O víkendu probíhá v Bruselu konference FOSDEM 2026 (Free and Open source Software Developers’ European Meeting). Program konference je velice nabitý: 37 místností, 71 tracků, 1184 přednášejících, 1069 přednášek, prezentací a workshopů. Sledovat je lze i online. K dispozici budou jejich videozáznamy. Aktuální dění lze sledovat na sociálních sítích.
Společnost Nex Computer stojící za "notebooky bez procesorů a pamětí" NexDock představila telefon NexPhone, který může funguje jako desktop PC, stačí k němu připojit monitor, klávesnici a myš nebo NexDock. Telefon by měl být k dispozici ve třetím čtvrtletí letošního roku. Jeho cena by měla být 549 dolarů. Předobjednat jej lze s vratní zálohou 199 dolarů. V dual-bootu by měl být předinstalovaný Android s Linuxem (Debian) jako aplikací a Windows 11.
Byla vydána nová major verze 9.0 softwaru pro správu elektronických knih Calibre (Wikipedie). Přehled novinek v poznámkách k vydání. Vypíchnuta je podpora AI.
Wasmer byl vydán ve verzi 7.0. Jedná se o běhové prostředí pro programy ve WebAssembly. Zdrojové kódy jsou k dispozici na GitHubu pod licencí MIT.
V reakci na nepopulární plán Microsoftu ještě více ve Windows prohloubit integraci umělé inteligence Copilot, Opera na sociální síti 𝕏 oznámila, že připravuje nativní linuxovou verzi prohlížeče Opera GX. Jedná se o internetový prohlížeč zaměřený pro hráče, přičemž obsahuje všechny základní funkce běžného prohlížeče Opera. Kromě integrace sociálních sítí prohlížeč například disponuje 'omezovačem', který umožňuje uživatelům omezit využití sítě, procesoru a paměti prohlížečem, aby se tak šetřily systémové zdroje pro jinou aktivitu.
NVIDIA vydala nativního klienta své cloudové herní služby GeForce NOW pro Linux. Zatím v beta verzi.
Open Gaming Collective (OGC) si klade za cíl sdružit všechny klíčové projekty v oblasti linuxového hraní počítačových her. Zakládajícími členy jsou Universal Blue a Bazzite, ASUS Linux, ShadowBlip, PikaOS a Fyra Labs. Strategickými partnery a klíčovými přispěvateli ChimeraOS, Nobara, Playtron a další. Cílem je centralizovat úsilí, takže namísto toho, aby každá distribuce udržovala samostatné opravy systému a podporu hardwaru na
… více »V kryptografické knihovně OpenSSL bylo nalezeno 12 zranitelností. Opraveny jsou v upstream verzích OpenSSL 3.6.1, 3.5.5, 3.4.4, 3.3.6 a 3.0.19. Zranitelnosti objevila společnost AISLE pomocí svého autonomního analyzátoru.
Desktopové prostředí Xfce bude mít vlastní kompozitor pro Wayland s názvem xfwl4. V programovacím jazyce Rust s využitím stavebních bloků z projektu Smithay jej napíše Brian Tarricone. Úprava stávajícího xfwm4 tak, aby paralelně podporoval X11 i Wayland, se ukázala jako špatná cesta.
Desktopové prostředí KDE Plasma 6.8 poběží už pouze nad Waylandem. Vývojáři, kteří s rozhodnutím nesouhlasí, vytvořili fork KDE Plasma s názvem SonicDE (Sonic Desktop Environment) s cílem zachovat a vylepšovat podporu X11.
Po delší odmlce v seriálu o Qt4 jsme zpět. Doufám, že přestávka způsobená mou leností bude omluvena následujícími články, a zároveň doufám, že vážený čtenář snese dočasnou změnu autora.
Tento a příští článek seriálu bude poněkud jiný. Nebude obsahovat tolik kódu jako díly předchozí, ale přesto o oblíbený příklad nepřijdete.
Zároveň ale předpokládám, že tento článek bude pouze odrazovým můstkem ke studiu oficiální dokumentace, kde jsou popsány další metody, signály a závislosti.
V dávných dobách Qt3 se data do všelikých widgetů se seznamy, tabulkami a stromy plnila pomocí tzv. itemů. Qt4 sice takové plnění umožňuje také, ale jedná se pouze o obalené základní (a preferované) třídy view s vhodným modelem. Autoři Qt4 si od nového frameworku slibovali jednodušší práci a zásadní zrychlení interakce s datovými widgety. To druhé se podařilo beze zbytku, to první nechť si rozhodne každý sám dle osobních preferencí.

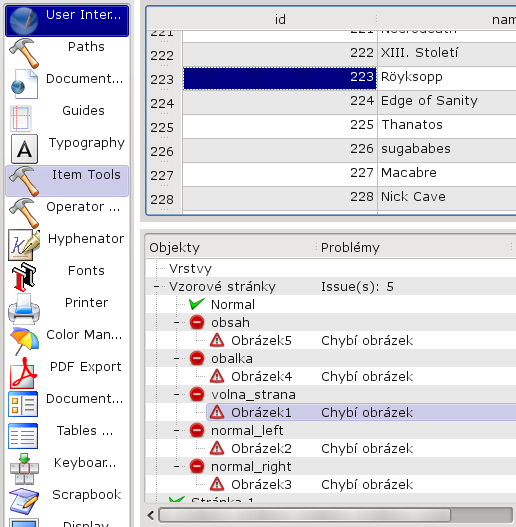
ukázka widgetů s modely: vlevo QListView, vpravo nahoře QTableView, dole QTreeView
Model-View-Controller (dále MVC) je klasický princip SW architektury. Je tak klasický, až prastarý, že budu dále předpokládat čtenářovu znalost, zkušenost anebo schopnost samostudia. Jen ve stručnosti:
Všechny tyto části by měly být nahraditelné jinými a zároveň na sobě nezávislé.
V terminologii Qt4 je všechno trošku zjednodušeno a roli Controlleru přebírá View, respektive se o práci dělí s objekty Delegate. Proto v Qt platí:
QStringModel * m = new QStringModel(); QStringList lst; lst << "foo" << "bar"; m->setStringList(lst); QListView * v = new QListView(); v->setModel(m); // oba view widgety budou zobrazovat stejna data QTableView * t = new QTableView(); t->setModel(m);
Všechny modely v Qt musí být potomkem třídy QAbstractItemModel. Data samotná nemusí být přímo agregována v instanci modelu, ale model je může na vyžádání načítat podle potřeby (např. modul QtSql).
Jakákoliv informace z modelu je z view odkazována přes QModelIndex, tj. dočasný odkaz na pozici v modelu. Tyto odkazy jsou platné pouze v aktuální okamžik a po změně hodnot dat (oznámeno signálem) se mohou změnit. QModelIndex určuje pozici dané položky svými atributy:
Všechny indexy daného modelu mají alespoň jednoho rodiče – tzv. Root Item. Parent indexu je zásadním údajem ve stromových strukturách, zatímco v jednoúrovňových seznamech není příliš podstatný. Řada a sloupec indexu je vždy uváděna relativně ke svému rodiči.
K přímému použití jsou už implementovány některé další třídy:
Subjektivní postřeh z praxe: QStandardItemModel jsem přestal používat poměrně brzy a začal si reimplementovat modely vlastní přímo z odpovídajících modelů abstratních. Přišlo mi, že spojovaly nevýhody MVC a Item Widgetů.
Každý prvek (item) modelu může obsahovat různá data, která se ve widgetech view zobrazují v různých rolích. View si pak sám přes metodu QAbstractItemModel::data() jednotlivé role načítá a zobrazuje je podle své implementace. Role definují, co bude pro daný index zobrazeno. Celou problematiku nejlépe osvětlí krátká ukázka kódu, popř. přiložený příklad (vytrženo z reálného programu):
QVariant CharTableModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid())
return QVariant();
…
// ctecky pro nevidome, nebo se casto pouziva jako zdroj dat pri drag&drop
if (role == Qt::AccessibleTextRole && column == 0)
return m_characters[ix];
// tooltip
if (role == Qt::ToolTipRole)
{
QString tmp;
tmp.sprintf("%04X", currentChar);
return "Unicode:\n0x"+tmp;
}
// vygeneruj obrazek, ktery se zobrazi jako ikona
if (role == Qt::DecorationRole && column == 1)
{
… generuj obrazek…
return QVariant(QPixmap::fromImage(pix));
}
// jestlize je to cislo, pak zarovnej doprava jako v tabulkovem procesoru
if (role == Qt::TextAlignmentRole)
{
bool ok;
curr.toDouble(&ok);
if (ok)
return QVariant(Qt::AlignRight | Qt::AlignTop);
return QVariant(Qt::AlignTop);
}
…
V Qt se jako View označují widgety, které jsou schopné zobrazovat data, která jim předává asociovaný model. Přičemž jeden model může být napojen na několik view widgetů.
Všechny view widgety musí být potomkem třídy QAbstractItemView a implementovat alespoň minimální API. Zobrazení dat je plně v režii view widgetu, proto není problém data jednoho modelu jednou zobrazovat jako tabulku, zároveň jako graf anebo třeba stromovou strukturu.

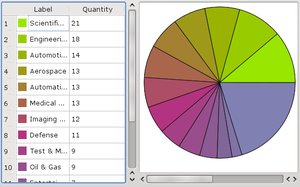
rozdílná vizualizace jednoho modelu: vlevo tabulka (všechna data modelu), vpravo
koláčový graf (pouze „Quantity“)
Jednotlivé prvky modelu, identifikované svým QModelIndexem, může view zobrazovat sám anebo může použít zobrazení pomocí delegáta tak, jak je použito v příkladu – vizte kapitolu „Popis příkladu“.
Další velmi podstatnou úlohou view widgetů je správa označených prvků modelu (selections). Abychom byli přesní, tak výběry nezpracovává přímo view, ale další specializovaný model QItemSelectionModel, který je ale přístupný pouze z dané instance view (QAbstractItemView::selectionModel()).
Standardní widgety, které lze rovnou použít bez jakéhokoliv zásahu:
View widgety se také starají o uživatelský vstup. Proto je v Qt zaveden pojem delegate/delegát. Delegát je widget, kterým view:
Pokud uživatel aktivuje (závisí na jeho platformě/operačním systému) prvek view widgetu (model musí být editovatelný, viz metoda flags()), view vytvoří potřebný delegát a naplní jej odpovídajícími daty z modelu. Pokud programátor nenastavil nově vytvořeného delagáta, view použije jeden z předdefinovaných implicitních delegátů v závislosti na typu editovaných dat – delegáta založeného na QLineEdit, QSpinBox apod.
Na jednoduché editace tyto implicitní editory často stačí, ale komplexnější data je většinou potřeba editovat jinak. Typickým příkladem mohou být multimediální data, struktury geografických systémů atd.
![]()
![]()
Vlevo implicitní delegát založený na QLineEditu.
Vpravo reimplementovaný delegát s rozsáhlejší
funkcionalitou (editace v databázi, tlačítka
„vlož NULL hodnotu“ a „otevři editor jako modální dialog“).
Implementace specializovaných delegátů musí vycházet z API třídy QAbstractItemDelegate, což bude vyžadovat více ruční práce, anebo použít QStyledItemDelegate či starší QItemDelegate.
Modely samy o sobě neumí zobrazovaná data řadit a filtrovat. Existuje ale specializovaná třída QSortFilterProxyModel, také potomek QAbstractItemModelu, která filtrování a řazení dat umí, aniž by se tato data fyzicky měnila ve zdrojovém modelu.
Modelová situace:
MyModel * model = new MyModel(); // predpokladejme, ze konstruktor nacte data
QTableView * view = new QTableView();
// view->setModel(model); nepouzijeme, protoze chceme filtrovat a tridit
QSortFilterProxyModel * proxyModel = new QSortFilterProxyModel();
// model se zdrojovymi daty podstrcime proxy modelu
proxyModel->setSourceModel(model)
// a proxy model nasatvime do view
view->setModel(proxyModel);
…
// uzivatel v nejakem widgetu nastavil filtr,
// ten se pres signal a slot prenese do naseho proxy modelu.
// Proxy model sam zablokuje nechtena data. Ta ale ve zdrojovem
// modelu stale zustavaji
proxyModel->setFilterWildcard("foo*");
Existující implementace QSortFilterProxyModel umí řadit pouze lexikograficky, tj. vše se pokusí převést na řetězce a ty pak porovná. Pokud chceme řadit data ve sloupci např. podle číselné hodnoty, anebo podle „ikonek“, musíme implementovat vlastní proxy model, který bude potomkem QSortFilterProxyModelu, a dokáže rozhodnout, které číslo nebo která QPixmapa je větší než druhá (metoda lessThan()).
Jedinou možností, jak plnit data do „seznamových“ widgetů v Qt3 a starších byly tzv. item widgety. V Qt4 je funkcionalita zachována, přičemž se jedná o specializované spojení modelu a odpovídajícího view widgetu.
Vezměme například jednoduchý seznam: Místo QListView a vlastnoručně implementovaného modelu je možné použít QListWidget a data plnit do instancí QListWidgetItem. Často používaný způsob práce je např.:
QListWidget * w = new QListWidget();
QString temp("%1");
for (int i = 0; i < 10; ++i)
w->addItem(new QListWidgetItem(QIcon("foo.png"), temp.arg(i));
Z ukázky je patrná zřejmě největší výhoda item widgetů: práce s nimi je, alespoň na první pohled, jednodušší. Není třeba implementovat vlastní modely, vkládání dat je „klasické“.
Na druhý pohled, anebo časem v reálném nasazení, se ale objeví některé zápory daného řešení:
Proto je, stejně jako v jakémkoli jiném případě, velmi vhodné používat mozek a dopředu si zanalyzovat, jaká, kolik a jak často měněná data budu v daném případě zobrazovat. Na seznam tří ikonek v konfiguračním dialogu se mi opravdu psát vlatní model nevyplatí.
V přiloženém balíčku je ukázkový spustitelný program, který ukazuje tak trochu nestandardní použití model-view-delegate. Hlavní funkčnost spočívá v jakési „lupě“, tedy zobrazení fotografie v tabulce, kde každá buňka tabulky patří právě jednomu pixelu obrázku. Při změně aktuální buňky tabulky se mění další informace o buňce v externích widgetech.
Zdrojové kódy příkladu (qmake; make).
Co mne vedlo zrovna k takovému příkladu? Rád bych, aby si čtenář hned zpočátku (pokud je Qt začátečník) uvědomil, že popisovaná doména může mít celu řadu použití, a že jako programátor ji nemusí využívat na prosté seznamy a strohé tabulky.
Implementaci jsem zvolil pomocí výše uvedené techniky „delegát zobrazuje data“, protože je v tomto případě subjektivně snazší kreslit do samostatného widgetu, delegáta, než generovat bitmapu a ošetřovat její korektní umístění do view přes model::data() – není nutné řešit otázku zarovnávání apod.
Klasické použití model-view-delegate si ukážeme v díle následujícím, přičemž celou problematiku okořeníme trochou SQL a databázemi obecně.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
 Jestli to myslíte s programováním alespoň trochu vážně, tak se připravte na to, že hromada tísnivých, zdánlivě neuchopitelných, informací se na vás povalí s každým novým projektem. Technické záležitosti, jako MVC, je obvykle ta lehčí záležitost! Jsou k tomu manuály, tutoriály, poradny, články na ABC. Horší je to s věcnou problematikou. Naprogramujte si účetnictvý (workflow, procurement, metadata processing etc.) firmy, když některým vnitřním postupům, specifickým jen a jen pro tu firmu, rozumí jediný člověk ve firmě a ten to ještě neumí vysvětlit a dokumentace je neexistující nebo zastaralá. Podívejte se, jak tu na ABC ztěžka vzniká aplikace pro Datové Schránky. Zdá se vám to příliš abstraktní? Berte to jako drobný úvodní tréning.
Na Qt se mi líbí, že rozumě využívají existující patterny. Jakmile jednou pochopíte MVC, třeba právě na příkladu Qt, nebude vám dělat takový problém porozumět Javovskému Swingu, Springu, Jave EE, JSF, Struts, Eclipse RPC, tam všude se MVC používá, pravda trochu uzpůsoben specifikům platformy (desktop, web, ..) a jazyku (Java, C++).
Jestli to myslíte s programováním alespoň trochu vážně, tak se připravte na to, že hromada tísnivých, zdánlivě neuchopitelných, informací se na vás povalí s každým novým projektem. Technické záležitosti, jako MVC, je obvykle ta lehčí záležitost! Jsou k tomu manuály, tutoriály, poradny, články na ABC. Horší je to s věcnou problematikou. Naprogramujte si účetnictvý (workflow, procurement, metadata processing etc.) firmy, když některým vnitřním postupům, specifickým jen a jen pro tu firmu, rozumí jediný člověk ve firmě a ten to ještě neumí vysvětlit a dokumentace je neexistující nebo zastaralá. Podívejte se, jak tu na ABC ztěžka vzniká aplikace pro Datové Schránky. Zdá se vám to příliš abstraktní? Berte to jako drobný úvodní tréning.
Na Qt se mi líbí, že rozumě využívají existující patterny. Jakmile jednou pochopíte MVC, třeba právě na příkladu Qt, nebude vám dělat takový problém porozumět Javovskému Swingu, Springu, Jave EE, JSF, Struts, Eclipse RPC, tam všude se MVC používá, pravda trochu uzpůsoben specifikům platformy (desktop, web, ..) a jazyku (Java, C++).

Skvělé. Děkuji.