Šenčenská firma Seeed Studio představila projekt levného robotického ramena reBot Arm B601, primárně coby pomůcky pro studenty a výzkumníky. Paže má 6 stupňů volnosti, dosah 650 mm a nosnost 1,5 kilogramu, podporované platformy mají být ROS1, ROS2, LeRobot, Pinocchio a Isaac Sim, krom toho bude k dispozici vlastní SDK napsané v Pythonu. Kompletní seznam součástek, videonávody a nejspíš i cena budou zveřejněny až koncem tohoto měsíce.
… více »Byla vydána nová verze 36.0, tj. první stabilní verze nové řady 36, svobodného multimediálního centra MythTV (Wikipedie). Přehled novinek a vylepšení v poznámkách k vydání.
Byl vydán LineageOS 23.2 (Mastodon). LineageOS (Wikipedie) je svobodný operační systém pro chytré telefony, tablety a set-top boxy založený na Androidu. Jedná se o nástupce CyanogenModu.
Od března budou mít uživatelé Discordu bez ověření věku pouze minimální práva vhodná pro teenagery.
Evropská komise (EK) předběžně shledala čínskou sociální síť pro sdílení krátkých videí TikTok návykovým designem v rozporu s unijním nařízením o digitálních službách (DSA). Komise, která je exekutivním orgánem Evropské unie a má rozsáhlé pravomoci, o tom informovala v tiskovém sdělení. TikTok v reakci uvedl, že EK o platformě vykreslila podle něj zcela nepravdivý obraz, a proto se bude bránit.… více »
Offpunk byl vydán ve verzi 3.0. Jedná se o webový prohlížeč běžící v terminálu a podporující také protokoly Gemini, Gopher a RSS. Přibyl nástroj xkcdpunk pro zobrazení XKCD v terminálu.
Promethee je projekt, který implementuje UEFI (Unified Extensible Firmware Interface) bindingy pro JavaScript. Z bootovacího média načítá a spouští soubor 'script.js', který může používat UEFI služby. Cílem je vytvořit zavaděč, který lze přizpůsobit pomocí HTML/CSS/JS. Repozitář se zdrojovými kódy je na Codebergu.
Zpráva Justičního výboru Sněmovny reprezentantů upozorňuje na cenzurní kampaň Evropské komise, mířenou proti svobodě projevu na sociálních sítích. V dokumentu se uvádí, že se Evropská komise během posledních šesti let účastnila více než 100 uzavřených jednání, během nichž po platformách požadovala úpravy pravidel moderování obsahu, přičemž toto úsilí Komise zahrnovalo i cenzuru politických názorů a pravdivých informací. Výbor zdůrazňuje, že tento přístup Bruselu ohrožuje ústavou zaručená práva Američanů na svobodu projevu.
Linus Torvalds vydal jádro Linux 6.19. Podrobný výčet změn je ke zhlédnutí na stránce Kernel Newbies, stručné výběry v LWN (část první, druhá).
Do prodeje jde tichá bezdrátová herní myš Logitech PRO X2 SUPERSTRIKE s analogovými spínači s haptickou odezvou (HITS, Haptic Inductive Trigger System). Cena je 4 459 Kč.
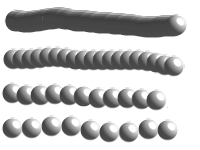
Minule jsme skončili s umístěním plíšků na obrys řetízku. Do obrázku vložíme novou průhlednou vrstvu Řetízek a aktivujeme nástroj Štětec (Paintbrush). Než obtáhneme obrys řetízku, musíme nástroj správně nastavit. Jako aktivní stopu (brush) vybereme naši kovovou kuličku a zkusíme s ní udělat několik čar. Musíme najít takový rozestup (spacing), který bude kuličky rozmisťovat pěkně vedle sebe. V mém případě je to 94.0. Rozestup se nastavuje posuvníkem pod záložkou (tabem) se stopami.

Různé hodnoty rozestupů; dole 94.0
Jakmile jsme spokojeni s rozestupem, přepneme na záložku s cestami (paths), vybereme jedinou cestu označující tvar řetízku a stiskneme tlačítko Vykreslit cestu (Stroke path). V dialogu zvolíme Vykreslit pomocí kreslicího nástroje (Stroke with a paint tool) a vybereme Štětec (Paintbrush). Pak můžeme vykreslení spustit.
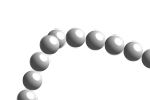
Radost z (téměř) hotového díla nám kazí jen dvě nedokonalosti: zaprvé je to nepěkné překrývání se dvou kuliček na „začátku“ řetízku (tam, kde jsme cestu začali kreslit a kde jsme ji nakonec uzavřeli), zadruhé nám řetízek úplně ignoruje nějaké to 3D a klidně si plíšky překrývá, místo aby se poslušně provlékal jejich otvory a mizel za nimi.
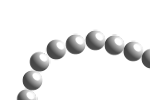
Řešení prvního problému je velmi jednoduché – nástrojem Guma (Eraser) obě kuličky smažeme a pak řetízek uzavřeme ručně – nástrojem Štětec (Paintbrush) kuličky nakreslíme znovu tak, aby se do vzniklé mezery pěkně vešly.


Vlevo: překrývající se kuličky; vpravo: ruční opravení
nedokonalosti
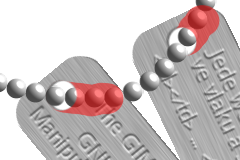
Vyřešení druhého problému – vzájemného překrývání plíšků a řetízku – vyžaduje vložení masky pro vrstvu Řetízek a několik chytrých tahů štětcem.


Na obrázku vlevo jsem červeně vyznačil plochu řetízku, která bude maskou skryta. Vpravo je pak samotná maska. Tvary byly nejprve nakresleny černě a vykousnutí doplněno bílou barvou až nakonec.
Tímto jsme dokončili práci na psích známkách (dog tags).

Minule popsanou metodu – obtahování cesty vlastní stopou – lze využít i mnoha jinými způsoby. Fantazii se meze nekladou.
Při kreslení „věcí na krk“ se nemusíme omezovat jen na kovové koule, ale můžeme si ukázat i něco dekorativnějšího. Například náhrdelník z rudých korálků.
Založíme nový obrázek o rozměrech 120×120 pixelů s průhledným pozadím. Celý korálek se bude skládat ze tří vrstev – „kamenné“ textury namapované na kouli, rudého gradientu namapovaného na kouli a bílého elipsovitého odlesku. Začneme spodní vrstvou, tedy tou kamennou. Pozadí (Background) přejmenujeme na Kámen.
Pokud už/ještě nemáte
texturu
ze 4. dílu seriálu, uložte si ji do adresáře
~/.gimp-<verze>/patterns/. Touto texturou
vyplníme celou vrstvu Kámen a spustíme známý filtr
Filtry -> Mapa -> Mapovat objekt
(Filters -> Map -> Map object).
Nastavení filtru není složité. Je třeba zvolit mapování na kouli (sphere) a zaškrtnout Průhledné pozadí (Transparent background). Na záložce materiál musíme vynulovat Odraz (Specular). To proto, aby světlo na kouli netvořilo žádné odlesky. Zajistíme si je totiž později sami. Poslední úpravou je pozice světla – musí rovnoměrně osvětlovat horní část koule. Souřadnice jsou následující:
Po vygenerování kamenné koule vložíme novou průhlednou vrstvu jménem Barva. Vyplníme ji nepříliš kontrastním rudým gradientem. Koncové barvy mohou být například #d03636 a #ff3e3e.
A nyní přichází krásná věc: tuto vrstvu potřebujeme namapovat úplně stejně, jako tu předchozí. Místo znovuotevírání dialogu pouze stiskneme Ctrl+F a filtr se aplikuje s úplně stejným nastavením znovu.
Vrstvě Barva teď nastavíme Krytí (Opacity) na ∼70 %. Kámen pod ní tak bude lehce prosvítat. V takové malé velikosti není jeho struktura pořádně poznat, ale narušuje jednolitost červené barvy a korálek vypadá lépe.
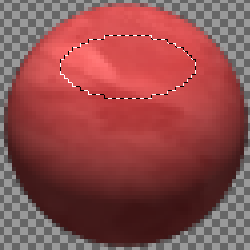
Nakonec zbývá vytvořit odlesk. Vložíme novou průhlednou vrstvu Odlesk a aktivujeme nástroj Výběr elipsy (Ellipse select) se zkratkou E. S ním provedeme výběr v horní části koule, tam, kde bude bílý odlesk světla.

Pak nastavíme barvu popředí na bílou, aktivujeme nástroj Gradient (přechod) a v poli Přechod (Gradient) zvolíme Popředí do průhlednosti (FG to transparent). Pro zbytek nastavení nástroje předpokládám výchozí hodnoty, typ gradientu je lineární. S těmito přípravami již můžeme do elipsovitého výběru odshora dolů vykreslit kýžený odlesk.

Ještě než výsledek uložíme jako stopu (brush), je vhodné obrázek oříznout na skutečnou velikost koule. Mohli bychom toho dosáhnout ručním obdélníkovým výběrem a ořezem obrázku nebo ručním zmenšením velikosti plátna. Práci si ale ulehčíme. Vybereme vrstvu Barva nebo Kámen a klikneme na Vrstva -> Průhlednost -> Alfa do výběru (Layer -> Transparency -> Alpha to selection). Do výběru jsme tak získali neprůhlednou část vrstvy, tedy samotnou kouli. Pak už můžeme spustit Obrázek -> Ořezat obrázek (Image -> Crop image). Tato funkce nastaví rozměry obrázku na aktuální výběr. Pokud tento není obdélníkový (což je náš případ), je na obdélník zarovnán.
Stejně jako minule obrázek uložíme s příponou
.gbr do adresáře
~/.gimp-<verze>/brushes/. V nějakém novém
obrázku pak stejně jako u psích známek nakreslíme obrys
náhrdelníku (nebo náramku…čehokoliv) a obtáhneme
jej naší novou stopou.
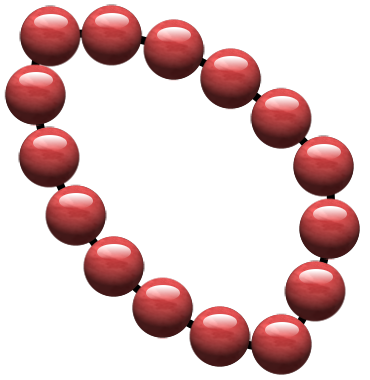
Malý detail je ještě dokreslení provázku, který korálky drží pohromadě. Je k tomu použita druhá vrstva umístěná pod korálky. Obtažena je stále stejná cesta, tentokrát ale osmipixelovou černou čarou.

Náramek
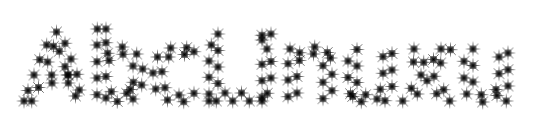
Pravděpodobně nejzajímavější kouzla lze provádět díky tlačítku Vytvořit cestu z textu (Create path from text), které je dostupné při editaci jakékoliv textové vrstvy. Po stisknutí je vytvořena nová cesta, která přesně kopíruje obrys textu. Textovou vrstvu poté můžeme zneviditelnit a cestu obtahovat prakticky čímkoliv. Písmena mohou být tečkovaná, čárkovaná, obklopená květinami, poskládaná z paprik nebo krychliček či dokonce složená z písmen jiných!
Kromě stop (brushes) je také zajímavé text obtahovat čarou nastavenou v dialogu pro obtahování cest – písmena tak mohou být různě čárkovaná a zaoblená. Čáru lze dokonce pokrýt vzorkem (pattern).






Příště takříkajíc „polezeme do zelí“ Blenderu, protože v GIMPu nakreslíme krásné trojrozměrné kiwi.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()