
Portál AbcLinuxu, 16. prosince 2025 07:28
Dnes se naučíme, jak do kovu vyvrtat otvor, vyrazit text a jak připravit řetízek z kovových kuliček. Při umisťování plíšků na řetízek se seznámíme s novým nástrojem – Rotace.
Než na plíšek přidáme text, musíme do něj ještě vyvrtat otvor na pověšení. Provedeme to prostým zneviditelněním kruhu v jeho povrchu – samozřejmě maskou vrstvy. Tady musím vzít zpět svoje slova z minulého dílu – po dosažení trojrozměrného efektu jsem napsal, že je třeba obě vrstvy (tmavou a světlou) sloučit.
Je třeba nejprve do (existující) masky plíšku nakreslit otvor, a teprve potom vrstvu zduplikovat, posunout, ztmavit a sloučit. Plíšek tedy bude vypadat takto:

V našem vzorovém obrázku vytvoříme dva plíšky s různými texty. Společná práce pro oba plíšky skončila, nyní už musíme vytvořit i druhou kopii. Vrstvu Plíšek nejprve přejmenujeme na Plíšek #1 a pak zduplikujeme. Hle, duplikát je konzistentně pojmenován Plíšek #2. Nástrojem Přesun (Move) jej přemístíme někam vedle originálu.
Protože s nástrojem Text už jsme se seznámili, jistě nebude problém nad každý z plíšků vložit samostatnou textovou vrstvu a vyplnit ji nějakým textem, pro který použijeme bezpatkový font, adekvátní velikost a černou barvu.
Tyto textové vrstvy použijeme k bump-mappingu vrstev Plíšek. Abychom však u písmen získali vzhled vyražení do kovu, je třeba je ještě trochu rozostřit - jak jinak než našim starým známým filtrem Gaussovo rozostření (Gaussian blur). Ještě než to provedeme, je třeba obě textové vrstvy zarovnat na velikost obrázku příkazem Vrstva -> Velikost vrstvy dle obrázku (Layer -> Layer to image size). Rozostřovací filtr je totiž (jako všechny filtry) omezován rozměry vrstvy, na kterou je aplikován, a pokud bychom je nerozšířili, mohlo by se stát, že na hranicích vrstvy rozmazání náhle skončí.

Rozmazaný text připravený k použití jako elevační mapa
Gaussovo rozostření aplikujeme s oběma poloměry rozostření 1.0 px až 3.0 px. Čím vyšší bude tento poloměr, tím tupější bude nástroj, kterým se písmena razí do plechu. Obě textové vrstvy (které už jsou teď převedeny na obyčejné bitmapové) pak zneviditelníme, ať nám nepřekáží.
Použití bump-mapovacího filtru je velmi přímočaré – není třeba měnit téměř žádné výchozí nastavení. Zvolíme pouze správnou vrstvu jako elevační mapu a hloubku vyražení nastavíme posuvníkem Výška hladiny (Waterlevel). Nepotřebujeme (ovšem můžeme) manipulovat s Hloubkou (Depth), protože elevační mapa obsahuje průhlednost. To znamená, že na celkové hloubce vznikajícího reliéfu se spolupodílí dvě hodnoty – Hloubka a Výška hladiny (Depth & Waterlevel). Je tedy zbytečné měnit obě, stačí jedna z nich.
Pomocí checkboxu Invertovat mapu vyvýšení (Invert bumpmap) nastavíme, z které strany se na plech vlastně díváme, zdali jsou písmena vytlačena směrem k nám, nebo vtlačena směrem od nás.

Nahoře: invertovaná elevační mapa; dole: normální elevační
mapa
Filtr aplikujeme na oba plíšky a pak smažeme původní elevační mapy s rozmazaným textem. Tímto jsme ukončili práci na samotných plíšcích. Zbývá nám jen stvořit řetízek z kovových kuliček a plíšky na něj pověsit.
Založíme si úplně nový obrázek o rozměrech 40×40 pixelů s průhledným pozadím a vyplníme jedinou vrstvu Pozadí (Background) šedým gradientem (stejně jako při vytváření broušeného kovu). Z této vrstvy vytvoříme kuličku známým filtrem Mapovat objekt (Map object).
Na záložce Volby (Options) je třeba zvolit mapované těleso – kouli (sphere) a zaškrtnout Průhledné pozadí (Transparent background).
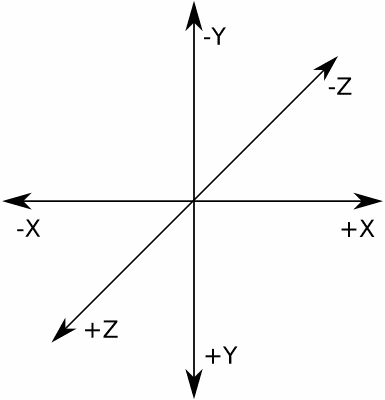
Na záložce Světlo (Light) je pro nás důležité nastavit pozici bodového světla tak, aby se kov leskl „na správném místě“, podle toho, odkud má na kuličku svítit světlo. Filtr používá tyto 3D souřadnice:

S polohou světla je třeba chvíli si pohrát. Já jsem použil tyto souřadnice: X = 3.0, Y = −2.0, Z = 1.80.
Poslední nastavování se odehrává na záložce Materiál (Material), kde ovlivníme lesk vznikajícího kovu. Opět to vyžaduje trochu pokusů. Já použil tyto hodnoty:
S výše uvedeným nastavením filtr vygeneruje tuto malou kuličku:
![]()
A teď pozor, velké tajemství! Z mnoha těchto malých kuliček poskládáme řetízek – to bychom mohli udělat například mnohonásobným zkopírováním a přesouváním kuličky do původního obrázku. Člověk je však tvor líný a proto vymyslel obtahování cesty stopou (stroking a path by a brush). Místo mnohonásobného kopírování raději kuličku uložíme jako stopu (brush), tvar řetízku nakreslíme jako cestu – beziérovu křivku a „kuličkovou stopu“ použijeme k obtažení (stroke) této cesty. Jak geniální! :-)
Obrázek s kuličkou nejprve ořízneme tak, aby kolem ní nebylo zbytečné průhledné pozadí – tedy asi na 21×21 pixelů. Pak jej uložíme jako Stopa GIMPu (GIMP brush) s příponou .gbr do složky:
~/gimp-<verze>/brushes
GIMP se nás před uložením zeptá na Rozestup (Spacing) a Popis (Description). Hodnota rozestupu má jen marginální význam, protože může být při použití změněna.
Po uložení můžeme obrázek s kuličkou zavřít a vrátit se k původnímu. V panelu se stopami stiskneme tlačítko Aktualizovat stopy (Refresh brushes) a naše nová kovová kulička se objeví mezi ostatními stopami.
Tvar řetízku nakreslíme nástrojem Cesty (Paths), se kterým jsme se seznámili v desátém dílu seriálu. V režimu Návrh (Design) určíme hrubé tvary řetízku, za stisku Ctrl a kliknutí na počáteční bod křivku uzavřeme. Poté se přepneme do režimu Úpravy (Edit) a vhodnou manipulací s kontrolními body tvar zakulatíme.
Jakmile je stanovený tvar řetízku, musíme obě vrstvy Plíšek přesunout a pootočit tak, aby na něm byly plíšky zavěšeny. Nástroj Přesun (Move) už je nám dobře známý, ale musíme se seznámit s novým kouskem – Rotovat (Rotate) se zkratkou Shift+R.
Tento nástroj umožňuje přímo (tažením myši) rotovat s vrstvami, výběrem nebo cestami. Jakmile ovlivňovaný objekt vybereme kliknutím myši, zobrazí se nám:
Nástroj samozřejmě nabízí více možností:
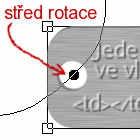
Když budeme umisťovat plíšky na řetízek, přesuneme je tak, aby otvor ležel na křivce a před rotováním umístíme střed rotace doprostřed otvoru (viz obrázek):

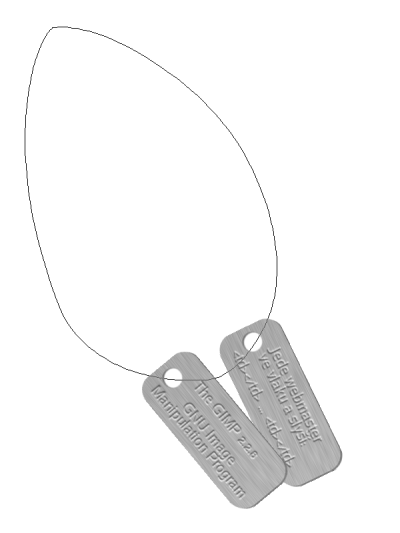
Plíšky máme připravené na správných místech, v příštím díle obrázek zakončíme vykreslením kuliček. Dnešní práce může vypadat například takto:

 a ten za predpokladu ze umite pouzivat oba programy, NENI!
a ten za predpokladu ze umite pouzivat oba programy, NENI!
Možná by se Vám hodil plug-in Watermark.
Uživatelská instalace:
gimptool --install-script watermark.scm
System-wide instalace:
gimptool --install-admin-script watermark.scm
Zkoušel jsem ho jen zběžně, ale vypadá použitelně. Umožňuje výběr fontu, umístění, velikosti a průhlednosti.
ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.