Byla vydána nová verze 4.6 (𝕏, Bluesky, Mastodon) multiplatformního open source herního enginu Godot (Wikipedie, GitHub). Přehled novinek i s náhledy v příspěvku na blogu.
Rozsáhlá modernizace hardwarové infrastruktury Základních registrů měla zabránit výpadkům digitálních služeb státu. Dnešnímu výpadku nezabránila.
Čínský startup Kimi představil open-source model umělé inteligence Kimi K2.5. Nová verze pracuje s textem i obrázky a poskytuje 'paradigma samosměřovaného roje agentů' pro rychlejší vykonávání úkolů. Kimi zdůrazňuje vylepšenou schopnost modelu vytvářet zdrojové kódy přímo z přirozeného jazyka. Natrénovaný model je dostupný na Hugging Face, trénovací skripty však ne. Model má 1 T (bilion) parametrů, 32 B (miliard) aktivních.
V Raspberry Pi OS lze nově snadno povolit USB Gadget Mode a díky balíčku rpi-usb-gadget (CDC-ECM/RNDIS) mít možnost se k Raspberry Pi připojovat přes USB kabel bez nutnosti konfigurování Wi-Fi nebo Ethernetu. K podporovaným Raspberry Pi připojeným do USB portu podporujícího OTG.
Konference Installfest 2026 proběhne o víkendu 28. a 29. března v budově FELu na Karlově náměstí v Praze. Přihlásit přednášku nebo workshop týkající se Linuxu, otevřených technologií, sítí, bezpečnosti, vývoje, programování a podobně lze do 18. února 0:15.
Fedora Flock 2026, tj. konference pro přispěvatele a příznivce Fedory, bude opět v Praze. Proběhne od 14. do 16. června. Na Flock navazuje DevConf.CZ 2026, který se uskuteční 18. a 19. června v Brně. Organizátoři konferencí hledají přednášející, vyhlásili Call for Proposals (CfP).
Z80-μLM je jazykový model 'konverzační umělé inteligence' optimalizovaný pro běh na 8-bitovém 4Mhz procesoru Z80 s 64kB RAM, technologii z roku 1976. Model používá 2-bitovou kvantizaci a trigramové hashování do 128 položek, což umožňuje zpracování textu i při velmi omezené paměti. Natrénovaný model se vejde do binárního souboru velkého pouhých 40 KB. Tento jazykový model patrně neprojde Turingovým testem 😅.
Digitální a informační agentura (DIA) na přelomu roku dokončila rozsáhlou modernizaci hardwarové infrastruktury základních registrů. Projekt za 236 milionů korun by měl zabránit výpadkům digitálních služeb státu, tak jako při loňských parlamentních volbách. Základní registry, tedy Registr práv a povinností (RPP), Informační systém základních registrů (ISZR) a Registr obyvatel (ROB), jsou jedním z pilířů veřejné správy. Denně
… více »Evropská komise (EK) zahájila nové vyšetřování americké internetové platformy 𝕏 miliardáře Elona Muska, a to podle unijního nařízení o digitálních službách (DSA). Vyšetřování souvisí se skandálem, kdy chatbot s umělou inteligencí (AI) Grok na žádost uživatelů na síti 𝕏 generoval sexualizované fotografie žen a dětí. Komise o tom dnes informovala ve svém sdělení. Americký podnik je podezřelý, že řádně neposoudil a nezmírnil rizika spojená se zavedením své umělé inteligence na on-line platformě.
Bratislava OpenCamp pokračuje vo svojej tradícii a fanúšikovia otvorených technológií sa môžu tešiť na 4. ročník, ktorý sa uskutoční 25. 4. 2026 na FIIT STU v Bratislave. V súčasnosti prebieha prihlasovanie prednášok a workshopov – ak máte nápad, projekt, myšlienku, o ktoré sa chcete podeliť s komunitou, OpenCamp je správne miesto pre vás.
Aby sme vedeli správne navrhnúť databázu a CakePHP na jej základe správne chápal väzby medzi tabuľkami, je potrebné poznať konvencie pre návrh databázy. Čo myslíme tým, aby CakePHP správne chápal väzby medzi tabuľkami? Znamená to, že ak budeme mať databázu správne navrhnutú, framework bude automaticky rozpoznávať cudzie kľúče, primárne kľúče a väzby medzi tabuľkami a nebudeme ich musieť pre každú tabuľku explicitne zadávať.
Ešte je dobré poznamenať, že je veľmi rozumné zadávať názvy tabuliek, modelov atď. v anglickom jazyku. CakePHP automaticky chápe anglické jednotné a množné čísla, takže sa vyhneme zbytočným nastavovaniam (samozrejme je možné zadávať názvy aj v národných jazykoch, ale je to práca naviac a my preto budeme používať anglické konvencie).
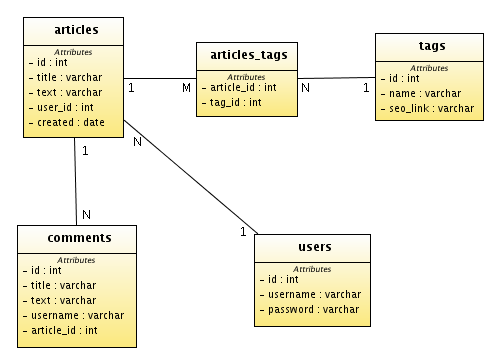
Na obrázku môžeme vidieť našu databázu pre náš nový redakčný systém, ktorú sme navrhli na základe vyššie definovaných konvencií

Databázu už máme správne navrhnutú a môžeme sa pustiť do tej najzaujímavejšej časti, a to je návrh databázovej vrstvy našej aplikácie, tzv. Modelu, čo je jedna z troch častí návrhového vzoru Model View Controller. Ako sme si už spomínali v predchádzajúcej časti seriálu, modely sa umiestňujú do adresára app/models. V našom prípade vytvoríme 4 modely, i keď máme tabuliek spolu 5. Ako sme si už spomínali, model sa pre spojovaciu tabuľku nevytvára a kedže máme databázu správne navrhnutú, všetku potrebnú prácu v súvislosti so spojovacou tabuľkou vykoná Cake automaticky. Predtým, než začneme vytvárať samotné modely, treba poznamenať, že model sa pomenováva ako jednotné číslo názvu tabuľky, čiže napr. pre našu tabuľku articles sa bude model nazývať Article a bude umiestnený v súbore app/models/article.php
Model Article umiestený v súbore /app/models/article.php:
<?php
class Article extends AppModel {
var $name = 'Article';
var $useTable = 'articles';
var $validate = array(
'title' => VALID_NOT_EMPTY,
'text' => VALID_NOT_EMPTY,
'user_id' => array('numeric'),
'created' => array('date')
);
var $belongsTo = array('User');
var $hasAndBelongsToMany = array('Tag');
var $hasMany = array('Comment');
}
?>
Model User umiestnený v súbore /app/models/user.php:
<?php
class User extends AppModel {
var $name = 'User';
var $useTable = 'users';
var $validate = array(
'username' => VALID_NOT_EMPTY,
'password' => VALID_NOT_EMPTY
);
var $hasMany = array('Article');
}
?>
Model Comment umiestnený v súbore /app/models/comment.php:
<?php
class Comment extends AppModel {
var $name = 'Comment';
var $useTable = 'comments';
var $validate = array(
'title' => VALID_NOT_EMPTY,
'text' => VALID_NOT_EMPTY,
'username' => VALID_NOT_EMPTY,
'article_id' => array('numeric')
);
var $belongsTo = array('Article');
}
?>
Model Tag umiestnený v súbore /app/models/tag.php:
<?php
class Tag extends AppModel {
var $name = 'Tag';
var $useTable = 'tags';
var $validate = array(
'name' => VALID_NOT_EMPTY,
'seo_link' => VALID_NOT_EMPTY
);
var $hasAndBelongsToMany = array('Article');
}
?>
Ako môžeme vidieť vyššie, v kóde sme už uviedli aj validačné kritéria, ktoré sme si priblížili už v predchádzajúcej časti seriálu (podrobne sa im budeme venovať v niektorej z nasledujúcich častí). Využívať ich však budeme až v časti nasledujúcej, v ktorej sa budeme venovať vytváraniu zvyšných dvoch častí architektúry MVC, a to Controller a View.
Aby sme si mohli otestovať, či sme našu databázu skutočne navrhli správne, môžeme využiť tzv. scaffolding. Cake nám pomocou scaffolding dokáže na základe vytvorených modelov automaticky skonštruovať ukážkovú aplikáciu, pomocou ktorej môžeme otestovať, či nám väzby v našej tabuľke fungujú správne. Potrebujeme však ku každému modelu vytvoriť Controller, aby sme mohli určiť, že Cake má používať na vytvorenie aplikácie scaffolding (ako som už spomínal vyššie, controlleru sa budeme venovať v nasledujúcej časti, preto nám teraz stačí bez hlbšieho vysvetlenie skopírovať jednotlivé kódy do konkrétnych súborov s controllermi).
Controller Articles umiestnený v súbore /app/controllers/articles_controller.php:
<?php
class ArticlesController extends AppController {
var $name = 'Articles';
var $scaffold;
}
?>
Controller Users umiestnený v súbore /app/controllers/users_controller.php:
<?php
class UsersController extends AppController {
var $name = 'Users';
var $scaffold;
}
?>
Controller Comments umiestnený v súbore /app/controllers/comments_controller.php:
<?php
class CommentsController extends AppController {
var $name = 'Comments';
var $scaffold;
}
?>
Controller Tags umiestnený v súbore /app/controllers/tags_controller.php:
<?php
class TagsController extends AppController {
var $name = 'Tags';
var $scaffold;
}
?>
Skúste si zadať do url prehliadača napríklad adresy www.tvoja-adresa/articles, www.tvoja-adresa/comments alebo www.tvoja-adresa/users. Aké jednoduché však? Scaffolding je mocný nástroj tohto frameworku a dokáže nám značne uľahčiť prácu pri návrhu zložitejších vzťahov v databáze, preto určite stojí zato ho v ranom štádiu vývoja používať.
Týmto je náš náš návrh databázy kompletný a v budúcej časti seriálu sa bližšie pozrieme na zvyšné dve časti architektúry MVC a to konkrétne Controller a View.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
 a taktiez to po mne cita vela ludi, ale zatial si to nikto nevsimol. Samozrejme sa to budem snazit opravit co najskor. Dakujem za pozorne citanie
a taktiez to po mne cita vela ludi, ale zatial si to nikto nevsimol. Samozrejme sa to budem snazit opravit co najskor. Dakujem za pozorne citanie 