Byla představena nová verze modelu Claude Opus 4.6 od společnosti Anthropic. Jako demonstraci možností Anthropic využil 16 agentů Claude Opus 4.6 k vytvoření kompilátoru jazyka C, napsaného v programovacím jazyce Rust. Claude pracoval téměř autonomně, projekt trval zhruba dva týdny a náklady činily přibližně 20 000 dolarů. Výsledkem je fungující kompilátor o 100 000 řádcích kódu, jehož zdrojový kód je volně dostupný na GitHubu pod licencí Creative Commons.
Kultovní britský seriál The IT Crowd (Ajťáci) oslavil dvacáté výročí svého prvního vysílání. Sitcom o dvou sociálně nemotorných pracovnících a jejich nadřízené zaujal diváky svým humorem a ikonickými hláškami. Seriál, který debutoval v roce 2006, si i po dvou dekádách udržuje silnou fanouškovskou základnu a pravidelně se objevuje v seznamech nejlepších komedií své doby. Nedávné zatčení autora seriálu Grahama Linehana za hatecrime však vyvolává otázku, jestli by tento sitcom v současné Velké Británii vůbec vznikl.
Společnost JetBrains oznámila, že počínaje verzí 2026.1 budou IDE založená na IntelliJ ve výchozím nastavení používat Wayland.
Společnost SpaceX amerického miliardáře Elona Muska podala žádost o vypuštění jednoho milionu satelitů na oběžnou dráhu kolem Země, odkud by pomohly zajistit provoz umělé inteligence (AI) a zároveň šetřily pozemské zdroje. Zatím se ale neví, kdy by se tak mělo stát. V žádosti Federální komisi pro spoje (FCC) se píše, že orbitální datová centra jsou nejúspornějším a energeticky nejúčinnějším způsobem, jak uspokojit rostoucí poptávku po
… více »Byla vydána nová verze 2.53.0 distribuovaného systému správy verzí Git. Přispělo 70 vývojářů, z toho 21 nových. Přehled novinek v poznámkách k vydání.
Spolek OpenAlt zve příznivce otevřených řešení a přístupu na 216. sraz, který proběhne v pátek 20. února od 18:00 v Red Hat Labu (místnost Q304) na Fakultě informačních technologií VUT v Brně na ulici Božetěchova 1/2. Tématem srazu bude komunitní komunikační síť MeshCore. Jindřich Skácel představí, co je to MeshCore, předvede nejrůznější klientské zařízení a ukáže, jak v praxi vypadá nasazení vlastního repeateru.
Byla vydána nová major verze 9.0 multiplatformní digitální pracovní stanice pro práci s audiem (DAW) Ardour. Přehled novinek, vylepšení a oprav v poznámkách k vydání.
Hodnota Bitcoinu, decentralizované kryptoměny klesla pod 70 000 dolarů (1,44 milionu korun).
Valve z důvodu nedostatku pamětí a úložišť přehodnocuje plán na vydání zařízení Steam Controller, Steam Machine a Steam Frame: „Cílem tedy stále zůstává vydat všechna tři nová zařízení v první polovině letošního roku, ale přesná data a ceny jsou dvě věci, na kterých usilovně pracujeme a jsme si dobře vědomi toho, jak rychle se v tomto ohledu může vše změnit. Takže ač dnes žádné zveřejnitelné údaje nemáme, hned jak plány finalizujeme, budeme Vás informovat.“
Do 20. února lze hlasovat pro wallpapery pro Ubuntu 26.04 s kódovým názvem Resolute Raccoon.
Kancelářské balíky zpravidla používají pro ukládání svůj nativní formát, ať už je to ODF, OpenXML nebo třeba starší skupina binárních formátů MS Office. Jejich zásadní nevýhodou, se kterou se pravděpodobně setkal skoro každý, je nekompatibilita nejen mezi aplikacemi různých dodavatelů, ale i mezi různými verzemi téže aplikace. Je to tím, že tyto formáty jsou velmi komplexní a aplikace se snaží poskytovat WYSIWYG tvorbu dokumentů, přičemž v souborech postupnými editacemi zůstává různý balast. Když se chceme vyhnout problémům s kompatibilitou, obvykle výsledek snažení exportujeme do PDF, které jde zobrazit na téměř libovolném osobním počítači. Jenže pak zase nastává problém s editací takového souboru.
Když člověk chce mít absolutní kontrolu nad tím, jak bude prezentace vypadat, použije latexový Beamer nebo si prezentaci rovnou “naprogramuje” v QML, JavaScriptu nebo třeba Pythonu (typicky s použitím SDL). To zase není pro každého…
Naštěstí existuje jednoduché řešení, a sice některá minimalistická šablona v HTML, která používá CSS a JavaScript k tomu, aby obyčejnou webovou stránku proměnila v klasické “slajdy”. Nebudeme ale editovat přímo HTML, ačkoliv i to je možné, nýbrž využijeme jednoduchý značkovací jazyk Markdown, resp. jeho implementaci (a rozšíření) pandoc, o němž jsem se zmiňoval v dřívějším článku.
Ukažme si tedy jednoduchý text (uvažujme, že je v souboru prezentace.txt), který následně proměníme v prezentaci:
% Lokalizace (svobodného) softwaru
% David Kolibáč
% 30. dubna 2013
# i18n, l10n
> * systémy psaní
> * překlady
> * kulturní zvyklosti
> * typografie
----
# GNU gettext
1. `printf(_("About application %s.\n"), app_name);`
2. `xgettext --keyword=_ derp.c -o derp.pot`
3. `derp.po`
~~~~~~~
#: src/derp.c:42
msgid "About application %s.\n"
msgstr "O aplikaci %s.\n"
~~~~~~~
4. `msgfmt derp.po -o derp.mo`
----
# otázky?
Syntaxi zde nebudu rozebírat, jednak jsem základy naznačil ve výše odkazovaném starším článku, jednak je rozebraná v dokumentaci. Za zmínku stojí několik drobností specifických pro prezentace:
%) tvoří hlavičku, zobrazí se na úvodním slajdu a v metadatech dokumentu.>) se při přechodu na danou stránku prezentace zobrazí postupně, nikoliv zároveň — nebo právě naopak (pokud se použije přepínač -i).Nyní si uvedený zdrojový soubor přeložíme do prezentace, která už bude vypadat… jako prezentace:
pandoc -i -t dzslides -s prezentace.txt -o presentace.html
Na první pohled je vidět, že -s prezentace.txt označuje vstupní soubor a -o presentace.html soubor výstupní. Význam přepínače -i jsem zmínil výše, slouží k tomu, aby se položky seznamů zobrazovaly postupně. Přepínač -t, resp. slovo za ním následující určuje použitý výstupní formát, v tomto případě použitou šablonu — dostupné šablony jsou:
s5)slidy)slideous)dzslides)beamer)Další užitečný parametr je --self-contained, který zajistí, že všechno, co je pro spuštění prezentace v prohlížeči třeba, bude zahrnuto v jediném souboru — od samotné prezentace přes javascript a stylopis až po obrázky.
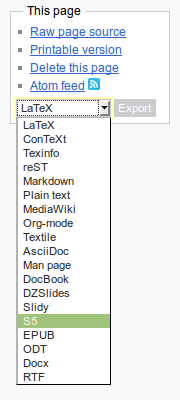
Pokud náhodou nemáte na počítači k dispozici pandoc, není všem dnům konec. Prezentaci můžete vytvořit jako stránku ve wiki gitit a exportovat ji do kýženého formátu. Tento CMS mimochodem mohu jen a jen doporučit — krom toho, že používá pandoc, má ještě jednu zajímavou vlastnost, data jsou totiž uchovávána v klasickém gitovém repozitáři a můžete s nimi podle toho nakládat.

Všechny čtyři šablony mají společné to, že se ovládají pomocí kurzorových kláves a vypadají podobně jednoduše. Pokud chcete vychytávky jako obsah prezentace nebo číslování stránek, sáhněte po některé z prvních tří. DZSlides se také vyhněte, pokud vám hrozí riziko nekompatibility prohlížeče s novinkami v HTML5.
Osobně jsem Slideous snad nikdy doopravdy nezprovoznil a nevyhovuje mi výchozí ovládání a vzhled S5, tudíž se omezuji na čisté Slidy — nebo v poslední době DZSlides. Na nich se mi zamlouvá to, že kaskádové styly jsou přímo v souboru s prezentací, proto je úprava vzhledu triviální, není třeba upravovat šablonu. Výchozí šablony mimochodem najdete v adresáři jako např. /usr/share/pandoc-1.9.1.1/ v mém případě.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
součást Apple iWorksiWork, nikoliv iWorks
vim ~/.emacss/vyhodu/nevýhodu/g s/nefiguruje/nefunguje/g
"Když člověk chce mít absolutní kontrolu nad tím, jak bude prezentace vypadat, použije latexový Beamer"
Nevím, jak ostatní uživatelé, ale já používám Beamer právě proto, že nemusím řešit, jak má daná prezentace vypadat, jelikož Beamer to na ty slidy naskládá víceméně automaticky tak, aby to nějako rozumě vypadalo.
různé prohlížeče s různou velikosti pixelů a různými fonty vykreslí text různě velký a s rastrovou grafiku se občas nevejdou do viewportu prohlížeče
Což je vlastnost. Např. Slidy v tom případě zobrazí posuvník. Kéž by to platilo také u PDF, kde ale bohužel přetékající obsah prostě není vidět.
Skutečný problém je ovšem někde úplně jinde, a to v lidech, kteří tlačí příliš mnoho obsahu na jeden slajd. Tu a tam to může mít smysl, nicméně v drtivé většině případů, co jsem měl možnost vidět, se jedná o zásadní chybu.

Dají, stačí použít , což se převede na obrázek (cesta může být jak absolutní, tak relativní, resp. v případě --self-contained se obrázek zahrne přímo do souboru — to je v článku mimochodem zmíněno) a případně i textový popisek pod ním, pokud je vyplněný. Ono je to ostatně zřejmé (nepozorné čtení v 1:14 však vyčítat nebudu ^.^), když jde použít prakticky cokoliv z Markdownu, potažmo jeho rozšíření.
 Já ho četl, i ten odstavec o parametru self-contained, ale právě zajímalo mě, jak složitě se s obrázky pracuje. Předchozí článek o Markdown jsem nečetl (zatím
Já ho četl, i ten odstavec o parametru self-contained, ale právě zajímalo mě, jak složitě se s obrázky pracuje. Předchozí článek o Markdown jsem nečetl (zatím  , tak právě abych věděl, jestli se o to mám zajímat dál...
, tak právě abych věděl, jestli se o to mám zajímat dál...