, alebo 128,281 ms (7,80 požiadavky/s) pre PyPy.
Cachovaním modelu je možné dosiahnuť situáciu, keď django nepotrebuje vôbec, alebo takmer vôbec spojenie s databázou. Na testovacom projekte bol pred zapnutím cachovania vykonaný SQL dotaz 10x pre jedinú požiadavku. Po zapnutí sa spojenie s databázou nepoužívalo vôbec (0 SQL dotazov). Zapnutím cachovania modelov sa aplikácia priemerne zrýchlila o 47,442 ms v CPythone, alebo 47,649 ms v PyPy.
Po zapnutí cachovania šablón sa budú parsované šablóny uchovávať v RAM. Štandardne je táto možnosť vypnutá, pretože zmena šablón si v takom prípade vyžaduje reštart webovej aplikácie. Zapnúť sa dá v settings.py nasledujúcim kódom:
TEMPLATE_LOADERS = ...
...
TEMPLATE_LOADERS = (
('django.template.loaders.cached.Loader', TEMPLATE_LOADERS),
)
Táto metóda zrýchlila renderovanie o 76,006 ms pre CPython, alebo 39,551 ms pre PyPy.
Slovo „kompilované“ v nadpise je tak trochu zavádzajúce pretože v skutočnosti som skúmal len spracovanie šablón do takého tvaru, aby sa rýchlejšie renderovali (ide teda vlastne len o preprocessing napriek tomu, že dokumentácia modulu django-template-preprocessor hovorí o kompilácii). Spracovanie šablón modulom django-template-preprocessor odstráni zo šablón niektoré direktívy ako extends a nahradí ich kódom z pôvodnej šablóny, odstráni whitespace, zoskupí direktívy load … Výsledkom je šablóna, ktorú by malo django spracovať rýchlejšie než pôvodnú šablónu. Po nainštalovaní sa dá preprocesor aktivovať nasledujúcim kódom v settings.py:
INSTALLED_APPS += ('template_preprocessor',)
TEMPLATE_LOADERS = (
('template_preprocessor.template.loaders.PreprocessedLoader',
TEMPLATE_LOADERS
),
)
Následne sa musia šablóny spracovať príkazom python manage.py compile_templates.
Zrýchlenie pri tejto metóde je 107,347 ms v CPythone, alebo 38,883 ms v PyPy.
Pri tejto metóde sa šablóna renderuje 2x. Prvý krát sa vyrenderujú časti, ktoré sú spoločné pre všetkých návšetevníkov webu. Dynamické prvky sa ponechajú v pôvodnom stave. Vyrenderovaná šablóna sa uloží do cache a bude sa používať pre všetkých návštevníkov. Počas spracovania šablóny sa už vyrenderujú len časti, ktoré sú dynamicky generované pre konkrétneho návštevníka.
Pre CPython bolo s touto metódou namerané zrýchlenie o 151,776 ms a pre PyPy 65,859 ms.
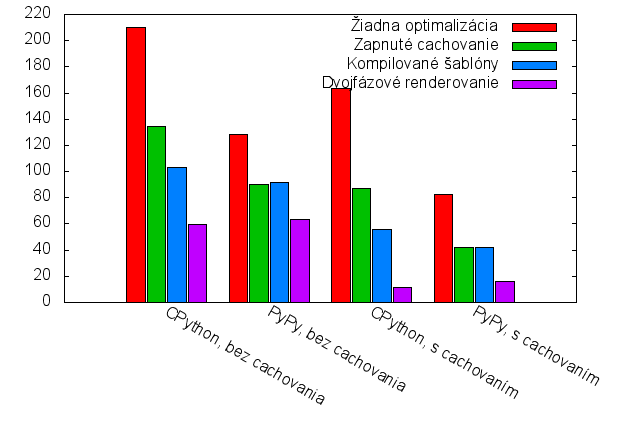
V nasledujúcich tabuľkách je porovnanie metód optimalizácie a ich kombinácie.

Porovnanie priemerných časov načítania (v ms)
| Metóda | Vypnuté cachovanie modelu | Zapnuté cachovanie modelu | ||
|---|---|---|---|---|
| CPython | PyPy | CPython | PyPy | |
| Žiadna optimalizácia | 210,161 | 128,281 | 163,768 | 82,805 |
| Zapnuté cachovanie | 134,733 | 90,234 | 87,185 | 41,750 |
| Kompilované šablóny | 103,501 | 91,491 | 55,735 | 41,829 |
| Dvojfázové renderovanie | 59,219 | 63,172 | 11,159 | 16,197 |

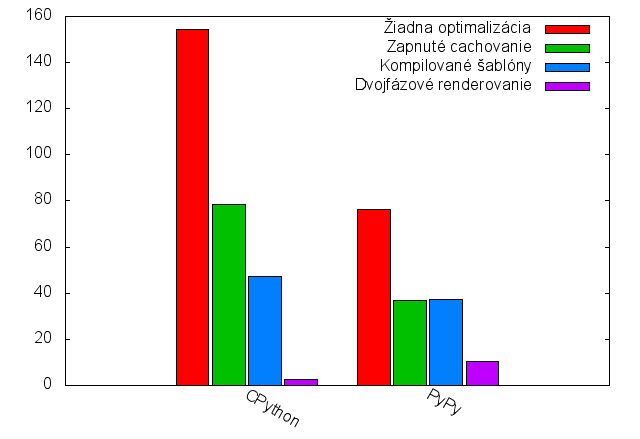
Porovnanie časov renderovania šablóny (v ms)
| Metóda | Vypnuté cachovanie modelu | Zapnuté cachovanie modelu | ||
|---|---|---|---|---|
| CPython | PyPy | CPython | PyPy | |
| Žiadna optimalizácia | 154,124 | 76,154 | 154,841 | 76,403 |
| Zapnuté cachovanie | 78,696 | 38,107 | 78,258 | 35,348 |
| Kompilované šablóny | 47,464 | 39,364 | 46,808 | 35,427 |
| Dvojfázové renderovanie | 3,182 | 11,045 | 2,232 | 9,795 |
Renderovanie šablóny môže podstatne ovplyvniť rýchlosť webovej aplikácie. V prípade jednoduchých šablón bude bude čas renderovania s veľkou pravdepodobnosťou zanedbateľný. U komplexných webov bude podiel renderovania šablóny na celkovom čase vyšší.
Pri malých weboch programátor ťažko narazí na problém s pomalosťou šablón. U stredne veľkých webov je možné použiť niektorý zo spôsobov optimalizácie a stále mať výhody integrovaného šablónovacieho systému (administrátorské rozhranie, dobrá integrácia s ďalšími aplikáciami …). U veľkých webov s vysokou záťažou, kde záleží na každom takte procesora bude pravdepodobne jedinou schodnou cestou použitie iného šablónovacieho systému.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()

V roku 2011 som videl na šablóny GSoC projekt, ale zrejme sa to nijako ďalej nepohlo.
Existuje na to niekoľko modulov, o ich kvalite moc neviem. Implementovať sa to dá aj vlastnoručne a nie je to zložité. Pre pohodlnosť sa budem hrať na to, že django obsahuje tag raw (existuje jednoduchá implementácia).
V podstate sa celá časť, ktorá je spoločná pre všetkých užívateľov vyrenderuje normálne. Časti ktoré sú rozdielne ako napr. odkaz na profil sa uzatvoria do tagu {% raw %}. Táto šablóna sa uloží do cache a používa pre všetkých užívateľov. Pre konkrétneho užívateľa sa bude renderovať už len predpripravená šablóna.
OT:
Ake vim pluginy pouzivas?
Vdaka
git://github.com/tpope/vim-pathogen.git git://github.com/MarcWeber/vim-addon-mw-utils.git git://github.com/vim-scripts/tlib.git git://github.com/vim-scripts/project.tar.gz.git git://github.com/vim-scripts/Align.git git://github.com/mjbrownie/pythoncomplete.vim.git git://github.com/Rip-Rip/clang_complete.git git://github.com/vim-scripts/errormarker.vim.git git://github.com/tpope/vim-fugitive.git git://github.com/kevinw/pyflakes-vim.git git://github.com/Lokaltog/vim-powerline.git git://github.com/mattn/zencoding-vim.git git://github.com/MarcWeber/vim-addon-local-vimrc.git git://github.com/sjl/gundo.vim.git git://github.com/shawncplus/phpcomplete.vim.git git://github.com/majutsushi/tagbar.git git://github.com/vim-scripts/a.vim.git git://github.com/SirVer/ultisnips.git git://github.com/vim-scripts/bufferlist.vim.git
Hádam som na nič nezabudol ;)