O víkendu probíhá v Bruselu konference FOSDEM 2026 (Free and Open source Software Developers’ European Meeting). Program konference je velice nabitý: 37 místností, 71 tracků, 1184 přednášejících, 1069 přednášek, prezentací a workshopů. Sledovat je lze i online. K dispozici budou jejich videozáznamy. Aktuální dění lze sledovat na sociálních sítích.
Společnost Nex Computer stojící za "notebooky bez procesorů a pamětí" NexDock představila telefon NexPhone, který může funguje jako desktop PC, stačí k němu připojit monitor, klávesnici a myš nebo NexDock. Telefon by měl být k dispozici ve třetím čtvrtletí letošního roku. Jeho cena by měla být 549 dolarů. Předobjednat jej lze s vratní zálohou 199 dolarů. V dual-bootu by měl být předinstalovaný Android s Linuxem (Debian) jako aplikací a Windows 11.
Byla vydána nová major verze 9.0 softwaru pro správu elektronických knih Calibre (Wikipedie). Přehled novinek v poznámkách k vydání. Vypíchnuta je podpora AI.
Wasmer byl vydán ve verzi 7.0. Jedná se o běhové prostředí pro programy ve WebAssembly. Zdrojové kódy jsou k dispozici na GitHubu pod licencí MIT.
V reakci na nepopulární plán Microsoftu ještě více ve Windows prohloubit integraci umělé inteligence Copilot, Opera na sociální síti 𝕏 oznámila, že připravuje nativní linuxovou verzi prohlížeče Opera GX. Jedná se o internetový prohlížeč zaměřený pro hráče, přičemž obsahuje všechny základní funkce běžného prohlížeče Opera. Kromě integrace sociálních sítí prohlížeč například disponuje 'omezovačem', který umožňuje uživatelům omezit využití sítě, procesoru a paměti prohlížečem, aby se tak šetřily systémové zdroje pro jinou aktivitu.
NVIDIA vydala nativního klienta své cloudové herní služby GeForce NOW pro Linux. Zatím v beta verzi.
Open Gaming Collective (OGC) si klade za cíl sdružit všechny klíčové projekty v oblasti linuxového hraní počítačových her. Zakládajícími členy jsou Universal Blue a Bazzite, ASUS Linux, ShadowBlip, PikaOS a Fyra Labs. Strategickými partnery a klíčovými přispěvateli ChimeraOS, Nobara, Playtron a další. Cílem je centralizovat úsilí, takže namísto toho, aby každá distribuce udržovala samostatné opravy systému a podporu hardwaru na
… více »V kryptografické knihovně OpenSSL bylo nalezeno 12 zranitelností. Opraveny jsou v upstream verzích OpenSSL 3.6.1, 3.5.5, 3.4.4, 3.3.6 a 3.0.19. Zranitelnosti objevila společnost AISLE pomocí svého autonomního analyzátoru.
Desktopové prostředí Xfce bude mít vlastní kompozitor pro Wayland s názvem xfwl4. V programovacím jazyce Rust s využitím stavebních bloků z projektu Smithay jej napíše Brian Tarricone. Úprava stávajícího xfwm4 tak, aby paralelně podporoval X11 i Wayland, se ukázala jako špatná cesta.
Desktopové prostředí KDE Plasma 6.8 poběží už pouze nad Waylandem. Vývojáři, kteří s rozhodnutím nesouhlasí, vytvořili fork KDE Plasma s názvem SonicDE (Sonic Desktop Environment) s cílem zachovat a vylepšovat podporu X11.
V minulém díle jsme
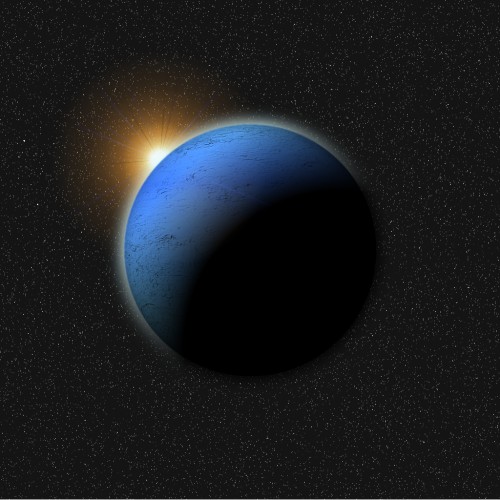
vyrobili imaginární planetu. Dnes si ji maličko vylepšíme - přidáme hvězdu
vycházející nad jejím povrchem. Dal by se k tomu použít i náš dobře známý
filtr SuperNova, my ale upřednostníme filtr GFlare, který slouží
především k vytváření efektů vznikajících při odlescích světla na různých
čočkách (například u fotoaparátů nebo kamer). Filtr se nachází v menu
Filtry -> Efekty se světlem -> Záře z přechodu (Filters
-> Light effects -> GFlare). Vykresluje primární efekt (kruhový lesk)
a sekundární efekt ("šňůru" odlesků).
Pro filtr budu raději používat anglický název GFlare, protože je kratší a, podle mého názoru, lepší.
Okno filtru nabízí dvě záložky:
Pro naši hvězdu si založíme novou průhlednou vrstvu jménem Hvězda a umístíme ji pod vrstvu Planeta. Spustíme filtr GFlare (Záře z přechodu) a v záložce Selektor zvolíme předvolbu GFlare_102. V záložce Nastavení pak hvězdu doladíme. Protože ji vkládáme na čistou, prázdnou vrstvu, těžko budeme odhadovat, kam ji umístit, abychom se trefili přesně na okraj planety (nebo kamkoliv jinam). Proto, podobně jako u vkládání hvězd do hvězdné oblohy, umístíme střed GFlare doprostřed vrstvy. Tu si pak posuneme, kam budeme chtít.
Po vygenerování efektu se vrstvy chopíme nástrojem Přesun (Move)
a umístíme ji na požadované místo tak, aby hvězda vycházela nad povrchem.
Jakmile si budeme jisti, že je vrstva na správném místě, zarovnáme její
rozměry příkazem Vrstva -> Velikost vrstvy dle obrázku
(Layer -> Layer to image size). A to je vše:

Nyní si v GIMPu začneme kreslit klasický dopravní semafor, příště jej dokončíme a vyrobíme i variantu pro chodce. Začneme otevřením nového čtvercového (například 500x500) obrázku s průhledným pozadím. Protože ze semaforu budeme později vytvářet semafor pro chodce, nebudeme jej nyní kreslit v oranžové barvě, na výběr je pouze červená a zelená. Já pro tento příklad zvolím červenou.
Vlastní obrázek se bude skládat ze dvou hlavních vrstev: jedna bude představovat samotný (čtvercový) skleněný povrch semaforu, druhá ji bude překrývat a ukazovat z ní jen kulatý střed. Začneme spodní - povrchovou vrstvou, kterou si pojmenujeme Sklo.
Tuto vrstvu nejprve pokryjeme radiálním gradientem. Jako typ gradientu použijeme Popředí do pozadí (FG to BG) a jako barvy popředí a pozadí si zvolíme světlejší a tmavší odstín zvolené barvy semaforu (červená nebo zelená). Po aplikaci bude vrstva Sklo vypadat takto:

Dalším krokem je dodání "sklovitějšího" - mozaikového vzhledu. Skla
semaforů nevypadají hladce! Použijeme filtr Skleněné dlaždicování, který
nalezneme v Filtry -> Efekty se sklem -> Skleněné
dlaždicování (Filters -> Glass effects -> Glass tile). Dialog
nabízí pouze nastavení výšky a šířky dlaždice, ale nic jiného vlastně
nepotřebujeme. Zvolte tedy nějakou nižší hodnotu (~ 15 pixelů)
pro oba rozměry a aplikujte filtr. Uvidíte, že skoro nic
neuvidíte :-).
Pozn.: Vím, že ve skutečnosti má semaforové sklo trochu složitější vzor, ale toto zjednodušení nám zde postačí.
Výsledky filtru jsou velmi nepatrné, proto jim ještě pomůžeme filtrem
Doostřit, který jsme použili i na planetu [Filtry
-> Vylepšení -> Doostřit (Filters -> Enhance ->
Sharpen)]. Dovolíme si použít velmi vysokou hodnotu, klidně i 90. I tak to
není zrovna do očí bijící, ale to nevadí, v příštím kroku se reliéf ještě
zvýrazní.
Přichází na řadu vyboulení skla. Dodáme mu jemně sférický vzhled pomocí
dalšího filtru, a to Použít čočku - Filtry -> Efekty se
sklem -> Použít čočku (Filters -> Glass effects -> Apply
lens). Tento filtr vyboulí část vrstvy, jako bychom se na ni dívali přes
nějakou čočku - lupu. Můžeme ovlivnit jednak refrakční index této
imaginární čočky, jednak vzhled okolí, jenž touto čočkou zasaženo
nebude.
My si sklo vyboulíme s indexem 1.50 a průhledným okolím. Na barvě okolí
nám sice nezáleží, protože bude stejně překryto horní vrstvou, ale jeho
nastavením na průhledné si zjednodušíme pozdější výběry. Kulaté sklo se nám
nyní rozkládá přes celý obrázek, což není úplně vítané. Oba rozměry vrstvy
Sklo zmenšíme na 70 % původní velikosti (v mém případě tedy z
500px*500px na 350px*350px). Snad nemusím připomínat, že dialog pro změny
rozměrů vrstvy najdeme menu Vrstva -> Změnit velikost
vrstvy (Layer -> Scale layer). Nakonec si rozměry vrstvy
Sklo pěkně úhledně zarovnáme s obrázkem příkazem Vrstva ->
Velikost vrstvy dle obrázku (Layer -> Layer to image size).
A teď se vrhneme na horní vrstvu, kterou pojmenujeme Plech, a která bude představovat plechový kryt semaforu. Vložte tedy novou průhlednou vrstvu a pomocí Plechovky (Bucket fill) ji zaplavte nějakou tmavou barvou (ale ne úplně černou!), například #333333.
Nejprve do Plechu vyřízneme otvor, aby bylo vidět Sklo
pod ním. A to uděláme pomocí masky vrstvy (layer mask). Přidělte
tedy vrstvě Plech masku příkazem Přidat masku vrstvy
(Add layer mask), inicializaci nastavte na bílou (white). Abychom získali
absolutní průhlednost vrstvy, musíme kruhovou část masky vyplnit černou
barvou. Rozměr této kruhové části ale získáme z vrstvy Sklo - proto
jsme u filtru Použít čočku zvolili možnost zprůhlednit okolí.
A budeme postupovat takto:
Vrstva > Průhlednost -> Alfa do
výběru (Layer -> Transparency -> Alpha to selection).
Použili jsme ji i minule, slouží k
nastavení výběru (selection) na neprůhledné části vrstvy.Vybrat ->
Zmenšit (Select -> Shrink). Jako hodnotu smrsknutí stačí
zadat 3 pixely.Dnešním posledním krokem bude zjemnění výřezu do vrstvy Plech.
Zahoďte tedy pilky na železo a chopte se jemného pilníku. Ujistěte se, že
máte stále zvolenou editaci masky vrstvy Plech a otevřete
filtr Gaussovo rozostření - nachází se ve třetím šuplíku pod ponkem,
zabalený v tom modrém hadru [Filtry -> Rozostření -> Gaussovo
rozostření (Filters -> Blur -> Gaussian blur)] :-D.
Není třeba rozostření přehánět, stačí nastavit poloměr (radius) na 2.0 - 4.0. Tak je přechod černé do bílé v masce vrstvy hladší, ovšem jen velmi jemně. To je to, co jsme chtěli a pro dnešek nám to bude stačit...
Příště u tohoto semaforu dokončíme plech pomocí bump-mappingu a, abychom si předvedli další feature GIMPu, Cesty (Paths), vytvoříme i variantu pro chodce.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
