Francouzská veřejná správa má v rámci vládní iniciativy LaSuite Numérique ('Digitální sada') v plánu od roku 2027 přestat používat Microsoft Teams a Zoom a přejít na videokonferenční platformu Visio, hostovanou na vlastním hardwaru. Konkrétně se jedná o instance iniciativou vyvíjeného open-source nástroje LaSuite Meet, jehož centrální komponentou je LiveKit. Visio nebude dostupné pro veřejnost, nicméně LaSuite Meet je k dispozici pod licencí MIT.
Eben Upton oznámil další zdražení počítačů Raspberry Pi: 2GB verze o 10 dolarů, 4GB verze o 15 dolarů, 8GB verze o 30 dolarů a 16GB verze o 60 dolarů. Kvůli růstu cen pamětí. Po dvou měsících od předchozího zdražení.
Shellbeats je terminálový hudební přehrávač pro Linux a macOS, který umožňuje vyhledávat a streamovat hudbu z YouTube, stahovat odtud skladby a spravovat lokální playlisty. Pro stahování dat z YouTube využívá yt-dlp, pro práci s audiostreamy mpv. Je napsán v jazyce C a distribuován pod licencí GPL-3.0, rezpozitář projektu je na GitHubu.
Byla vydána nová verze 26.1.30 svobodného multiplatformního video editoru Shotcut (Wikipedie) postaveného nad multimediálním frameworkem MLT. S podporou hardwarového dekódování videa. Shotcut je vedle zdrojových kódů k dispozici také ve formátech AppImage, Flatpak a Snap.
LibrePCB, tj. svobodný multiplatformní softwarový nástroj pro návrh desek plošných spojů (PCB), byl po deseti měsících od vydání verze 1.3 vydán ve verzi 2.0.0. Přehled novinek v příspěvku na blogu a v aktualizované dokumentaci. Zdrojové kódy LibrePCB jsou k dispozici na GitHubu pod licencí GPLv3.
Guido van Rossum, tvůrce programovacího jazyka Python, oslavil 70. narozeniny. Narodil se 31. ledna 1956 v nizozemském Haarlemu.
OpenClaw je open-source AI asistent pro vykonávaní různých úkolů, ovládaný uživatelem prostřednictvím běžných chatovacích aplikací jako jsou například WhatsApp, Telegram nebo Discord. Asistent podporuje jak různé cloudové modely, tak i lokální, nicméně doporučován je pouze proprietární model Claude Opus 4.5 od firmy Anthropic v placené variantě. GitHubová stránka projektu OpenClaw.
Projekt VideoLAN a multimediální přehrávač VLC (Wikipedie) dnes slaví 25 let. Vlastní, tenkrát ještě studentský projekt, začal již v roce 1996 na vysoké škole École Centrale Paris. V první únorový den roku 2001 ale škola oficiálně povolila přelicencování zdrojových kódů na GPL a tím pádem umožnila používání VLC mimo akademickou půdu.
Moltbook je sociální síť podobná Redditu, ovšem pouze pro agenty umělé inteligence - lidé se mohou účastnit pouze jako pozorovatelé. Agenti tam například rozebírají podivné chování lidí, hledají chyby své vlastní sociální sítě, případně spolu filozofují o existenciálních otázkách 🤖.
scx_horoscope je „vědecky pochybný, kosmicky vtipný“ plně funkční plánovač CPU založený na sched_ext. Počítá s polohami Slunce a planet, fázemi měsíce a znameními zvěrokruhu. Upozornil na něj PC Gamer.
Před nedávnem jsem nechával hlasovat o tom, kam byste nejraději umístili odkaz "další »" v boxících s výpisem naposledy změněných položek v různých sekcích. Vyhrála varianta, která by odkaz umístila do pravého spodního rohu v podobě falešného tlačítka.
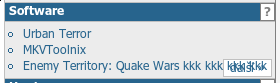
Teď však marně řeším problém s prohlížečem Konqueror, který tlačítko přepisuje textem ze seznamu, je-li poslední položka příliš dlouhá. Mrkněte na obrázky a úryvky kódu, jestli byste mi nedokázali poradit nějaké elegantní řešení...
Abych odkaz umístil do pravého spodního rohu, musím jej floatovat (fixní pozice nepřipadá v úvahu, protože se stejné schéma bude používat i boxících, které jsou od kraje viewportu jinak vzdálené než pravý sloupec na hlavní stránce, viz třeba Slovník). Protože má být odkaz na spodku boxíku, je nutné jej vložit až za poslední položku seznamu. A proto musím odkazu nastavit zápornou vrchní margin, aby se vrátil zpět do boxíku.
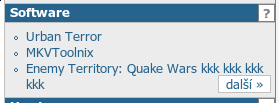
Podotýkám, že není možné vložit odkaz mezi poslední a předposlední položku seznamu, protože kdybych jej floatoval odtud, mohl by v případě zalomeného posledního řádku viset vysoko nad spodním okrajem boxíku. Viz obrázek níže.
Kámen úrazu je v té záporné hodnotě u margin-top. Zatímco Firefox i Opera zalomí příliš dlouhý řádek, než aby zasahoval do odkazu, Konqueror kvůli tomu posunutí pomocí záporné margin o odkazu "neví" a klidně ho přepíše. Takhle vypadá CSS a výsledek:
.s_sekce_dalsi {
margin: -1.3em 0 0 0.5em;
float: right;
border: 1px solid #c0c0c0;
}

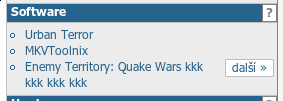
Jak jsem řekl, Opera i FF se s tím vypořádají dobře. Takhle to vypadá v Opeře:

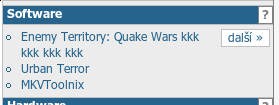
Co byste mi poradili? Jedna možnost je dát odkaz do pravého horního rohu. Tam by nebylo potřeba provádět žádné kejkle s negativní margin, takže by to Konqueror zvládl bez potíží:

Ale to se mi moc nelíbí... Nebo bych odkaz mohl dát mezi předposlední a poslední položky seznamu, ale - jak už jsem zmiňoval výše - pak by to dopadlo takto:

Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Protože má být odkaz na spodku boxíku, je nutné jej vložit až za poslední položku seznamu. A proto musím odkazu nastavit zápornou vrchní margin, aby se vrátil zpět do boxíku.Nejsem si jistý, jestli to dobře chápu, ale: „vracet zpět” odkaz je nutné proto, že kvůli
float na něj není brán ohled při tvorbě layoutu rodiče? Jestli je to tak, dá se to vyřešit třeba přidáním nějakého clearing elementu za ten odkaz:
<a href="#">Další »</a>
<div style="clear: right"></div>
</div> <!-- Konec rodiče -->
Nevýhoda je, že se tím zanáší markup. Alternativní řešení je floatovat i celého rodiče, ale s tím by asi byly problémy. Nebo se ten clearing element dá přidat JavaScriptem (další nevýhoda).
margin-right na přibližnou šířku tlačítka – tedy nějakých 8ex. Zkrácené pak sice budou všechny řádky poslední položky, ale aspoň se to nebude překrývat…
margin-right odsadit celou pravou stranu elementu UL. Ale tim padem bude nad tlacitkem vzdy bily prostor. Osobne to s floatovanim vzdycky resim tak, aby jej ve strance bylo uzito co nejmene :) Je to pekelnyho ladeni 
 A nic lepsiho nez ten pravy okraj posledni polozce me nenapada...
A nic lepsiho nez ten pravy okraj posledni polozce me nenapada...

buttons?
ul nebo nadřazený div) position:relative (takže zůstane na svém místě, ale uvnitř se budou absolutně pozicované prvky umisťovan vůči tomuto obalu) a samotnému tlačítku nastavit position:absolute, bottom:0, right:0 (pro MSIE je potřeba nahradit expression). Tím se tlačítko přesune do pravého dolního rohu. Pak je ale potřeba vyřešit, aby nepřekrývalo text – to by se vyřešilo tím, že se tlačítko vloží ještě jednou na konec poslední odrážky, a nastaví se mu visibility:hidden – tohle skyrté tlačítko by tomu zobrazenému „drželo místo“. A to je taky ten prohřešek proti sémantice – ten prvek by musel v HTML být dvakrát (nebo by tam alespoň musel být span, který bude mít šířku tlačítka).
<html>
<head>
<style>
.dalsi {
padding: 0px 3px;
background: lime;
}
</style>
</head>
<body>
<div style="background-color: orange; width: 150px; position: relative;">
<ul>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka</li>
<li>odrážka xxx xxx xxx xxx
<span class="dalsi" style="visibility: hidden">další</span>
</li>
</ul>
<span class="dalsi" style="position: absolute; bottom: 0px; right: 0px;">další</span>
</div>
</body>
</html>
