Byla vydána nová verze 1.16.0 klienta a serveru VNC (Virtual Network Computing) s názvem TigerVNC (Wikipedie). Z novinek lze vypíchnout nový server w0vncserver pro sdílení Wayland desktopu. Zdrojové kódy jsou k dispozici na GitHubu. Binárky na SourceForge. TigerVNC je fork TightVNC.
Byla vydána nová verze 4.6 (𝕏, Bluesky, Mastodon) multiplatformního open source herního enginu Godot (Wikipedie, GitHub). Přehled novinek i s náhledy v příspěvku na blogu.
Rozsáhlá modernizace hardwarové infrastruktury Základních registrů měla zabránit výpadkům digitálních služeb státu. Dnešnímu výpadku nezabránila.
Čínský startup Kimi představil open-source model umělé inteligence Kimi K2.5. Nová verze pracuje s textem i obrázky a poskytuje 'paradigma samosměřovaného roje agentů' pro rychlejší vykonávání úkolů. Kimi zdůrazňuje vylepšenou schopnost modelu vytvářet zdrojové kódy přímo z přirozeného jazyka. Natrénovaný model je dostupný na Hugging Face, trénovací skripty však ne. Model má 1 T (bilion) parametrů, 32 B (miliard) aktivních.
V Raspberry Pi OS lze nově snadno povolit USB Gadget Mode a díky balíčku rpi-usb-gadget (CDC-ECM/RNDIS) mít možnost se k Raspberry Pi připojovat přes USB kabel bez nutnosti konfigurování Wi-Fi nebo Ethernetu. K podporovaným Raspberry Pi připojeným do USB portu podporujícího OTG.
Konference Installfest 2026 proběhne o víkendu 28. a 29. března v budově FELu na Karlově náměstí v Praze. Přihlásit přednášku nebo workshop týkající se Linuxu, otevřených technologií, sítí, bezpečnosti, vývoje, programování a podobně lze do 18. února 0:15.
Fedora Flock 2026, tj. konference pro přispěvatele a příznivce Fedory, bude opět v Praze. Proběhne od 14. do 16. června. Na Flock navazuje DevConf.CZ 2026, který se uskuteční 18. a 19. června v Brně. Organizátoři konferencí hledají přednášející, vyhlásili Call for Proposals (CfP).
Z80-μLM je jazykový model 'konverzační umělé inteligence' optimalizovaný pro běh na 8-bitovém 4Mhz procesoru Z80 s 64kB RAM, technologii z roku 1976. Model používá 2-bitovou kvantizaci a trigramové hashování do 128 položek, což umožňuje zpracování textu i při velmi omezené paměti. Natrénovaný model se vejde do binárního souboru velkého pouhých 40 KB. Tento jazykový model patrně neprojde Turingovým testem 😅.
Digitální a informační agentura (DIA) na přelomu roku dokončila rozsáhlou modernizaci hardwarové infrastruktury základních registrů. Projekt za 236 milionů korun by měl zabránit výpadkům digitálních služeb státu, tak jako při loňských parlamentních volbách. Základní registry, tedy Registr práv a povinností (RPP), Informační systém základních registrů (ISZR) a Registr obyvatel (ROB), jsou jedním z pilířů veřejné správy. Denně
… více »Evropská komise (EK) zahájila nové vyšetřování americké internetové platformy 𝕏 miliardáře Elona Muska, a to podle unijního nařízení o digitálních službách (DSA). Vyšetřování souvisí se skandálem, kdy chatbot s umělou inteligencí (AI) Grok na žádost uživatelů na síti 𝕏 generoval sexualizované fotografie žen a dětí. Komise o tom dnes informovala ve svém sdělení. Americký podnik je podezřelý, že řádně neposoudil a nezmírnil rizika spojená se zavedením své umělé inteligence na on-line platformě.
Odkazy

Práca v malo startupe je niekedy pekne náročná a hlavne dosť nestála. Náš malý startup dnes prakticky skončil. Rozhodol som sa napísať o tom, čo sme robili, ako sme fungovali a v čom sme boli unikátni.
Dnes začnem blog pekne zoširoka a najskôr napíšem pár slov o tom, ako som začal programovať. Mojim prvým programovacím jazykom bolo PHP. Učil som sa ho zo seriálu na dnes už nefungujúcom webe Linuxsoft.cz.
Ako každý blbec som sa v tej dobe výrazne preceňoval a považoval som PHP za najlepší jazyk na svete. Ak som sa s niekym bavil o napríklad Pythone, bol som vyslovene hater. Typický príklad Dunningov-Krugerovho efektu.
Prvý skutočný projekt, ktorý som riešil bol web LinuxOS.sk. Predchádzajúci web bol napísaný strašne a ja som sa Tomášovi Srnkovi ponúkol, že ho dokážem napísať lepšie. Po pár týždňoch práce bol na svete nový web. Celý bol napísaný síce divným spôsobom, ale oproti predchádzajúcemu webu fungoval bleskovo a celý divný kód, ktorý bežal pod tým mohol byť každému ukradnutý.
Na škole sme mali povinný Pascal (v IDE Turbo pascal). Ako správny hater typu PHP je najlepšie som si naň síce ponadával, ale nič iné, než sa ho naučiť mi nezostávalo. Dnes ma pri slove turbopascal napadne hlavne vynikajúco napísané IDE so žlto-bielym písmom na modrom pozadí. Framework, v ktorom boli napísané IDE ako Turbo C, alebo Turbo Pascal sa volá Turbo Vision. Open source alternatívou je dnes napríklad tvision.

Obrázok 1: Turbo Pascal
Neskôr na vysokej škole som sa zase musel na objektovom programovaní trápiť s ďalším dialektom pascalu - Objective pascal v prostredí Delphi. Dnes je môj vzťah k Pascalu skôr neutrálny. Programy zostavené v Delphi sú prekvapujúco malé. Preklad je veľmi rýchly a vďaka vynúteným deklaráciám pred implementáciou je jednoprechodový. V dobách štúdia by som asi žiadnu pozitívnu vlastnosť nenašiel.
Napriek môjmu presvedčeniu, že PHP je najlepší jazyk na svete som sa začal učiť C++. Chcel som vedieť písať desktopové aplikácie a PHP v tej dobe vážne nebolo dobrou voľbou. Ako samouk som sa tak trochu naučil C++ alebo skôr jeho subset používaný v Qt.
Mnohí C++ pozitívni programátori majú zlý vzťah ku Qt, pretože do C++ prináša taký javovský spôsob programovania.
Trocha paradoxné je, že v tej dobe sme mali v škole vyučovanie v Jave a ja som Javu vyslovene neznášal. Jednoducho korporátny jazyk s príšerným Swing GUI. Z užívateľského hľadiska.
Ak bolo potrebné vypracovať nejaké zadanie pre GUI aplikáciu v Jave, používal som Qt Jambi, čo sú Qt bindingy pre Javu. V zásade nebyť vážne príšerného GUI, asi by som k jave mal skôr neutrálny postoj.
Môj odpor k jave bol dostatočný na to, aby som si pri zadaní "napíše applet do prehliadača" zostavil vlastný prehliadač založený na Qt Webkite a do neho napísal podporu C++ appletov.
Na vysokej škole som sa zoznámil Mišom Kubekom, v podstate sme podobní poloblázni, ktorých baví programovanie. Pokúsili sme sa teda rozbehnúť jeden projekt v C++. Išlo o rozhranie pre dotykové jukeboxy. Ak by to niekoho zaujímalo, uploadol som na youtube pár nekvalitných videí. Čo už, bolo to dávno, ale hlavne bola to veľká zábava robiť na takom väčšom projekte.

Obrázok 2: Jukebox
Z technického hľadiska to bola Qt aplikácia bežiaca pod Linuxom. Licenciu som neriešil. Ak som pochopil správne licenčné podmienky, je možné použitie Qt v komerčnom projekte, ak sa dá zlinkovať s inou verziou. Obchádzali sme to tým, že distribuovaná bola statická binárka s objektovými kódmi, ktoré sa dali v prípade potreby zlinkovať.
Rozhranie bolo mixom Qt widgetov (nastavenia) a QML (používateľské rozhranie). Používateľské rozhranie bolo kompletne a myslím vážne totálne skinovateľné bez nutnosti zásahu do jadra (aj keď tu sa trochu chválim cudzím perím, pretože toto je vlastnosť QML).
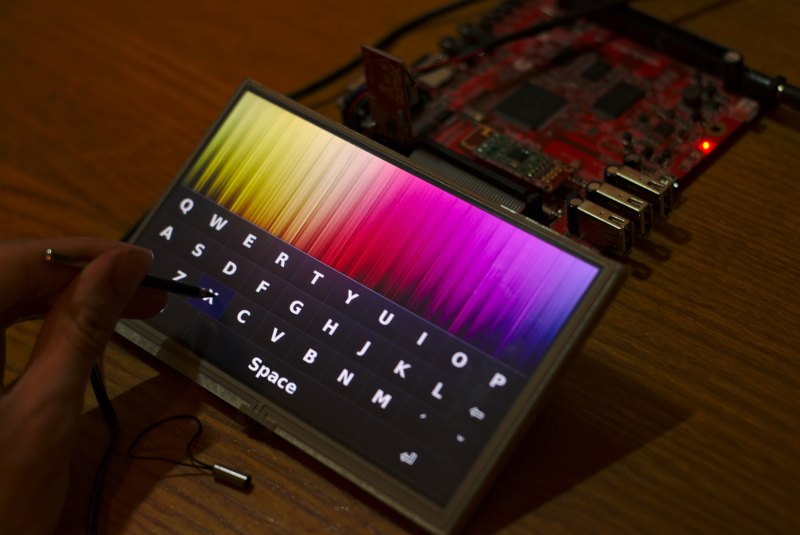
Prakticky rovnaký trik som neskôr použil vo svojej klávesnici pre Qt. Ukážku je možné vidieť na tomto youtube videu.

Obrázok 3: Klávesnica
Z bežných programovacích jazykov v škole by som spomenul ešte napríklad python, alebo C#. Oba som v tej dobe do istej miery ovládal. S C# som nemal žiaden zásadnejší problém okrem firmy, ktorá za nim stojí. Python … v tej dobe pre mňa asi neutrálny jazyk. Dokázal som napísať pár skriptov, dokonca som písal podporu skriptovania v pythone do niektorých mojich projektov v C++, ale to je asi tak všetko.
Do práce som nastupoval na pozíciu PHP programátora. Môj prvý deň vyzeral tak, že som sa „nabúral“ do ich CMS. Povedzme to tak, že autentifikácia na základe toho, či je v cookies uložené user_id=1 nie je práve najbezpečnejšia.
Čo sa týka práce bola to klasika typu tu web na wordpresse, tam eshop na magente, hentam eshop na wordpresse. Neustále opakovanie viac-menej tých istých činností. Efektivita práce sa limitne blížila k 0 a ja ani vlastne netuším ako sa to dalo financovať.
V tej istej dobe Tomáš Srnka už bol preč z LinuxOS, takže celý web viac-menej zostal na mne okrem správy servera. Toť som dostal oznámenie, že Debian, ktorý tam bežal už dávno nedostáva bezpečnostné updaty a staré PHP na ktorom beží LinuxOS tým pádom musí byť aktualizované. Aktualizáciu CMS na LinuxOS som medzitým pripravoval cca 2 roky. Celkovo som si za cieľ dal napísať to bezpečne a kvalitne. K bezpečnosti tak trochu patrilo aj ORM, ktorým som začal a ktoré som nikdy nedokončil. Dovtedy som pokiaľ viem nikde neurobil kód náchylný na SQL injection, ale tej samotnej možnosti som sa bál.
Takže situácia bola taká, že ja som mal 2 roky rozrobené CMS a týždeň aj niečo na dokončenie inak sa LinuxOS vypne. Tak som s jedným bývalým spolužiakom diskutoval o vzniknutej situácii a odporúčal mi Django framework. Takže za týždeň práce som mal funkčný web LinuxOS.sk vrátane učenia sa nového frameworku.
V pomerne krátkom čase som pochopil, v čom spočívajú argumenty PHP haterov. Dnes s nimi dokonca 100% súhlasím. Netvrdím, že Python je vo všetkom skvelý, ale je pomerne dobre navrhnutý. V PHP som si vždy musel pamätať obrovské množstvo vecí, ktoré som zrazu mohol zahodiť za hlavu. Nemusel som si pamätať desiatky šialených funkcií začínajúcich sa na array_ s náhodným poradím parametrov.
Ak mám napríklad v Pythone jeden slovník s kľúčmi a hodnotami a chcem ho aktualizovať o kľúče a hodnoty z druhého slovníka zavolám jednoducho povodny.update(aktualizacia). Ak chcem to isté urobiť v PHP, mám na to funkciu array_merge. Lenže PHP nerozlišuje medzi zoznamom, slovníkom alebo množinou a array_merge slúži na spojenie všetkého. Výsledkom volania array_merge je ak sú kľúče číselné pripojenie druhého poľa na koniec. Ak sú kľúče textové, potom sa prepíšu hodnoty v poli podľa posledného poľa vpravo s daným argumentom. Čo sa má stať až jedno pole má číselné kľúče a druhé textové? Čo ak sú kľúče iného typu? Nuž chyba sa nevyhodí a niečo sa stane.
Niekto si mávne rukou, ale ja potrebujem jazyk aspoň do takej miery spoľahlivý, aby pri nedefinovanom správaní vyhodil chybu. Vyhodiť používateľovi chybu je stále lepšia možnosť než nechtiac kvôli nedefinovanému chovaniu funkcie urobiť nedefinovanú operáciu, ktorá sa nikde nezaznamená a môže znamenať bezpečnostné riziko.
Tento krok viedol k určitej nevôli používateľov podľa ktorých by do kódu aj prispievali, ale pretože je to v Pythone nebudú. Len tak pripomeniem, že kým bol kód v PHP a návštevnosť bola 20-násobne vyššia, nikto mi ani raz neposlal patch. Budem trochu konkrétny a hádam mi to nebude zazlievať, ale jedným z nich je debian+. Človek, to ktorého som si minule aspoň trochu kopol za jeho katastrofálny kód :)
V predchádzajúcej firme bola celá atmosféra nafigu. Pracovalo sa s nízkou efektivitou, robili sme viac-menej opakujúcu sa prácu, ktorú by po krátkom zaškolení zvládol každý. Ja som bol fakt dosť zničený a po dlhej dobe som sa stretol s Mišom Kubekom. Trochu sme sa porozprávali a nebolo potrebné žiadne veľké presviedčanie aby som išiel preč.
Dvaja dobrí programátori rozbiehajú vlastný biznis. Čo by sa tak asi mohlo pokaziť?
Od nového zamestnania som si predstavoval celkovo väčšiu voľnosť, omnoho ľahšie presadzovanie technologických rozhodnutí a to, aby som nemusel riešiť biznis (komunikáciu s klientmi, financie atď). Úlohy sme si teda rozdelili a pustili sme sa do práce.
Nebol som síce priamo zamestnancom a nerobil som len projekty pre Wisdom Technologies (bola tam práca napríklad pre HostService s.r.o. a AMERYS, s.r.o.). Celkovo bola ale väčšina vo Wisdom Technologies a práve to tu práve rozoberiem.
Za celú dobu fungovania sme toho robili veľa. Vážne veľa. V zozname projektov na internom gitlabe tu vidím 198 projektov. Robili sme toho vážne vážne veľa.
Časté boli technologické debaty. Takmer každé technologické rozhodnutie znamenalo dosť dlhú diskusiu s „oponentom“. Raz som bol oponentom ja, raz Mišo a bolo to fajn. Viem, na prvý pohľad to znie ako nudné naťahovanie sa, ale obaja sme celkom féroví diskutujúci a je fajn konfrontovať svoj názor s opozíciou. Lepšie sa tak zhodnotia nevýhody a riziká daného riešenia.
Neviem kto z nás bol viac inovatívny a kto viac konzervatívny. Čo však môžem povedať s istotou, že unikátne riešenia som sa snažil presadzovať ja. Lenže …
Teraz vážne. Dlho sme diskutovali nad takými možnosťami, ako robiť jednoduché weby vo wordpresse. Zobrať si nejakých študentov, ktorí by to zvládli a sekať jeden web za druhým. Nakoniec sme tento plán neimplementovali.
Z niečoho treba žiť a zo začiatku sme robili rôzne malé weby založené na Django CMS. Ja ako človek, ktorý robil v minulom zamestnaní s Wordpressom môžem zhodnotiť prácu s oboma projektmi. Ak by som chcel jednoduchú blogovaciu platformu, zrejme by bol Wordpress schodný. Ak to má byť web zložený z množstva editovateľných blogov, je to cesta do pekla.
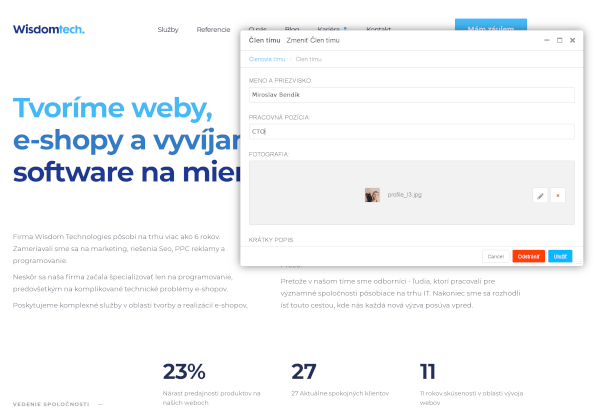
S Django CMS sa dajú pomerne jednoducho definovať editovateľné miesta a vlastné databázové modely. Editácia na frontende sa potom robí dvojklikom na obsah.

Obrázok 4: Inline editácia v Django CMS
Ak by sa ma niekto spýtal, či je Django CMS dobrý projekt, poviem asi nie. Niektoré technické rozhodnutia sa mi vôbec nepáčia, napríklad použitie materialized path na reprezentáciu stromu pluginov. Pre tých, ktorí si to nevedia prestaviť prikladám ukážkový select:
SELECT path FROM cms_cmsplugin; 000E 000E0001 000F 000F0001 000J 000K 000K0001
Na materialized path som sa popálil toľko krát, až to nie je pekné. Ono to síce funguje pomerne rýchlo a pomerne dobre ak je collation nastavený na 'C'. Lenže ak je napríklad 'SK', tak sa taká dvojica znakov 'CH' zoraďuje úplne inak. V tom prípade sa strom rozbije a rozbije sa úplne katastrofálnym spôsobom, že príkaz cms fix_tree pokojne zmaže polovicu stránok. Najhoršie na celej chybe je, že na to, aby sa človek dostal k CH potrebuje vytvoriť cca. 500 objektov. A bum, po 500 objektoch si zničí stromovú štruktúru.
Ak by som niečo podobné programoval (a ja som to vážne neskôr programoval), zrejme by som to chcel implementovať pomocou Common Table Expression (CTE), ale to nie je v Djangu podporované. Ak by nebola iná možnosť, používal by som len parent link na nadradený záznam a samostatné pole pre poradie.
Okrem toho, že sme robili aj bežné veci nie úplne bežným spôsobom sme sa snažili vytvoriť aj niečo zaujímavé. Úspešné.
Nebudem písať o interných nástrojoch na prácu s dátami aj keď to bola asi najväčšia sranda. Ale nemám zvolenie nič z toho zverejniť. Z vecí, ktoré boli však istú dobu aj online sme mali napríklad vyhľadávač realít. Celkom cool projekt, zber údajov, čistenie neporiadku, spájanie duplicít.

Obrázok 5: Realitný radar
Po technickej stránke sme robili zaujímavé veci. Po stránke komerčnej sme neboli schopní nakopnúť veľký dlhodobý projekt.
Z cintorína našich neúspešných projektov by som mohol ešte spomenúť facebook analyzer, alebo vlastné CMS, ktoré stroskotalo na mojej technickej nevyspelosti v tej dobe.
Popri bežných weboch som robieval aj obchody. Zo začiatku bola absolútna väčšina tuším pre AMERYS s.r.o.
Tu som mal absolútnu slobodu vo výbere technológií a ako základ pre e-shop som zvolil framework Django Oscar. Podľa užívateľov na internete ide o moc komplikovaný systém, ktorý nefunguje spôsobom nainštalujem a pracujem.
Moje skúsenosti sú však skôr opačné. Ide o veľmi veľmi veľmi dobre rozšíriteľný framework na tvorbu e-shopu. Skladá sa z rôznych modulov a takmer každý sa dá nahradiť vlastnou implementáciou. Dokonca nie len nahradiť, ale vlastná implementácia môže byť naimportovaná trieda z projektu Django Oscar s jednou preťaženou metódu.
Celý Django Oscar je postavený na myšlienke rozširovania základného jadra prakticky čímkoľvek. Zároveň má pomerne stabilné API, takže aktualizácia jadra sa zaobíde bez zásahov do vlastných rozšírení.

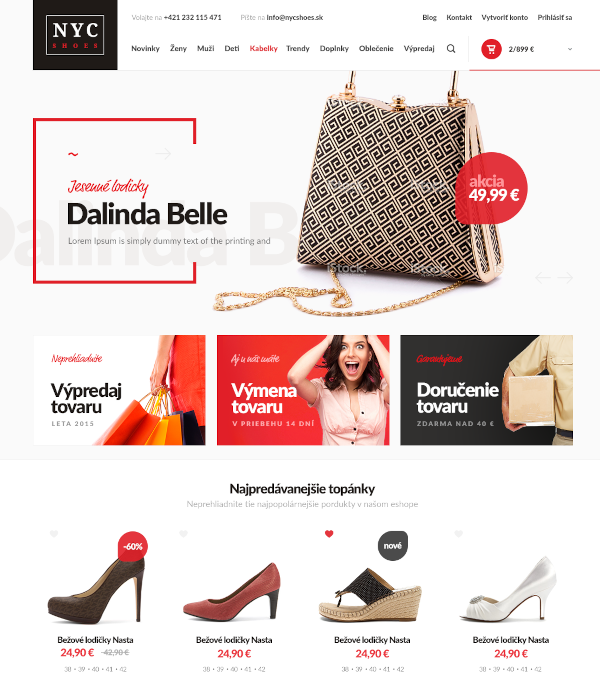
Obrázok 6: Jeden z nespustených e-shopov
Keď pozriem na github, tak celkovo obľúbenejší medzi ľuďmi je napríklad Saleor. Lenže. LENŽE. Ja musím byť unikátny.
Teraz vážne. Saleor je podľa mňa neudržiavateľný neporiadok. Nech sa nikto nehnevá, ale súbor so závislosťami dashboardu má 45 499 riadkov.
Čo je ešte horšie je tento popis od autora:
Saleor, as a forkable storefront, was built with fully customizable experience in mind. Our goal was to get rid of overriding and encourage people to edit the code directly. Logic is chunked up into the separate libraries (prices handling, taxes, addresses internationalization & validation..), this way you can tailor it up to your needs, your code stays clear, and you're still able to upgrade the external dependencies seamlessly.
Keď customizácia znamená fork projektu a aktualizácia znamená akurát aktualizácia externých závislostí a ľudia to žerú tak ja neviem, či žijem na inej planéte alebo čo. Jednoducho som unikátna snežná vločka a asi s tým nič nespravím.
Situácia bola taká, že som bol schopný za veľmi krátky čas postaviť dobrý e-shop na projekte Django Oscar. Prečo sme teda začali písať vlastný systém? Netuším. Vážne, nepamätám si technickú diskusiu ani moment, kedy sme sa rozhodli. Ja neviem, či sme boli opití, alebo … v tomto mám okno. Jednoducho sme sa rozhodli - napíšeme vlastný systém. Najlepší na svete!
Počas tvorby sme robili rôzne technické rozhodnutia. Dlho sme s Mišom diskutovali, ale väčšinu rozhodnutí som si vyargumentoval. Niektoré z nich (aj tie, ktoré nám zákazníci omlátili o hlavu) by som predstavil.
Ako šablónovací systém sme na začiatku zvolili Django šablóny. V tej dobe som Jinja2 používal na LinuxOS.sk, ale v našom e-shope sme sa dohodli na podpore štandardných šablón v Djangu. Jedna z technických debát, ktorú som prehral :) Nemusíme byť unikátni v každom smere.
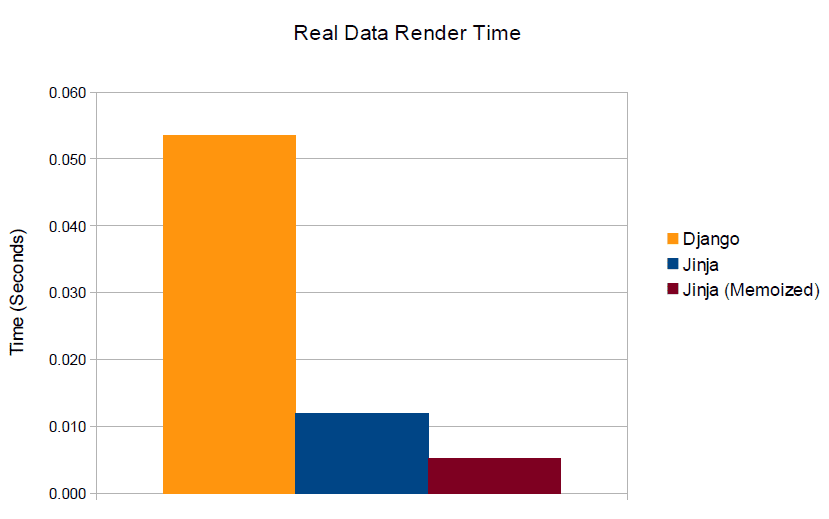
Na rôznych fórach sa ľudia zhodovali viac-menej na tom, že je zbytočné riešiť šablónovací systém, pretože aplikácia trávi väčšinu času čakaním na databázu. Realita? Možno u mizerných programátorov. Na nasledujúcom obrázku je výsledok malého benchmarku požičaný z dyspatch.io/blog/python-templating-performance-showdown-django-vs-jinja.

Obrázok 7: Rýchlosť renderovania
Na rýchlosti šablónovacieho jazyka nezáleží u programátora, ktorý neoptimalizuje dotazy a nechá ORM nech robí N+1 dotazov. Ja som robil dosť dobré optimalizácie výsledkom čoho sú odpovede bez renderovania šablóny na úrovni jednotiek ms. Django šablóny natiahnu čas odpovede na približne sekundu, čo je v porovnaní s Jinja2 vážne blbé.
Nakoniec som všetky šablóny postupne prepísal do Jinja2, čo prinieslo výrazne zvýšenie výkonu a zároveň brutálne zlepšilo debugging.
Takže správa všetkým Djangistom - Jinja2 je vážne brutálne brutálne brutálne lepší šablónovací jazyk. Interne (viac-menej neplánovane som pozeral na črevá) sa Jinja2 šablóny prekladajú do python kódu. Vďaka tomu sa ľahko debugujú a zároveň je vykonávanie omnoho rýchlejšie než interprtácia django šablón.
Django má vstavané administrátorské rozhranie. V zásade ho považujem za skvelú prototypovú pomôcku. Zložitejšia customizácia je však pomerne zložitá. Rozhodovanie medzi vstavanou administráciou a vlastným riešením nebolo zase až tak zložité.

Obrázok 8: Prihlásenie do administrácie

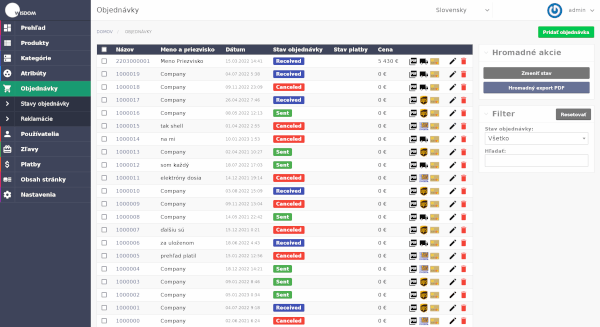
Obrázok 9: Administrácia

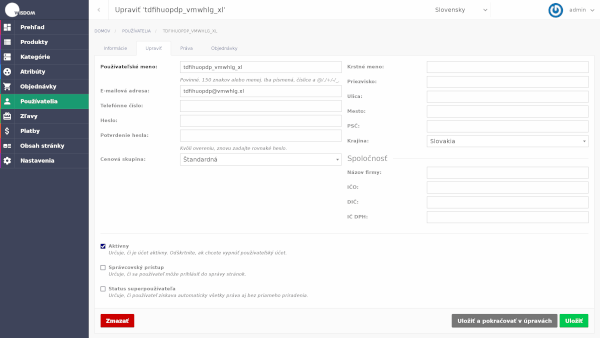
Obrázok 10: Úprava používateľa
Za toto rozhodnutie nás zákazníci viac krát kritizovali. Neprávom.
Občas sa nájdu zákazníci rýpalovia. Niektorí zájdu tak ďaleko, že si nechajú kód frontendu skontrolovať nejakou externou firmou, ktorá píše v rôznych cool technológiách ako je React. Samozrejme reactista pozrie zhnusene na web, ohejtuje a ide ďalej. Reálna spätná väzba od užívateľov je však niečo úplne iné.
Pozrime sa napríklad ako vyzerá studené načítanie administrátorského rozhrania:

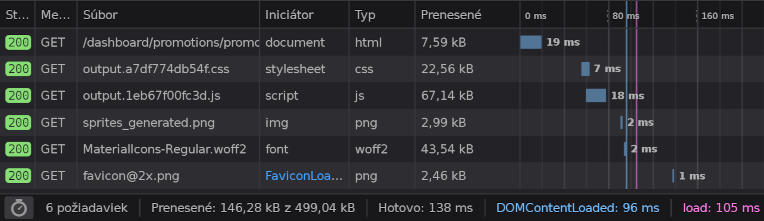
Obrázok 11: Načítanie adminu
Áno, rendering aj s celou réžiou HTTP sa zmestí do 20 ms. Kompletné načítanie webu trvá zhruba 100 ms. Rendering sa deje skoro výlučne ako server side.
Pri navigácii v admin rozhraní sa nenačítava celý web pri každom kliknutí. V skutočnosti sa tu používa jedna škaredá zastaralá technológia - PushState + Ajax. Ide o to, že po kliknutí na interný odkaz sa pošle požiadavka s upravenou hlavičkou. Sever v tom prípade odpovie namiesto HTML dokumentu JSON dokumentom s vyrenderovanými kusmi HTML kódu. Reálne sa po kliknutí prenesú iba premenlivé časti webu, ktoré sa následne nahradia. Vďaka tomu vyzerá web ako moderná single page aplikácia, ktorá nepotrebuje parsovať CSS/JS pri každom kliknutí, ale zároveň programátor, ktorý upravuje administráciu nepotrebuje vôbec vedieť javascript. Postačujú znalosti HTML a CSS.
Pri návrhu jadra som sa do veľkej miery inšpiroval systémami ako Django Oscar, alebo Magento. Vďaka tomu sa väčšina komponentov jadra dá rozšíriť. V administrácii môžu rozšírenia registrovať vlastné komponenty kdekoľvek do administrácie, či už sú to existujúce zoznamy, formuláre, alebo nové vlastné podsekcie administrácie. Jednoducho kdekoľvek.
Zákazník chce individuálne ceny pre používateľa a produkt? Žiaden problém. Napíše sa malé rozšírenie, ktoré zaregistruje nový tab do formulára produktu, pridá sa nová stratégia výpočtu ceny a je to.
Väčšina e-shopov okrem samotných produktov zobrazuje aj nejaký obsah. Pri tvorbe CMS som sa zase silne inšpiroval systémom Django CMS. Implementoval som podobnú stromovú štruktúru pluginov, ale bez materializovaných ciest (materialized path). Editácia je riešená cez frontend podobne, ako to má Django CMS. Je možné vytvoriť vlastné nové komponenty CMS viac-menej rovnako ako v Django CMS. Tým však podobnosti končia.
Django CMS silne využíva cachovanie. Požičiam si tu jeden citát:
There are only two hard things in Computer Science: cache invalidation and naming things.
-- Phil Karlton
Naše CMS cachovanie nepotrebuje. O jednu starosť menej.
V django CMS je možné definovať miesta, kde sa budú nachádzať pluginy - takzvané placeholdery. Stránka môže mať kľudne desiatky miest, do ktorých je možné vložiť ľubovoľný obsah. Obsah v Django CMS je viazaný buď na stránku, alebo je globálny (napríklad texty v hlavičke a pätičke sú zvyčajne spoločné pre všetky stránky).
Minimálny počet selectov, ktoré vyžaduje django CMS je počet placeholderov (v každom sa robí select) + počet placeholderov krát počet rôznych typov obsahu na stránke. Reálne to môžu byť desiatky až stovky dotazov.
Moja implemntácia používa tak isto placeholdery, ale pluginy môžu byť attachnuté k ľubovoľnému objektu. Nie len k stránke, ale kľudne k produktu, kategórii … alebo aj k ničomu (globálne). Zároveň sú pred placeholdermi forward deklarácie, vďaka čomu sa všetky dotazy vyriešia naraz. Namiesto stoviek query v Django CMS má moja implementácia v priemere 3-4 query (podľa počtu typov obsahu).

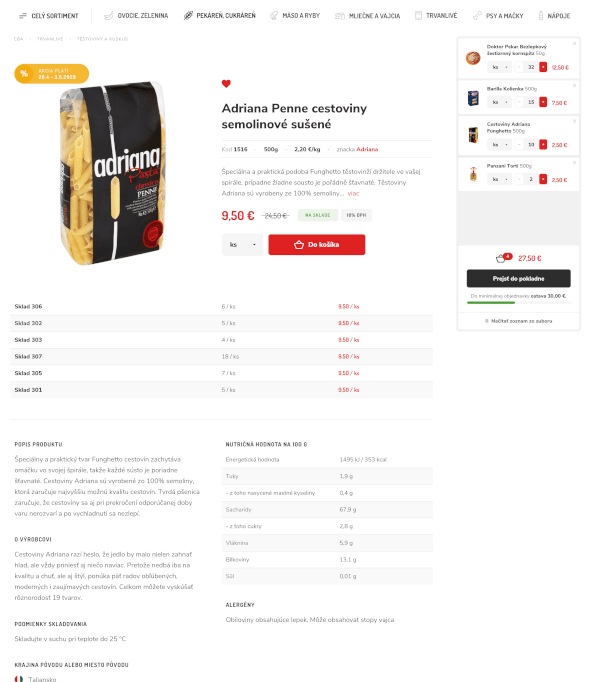
Obrázok 12: Jeden z nespustených webov
Znie to omnoho blbšie, než to v skutočnosti je.
V prvom rade upozorňujem, že server side validácia je nevyhnutná. Vždy. Validácia u klienta je OK, ale klientovi sa nedá veriť. Prečo teda validovať aj na serveri aj na klientovi?
Niekto by mohol namietať, že validáciou u klienta sa znižuje záťaž servera. Na druhej strane ja si momentálne neviem spomenúť ktorý formulár v našom systéme sa dá validovať u klienta. Prakticky všetky majú niektoré obmedzenia, ktoré sa musia kontrolovať na serveri. Či už je to validácia telefónneho čísla, kde databáza formátov čísel podľa krajiny zaberá niekoľko MB, alebo validácia voči záznamom v databáze …
Nakoniec sa urobilo kompromisné riešenie, takže klient pošle štandardným spôsobom formulár s pridaným poľom, ktoré indikuje validáciu. Server v tom prípade pošle JSON so zoznamom chýb. Zvyšok sa už vyrenderuje u klienta (validácia prebieha priamo počas písania).
Nie, toto nie je reklama. Možno to tak vyzerá, pretože som strávil pár rokov programovaním zaujímavého projektu, ktorému som veril.
Za koncom firmy nie sú ani osobné vzťahy, ani financie. Vlastne wtshop bol jediný komerčne úspešný projekt s každoročne zdvojnásobovaným ziskom. Fungoval skvele, noví klienti bežali na kubernetese a boli sme schopní robiť čoraz väčšie weby s čoraz menším úsilím.
Problémom sú zákazníci. Niektorí sú v pohode a niektorí z človeka doslova vysajú energiu. Niektorí sú vďační, iní si nevedia vážiť, že človek sa im venuje aj cez víkend.
Azda najlepší je jeden zákazník (nebudem menovať), ktorý odchádza ak pozerám do kalendára už rok a pol. Rok a pol očakávania, že konečne pôjde preč. Rok a pol trápenia firmy, ktorá to preberá. Rok a pol nových a nových nezmyselných požiadaviek pre novú firmu.
Práca vo Wisdom Technologies možno nebola práve najvýnosnejšia, ale rozhodne neľutujem, že som tu pracoval. Mišo, ak to čítaš, vďaka za všetko.
Čo sa týka zákazníkov, tí prechádzajú pod inú firmu (vrátane mňa).
Na záver ešte upozorňujem, že toto nie je reklamný článok. Dovolím si však jednu malú reklamu na môj blog na LinuxOS, konkrétne tam pribudol článok o magnetických USB konektoroch a tiež vyšla nová časť môjho seriálu o shaderoch.
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
Dôvod nie je tajný. Jednoducho ja nechcem riešiť klientov a Mišo ten bol v poslednej dobe z klientov strašne zničený. Rozhodol sa teda odísť, momentálne je v novom zamestnaní, bez stresu a zarobí mesačne asi toľko, koľko bol priemerný ročný príjem u nás (v zásade okrem posledných 2 rokov to bola bieda).
Ja prechádzam s klientmi pod inú firmu, pretože by nebolo voči klientom fér nechať ich len tak nech si hľadajú nového správcu.
Či sa projekt bude nejak hýbať dopredu neviem zhodnotiť. Doteraz sme fungovali vo dvojici a cieľom bol čo najlepší produkt namiesto maximalizácie zisku.
U nás to nebola len zákaznícka podpora, ale aj právne spory (áno zmluvy sme mali, ale niektorí klienti sa rozhodli aj tak nezaplatiť). Ja som tieto veci nikdy neriešil, ale viem si predstaviť, že to muselo byť extrémne vyčerpávajúce.
Prechod na inú firmu mi z možných možností pripadal najférovejší. Mal som aj iné možnosti, ale takto mi to pripadá férové voči klientom (najmä tej slušnej väčšine).
Jinak mi přijde že dneska se u nás říká startup snad všemu. Viz třeba StartupJobs ze kterého se stal další jobs.cz.No tak má tam inzeráty i Seznam.cz, takže asi tak

tttsssss prostě tam jako pytlik nudlí stojí +- stejně jako jedna bota :D :D #hegerovaDrahota :D ;D
2013
Hej, predtým bol v PHP a bol to môj starý humus, ktorý bol v neopraviteľnom stave. Nakoniec môžem tu pastnúť jeden snippet:
function frontpage_query()
{
global $_MOD_CLASS, $DB_PREFIX;
$out = array();
$co = "";
if ( $_MOD_CLASS["User"]->prihlaseny() )
$co .= '`'.$DB_PREFIX.'diskusia_watch`.`diskusia_id` AS `watch`, '.
'`'.$DB_PREFIX.'diskusia_zvyraznenie`.`time`, '.
'(SELECT IF (IFNULL(`'.$DB_PREFIX.'diskusia_zvyraznenie`.`time`,NOW())<`'.$DB_PREFIX.'diskusia_header`.`last_time`,1,0)) AS `new_comments`, ';
$co .= '`'.$DB_PREFIX.'diskusia_header`.`diskusia_id` AS `forumid`, '.
'`'.$DB_PREFIX.'diskusia_header`.`time`, '.
'UNIX_TIMESTAMP(`'.$DB_PREFIX.'diskusia_header`.`last_time`) AS `lt`, '.
'`'.$DB_PREFIX.'diskusia_header`.`reakcii`, '.
'(SELECT `predmet` FROM `'.$DB_PREFIX.'forum` WHERE `'.$DB_PREFIX.'forum`.`id`=`'.$DB_PREFIX.'diskusia_header`.`diskusia_id` LIMIT 0,1) AS `predmet`, '.
'`'.$DB_PREFIX.'diskusia_header`.`vyriesene`, '.
'`'.$DB_PREFIX.'diskusia_header`.`zamknute` ';
$from = 'FROM `'.$DB_PREFIX.'diskusia_header` ';
$join = "";
if ( $_MOD_CLASS["User"]->prihlaseny() )
$join .= 'LEFT JOIN `'.$DB_PREFIX.'diskusia_zvyraznenie` '.
'ON `'.$DB_PREFIX.'diskusia_zvyraznenie`.`userid`='.(integer)$_MOD_CLASS["User"]->id.
' AND `'.$DB_PREFIX.'diskusia_zvyraznenie`.`diskusiaid`=`'.$DB_PREFIX.'diskusia_header`.`id`';
if ( $_MOD_CLASS["User"]->prihlaseny() )
$join.='LEFT JOIN `'.$DB_PREFIX.'diskusia_watch`'.
'ON `'.$DB_PREFIX.'diskusia_header`.`id` = `'.$DB_PREFIX.'diskusia_watch`.`diskusia_id`'.
'AND `'.$DB_PREFIX.'diskusia_watch`.`uid`="'.$_MOD_CLASS["User"]->id.'" ';
$where='WHERE `'.$DB_PREFIX.'diskusia_header`.`active`="yes" '.
'AND `'.$DB_PREFIX.'diskusia_header`.`kategoria` = "forum" ';
$cf='SELECT '.$co.$from;
$jw=$join.$where;
$out[0] = $cf." USE INDEX (`najnovsie`) ".$jw.
'ORDER BY `'.$DB_PREFIX.'diskusia_header`.`time` DESC '.
'LIMIT 0,'.(integer)(get_settings("temy_frontpage_najnovsie","Forum",5));
$out[1] = $cf." USE INDEX (`komentare`) ".$jw.
'ORDER BY `last_time` DESC '.
'LIMIT 0,'.(integer)(get_settings("komentare_frontpage_najnovsie","Forum",5));
$jw .= ' AND `'.$DB_PREFIX.'diskusia_header`.`time`>FROM_UNIXTIME('.(int)( time() - 3600*24*31 ).') ';
$out[2] = $cf." USE INDEX (`najnovsie`) ".$jw.
'AND `'.$DB_PREFIX.'diskusia_header`.`reakcii`=0 '.
'ORDER BY `'.$DB_PREFIX.'diskusia_header`.`time` DESC '.
'LIMIT 0,'.(integer)(get_settings("nediskutovane_pocet","Forum",5));
$out[3] = $cf." USE INDEX (`reakcii`) ".$jw.
' ORDER BY `reakcii` DESC '.
'LIMIT 0,'.(integer)(get_settings("najdiskutovanejsie_pocet","Forum",5));
return $out;
}
Momentálne som extrémne spokojný s tým, že celý teneto humus rieši ORM.
There are only two hard things in Computer Science: cache invalidation and naming things.Pokud vím, správně je to ..cache invalidation, naming things and avoiding off-by-one errors
Server side validáciatohle je podle me jedna z nepeknych vlastnosti browser-clientu. Znam software, ktere uz 40 let validuje jen na clientu a funguje to bez problemu. Jenom ten client nesmi byt v browseru, ale je to proste nejake .exe na desktopu. Pak je tomu mozne verit.
Jenom ten client nesmi byt v browseru, ale je to proste nejake .exe na desktopu. Pak je tomu mozne verit.lol
lolmusim se priznat, ze jsem to nepochopil. Je jasne, ze je v technicke praxi smysluplne pouzivat overene principy prace, bezne postupy a drzet se pritom i jakychsi 'znamych' pravidel - jako treba ... co prileti k servru je treba vzdy zkontrolovat. V jednom takovem projektu jsem pred lety pracoval. Teoreticky matematik prosadil, ze validace je proste potreba, cesou se na tech datech muze vzdycky neco pokazit. A tak se udaje zadane uzivatelem prevzay na servru, neco se ulozilo a nejake dalsi data se poslala dal k dalsimu servru. Tam se to vsechno zkontrolovalo a poslalo se to dal. A i na dalsim miste byly implementovany testovaci funkce, aby se nahodou nestalo, ze ta data jsou nejaka vadna. Na konci samozrejme byly pretazene terminy, tahanice u soudu. Ale data byla VALIDNI. Minimalne to se podarilo.
Je jasne, ze je v technicke praxi smysluplne pouzivat overene principy prace, bezne postupy a drzet se pritom i jakychsi 'znamych' pravidel - jako treba ... <A tohle mi pripada zase jako cargo cult programming.
Teoreticky matematik prosadil, ze validace je proste potreba, cesou se na tech datech muze vzdycky neco pokazit.Teoretickym matematikum je v takovych anekdotach (a tato neni vyjimkou) casto vycitana jejich neprakticnost a odtrzenost od reality, pricemz v tomto pripade se ten teoreticky matematik zachoval naprosto prakticky, realisticky a technicky spravne. Coz je trochu prekvapujici, protoze teoreticky matematik by mohl prijit s resenim, kde validace na serveru nebude vubec potreba a bude to cele bezpecne. Staci, kdyz bude zajisteno, ze data posila klient, u ktereho je garantovane, ze je opravdu validuje. Coz vyzaduje trochu saskovani s kryptografii. Pokud se jedna o firmu, kde kvuli validaci vstupu dojde k protazeni terminu, asi bych se do takove vysoke informatiky vubec nepoustel.
V jednom takovem projektu jsem pred lety pracoval. Teoreticky matematik prosadil, ze validace je proste potreba, cesou se na tech datech muze vzdycky neco pokazit. A tak se udaje zadane uzivatelem prevzay na servru, neco se ulozilo a nejake dalsi data se poslala dal k dalsimu servru. Tam se to vsechno zkontrolovalo a poslalo se to dal. A i na dalsim miste byly implementovany testovaci funkce, aby se nahodou nestalo, ze ta data jsou nejaka vadna. Na konci samozrejme byly pretazene terminy, tahanice u soudu. Ale data byla VALIDNI. Minimalne to se podarilo.

Znam software, ktere uz 40 let validuje jen na clientu a funguje to bez problemu. Jenom ten client nesmi byt v browseruCo je to za software, kdyz je 40 let stary?

ale je to proste nejake .exe na desktopu. Pak je tomu mozne veritJasne, tomu lze moc verit. Jen do te doby, nez prijde osklivy pan s nedobrym umyslem ...

ekonomicke software pro male a stredni firmy - jakych jsou tisice a nikdo krome tech co to software pouzivaji je nezna.Jasně, v tom případě to může být OK, ale pak naprosto nedává smysl ta druhá věta, že to musí být .exe a ne webová aplikace.

Validace na klientu je fajn. Validace na serveru je nezbytnost.Ve spouste pripadu neni validace na serveru nutna a staci validovat na klientu. Prikladem budiz treba NFS pouzivane uvnitr uzavreneho systemu.
 . Jen pro napájení, dokynu nemám a jo, ty piliny jsou trochu zlo.
. Jen pro napájení, dokynu nemám a jo, ty piliny jsou trochu zlo.
 Btw. Neporusils nejaka NDA-cka?
Btw. Neporusils nejaka NDA-cka?
Všetko čo píšem sú buď verejné veci, alebo nie sú napísané tak, že by z nich človek získal niečo konkrétne. Javascritové veci okolo frontendu sú viac-menej môj projekt, ktorý som robil vo voľnom čase a zdrojáky sú na githube. Nikdy nespustené projekty - tam asi nie je o čom, je to tuším nejakých 6 rokov dozadu, nezdá sa mi, že by to v súčasnosti bolo ešte nejak relevantné (a v tej dobe som NDA ani nemal podpísanú).