Do prodeje jde tichá bezdrátová herní myš Logitech PRO X2 SUPERSTRIKE s analogovými spínači s haptickou odezvou (HITS, Haptic Inductive Trigger System). Cena je 4 459 Kč.
Microsoft na GitHubu zveřejnil zdrojový kód projektu LiteBox, jedná se o 'knihovní operační systém' (library OS) zaměřený na bezpečnost, využívající systémovou architekturu LVBS k ochraně jádra před útoky z uživatelského prostoru. LiteBox je napsán v Rustu a uvolněný pod licencí MIT. Projekt je teprve v rané fázi vývoje.
BreezyBox je open-source shell a virtuální terminál pro populární jednočip ESP32. Nabízí základní unixové příkazy, sledování aktuálního pracovního adresáře (CWD), jednoduchý instalátor a spouštěč aplikací v podobě ELF binárních souborů, zabudovaný HTTP server nebo třeba ovládání WiFi - ukázka použití coby 'malého osobního počítače'. Ačkoliv je BreezyBox inspirovaný BusyBoxem, oproti němu má tento projekt několik externích závislostí, zejména na ESP-IDF SDK. BreezyBox je dostupný pod licencí MIT.
Byl představen cross-assembler xa.sh, napsaný čistě v Bourne shell skriptu. Tento nástroj umožňuje zpracovávat assemblerový kód pro Intel 8080, přičemž je možné snadno přidat podporu i pro další architektury, například 6502 a 6809. Skript využívá pouze různé běžné unixové příkazy jako jsou awk, sed nebo printf. Skript si lze stáhnout z GitHubového repozitáře projektu.
Byla představena nová verze modelu Claude Opus 4.6 od společnosti Anthropic. Jako demonstraci možností Anthropic využil 16 agentů Claude Opus 4.6 k vytvoření kompilátoru jazyka C, napsaného v programovacím jazyce Rust. Claude pracoval téměř autonomně, projekt trval zhruba dva týdny a náklady činily přibližně 20 000 dolarů. Výsledkem je fungující kompilátor o 100 000 řádcích kódu, jehož zdrojový kód je volně dostupný na GitHubu pod licencí Creative Commons.
Kultovní britský seriál The IT Crowd (Ajťáci) oslavil dvacáté výročí svého prvního vysílání. Sitcom o dvou sociálně nemotorných pracovnících a jejich nadřízené zaujal diváky svým humorem a ikonickými hláškami. Seriál, který debutoval v roce 2006, si i po dvou dekádách udržuje silnou fanouškovskou základnu a pravidelně se objevuje v seznamech nejlepších komedií své doby. Nedávné zatčení autora seriálu Grahama Linehana za hatecrime však vyvolává otázku, jestli by tento sitcom v současné Velké Británii vůbec vznikl.
Společnost JetBrains oznámila, že počínaje verzí 2026.1 budou IDE založená na IntelliJ ve výchozím nastavení používat Wayland.
Společnost SpaceX amerického miliardáře Elona Muska podala žádost o vypuštění jednoho milionu satelitů na oběžnou dráhu kolem Země, odkud by pomohly zajistit provoz umělé inteligence (AI) a zároveň šetřily pozemské zdroje. Zatím se ale neví, kdy by se tak mělo stát. V žádosti Federální komisi pro spoje (FCC) se píše, že orbitální datová centra jsou nejúspornějším a energeticky nejúčinnějším způsobem, jak uspokojit rostoucí poptávku po
… více »Byla vydána nová verze 2.53.0 distribuovaného systému správy verzí Git. Přispělo 70 vývojářů, z toho 21 nových. Přehled novinek v poznámkách k vydání.
Spolek OpenAlt zve příznivce otevřených řešení a přístupu na 216. sraz, který proběhne v pátek 20. února od 18:00 v Red Hat Labu (místnost Q304) na Fakultě informačních technologií VUT v Brně na ulici Božetěchova 1/2. Tématem srazu bude komunitní komunikační síť MeshCore. Jindřich Skácel představí, co je to MeshCore, předvede nejrůznější klientské zařízení a ukáže, jak v praxi vypadá nasazení vlastního repeateru.
 Chrome je postaven na projektu Chromium, který se skládá z řady různých open source komponent. První betaverzi Chrome pro veřejné použití Google vydal v září 2008, ale ta byla jen pro platformu Windows. V současné době už jsou vývojářská sestavení aplikace dostupná i pro Linux a Mac, přičemž jediná platforma s 64bitovou verzí je Linux.
Chrome je postaven na projektu Chromium, který se skládá z řady různých open source komponent. První betaverzi Chrome pro veřejné použití Google vydal v září 2008, ale ta byla jen pro platformu Windows. V současné době už jsou vývojářská sestavení aplikace dostupná i pro Linux a Mac, přičemž jediná platforma s 64bitovou verzí je Linux.
Hezké shrnutí historie tohoto prohlížeče, včetně nepříjemností s poněkud nepřátelskou EULA apod., je k dispozici v článku Chromium – rychlost k neuvěření.
Chrome vykresluje HTML stránky pomocí enginu WebKit, který má svůj původ v KHTML (vyvinuté pro prohlížeč Konqueror z balíku KDE – WebKit založila na základech KHTML firma Apple pro svůj prohlížeč Safari). Pro interpretaci JavaScriptu používá Chrome engine V8. Tato komponenta se vyznačuje tím, že JavaScript kompiluje do nativního strojového kódu, aby zrychlila jeho vykonávání.
HTML5 ještě ani není hotový standard, ale vývojáři prohlížečů už nyní zařazují podporu některých částí připravovaného návrhu. Google Chrome 5 beta také přináší několik funkcí z této specifikace, konkrétně API pro geolokaci, aplikační keše, web sockety a drag&drop pro soubory.
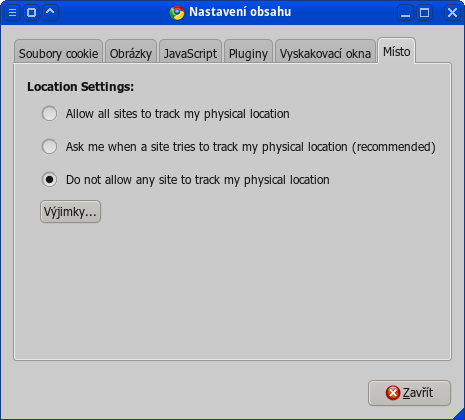
Za bližší pohled stojí geolokační API, které samozřejmě slouží ke zjišťování aktuální polohy zařízení, na kterém program běží. Děje se tak pomocí IP adres, místa WiFi sítě atd. Chrome má konfigurační volbu, která umožňuje určit, jestli chcete webovým stránkám povolit zjišťování vaší polohy.

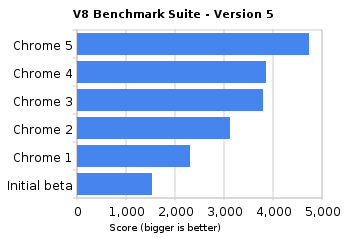
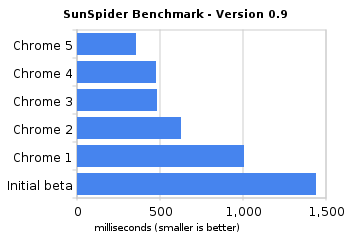
Dánští vývojáři V8 vydání nové betaverze doprovodili výsledky výkonnostních testů, na základě kterých tvrdí, že jejich engine doznal oproti předchozí betaverzi Chrome 30procentního zrychlení. Následující grafy jsou z oficiálních materiálů Googlu a ukazují výsledky této betaverze v testech V8 a SunSpider. Existují už srovnávací testy s TraceMonkey?


Google usoudil, že je nutné tyto pokroky v rychlosti pořádně propagovat, takže mimo jiné připravil video, ve kterém vývojáři V8 vymýšlejí a realizují různé více či méně praštěné srovnávací rychlostní testy inspirované pochybnými fyzikálními experimenty. Například střílení brambor přes kráječ…
Adobe Flash mnoha lidem nevoní, ale Google s ním problém nemá – většina lidí ho chce, tak jim ho servíruje. Zatímco Steve Jobs a Apple podporu Flashe tvrdošíjně odmítají (a přesto se jejich produkty dobře prodávají), Google se rozhodl Flash nacpat přímo do prohlížeče. Sedí tedy tak trochu na dvou židlích zároveň, protože se snaží zavést podporu jak HTML5, tak Flashe. Z hlediska univerzálnosti a všeobecné spokojenosti co nejširšího okruhu uživatelů je to však logické.
Pokud chcete Flash používat, velmi vám to může usnadnit život. S každou novou verzí Google Chrome dostanete i aktualizovaný plugin. Nutno podotknout, že ne tak aktualizovaný, jak by bylo možné – Chrome neobsahuje poslední dostupnou verze pluginu. Někteří uživatelé tedy hlásili výrazný propad ve výkonu oproti nejnovější verzi, zejména při přehrávání flashového videa.
Integrovaný Flash lze – podobně jako kterýkoliv jiný plugin – vypnout. I když ho nevypnete, tak vám budou fungovat rozšíření typu FlashBlock. Google tedy uživatelům Flash sice strká, kudy to jen lze, ale naštěstí nenutí silou.
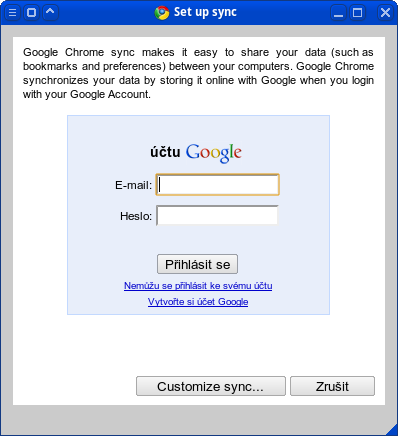
Již v dřívějších verzích Chrome umožňoval synchronizovat záložky v prohlížečích provozovaných na různých strojích. Stačí k tomu účet u Googlu. Betaverze tuto vlastnost rozšiřuje na synchronizaci konfiguračních voleb a témat, takže můžete snadno docílit úplně stejně nastaveného prohlížeče. Synchronizaci nových položek je nutné zapnout.

Google Chrome si ukousává čím dál větší podíl na trhu prohlížečů, především na úkor Internet Exploreru. Není se co divit, protože se tomuto programu stále daří zachovávat jednoduchost, kterou vhodně doplňují šikovné funkce, naštěstí ne příliš vlezlé. Změny v této betaverzi jsou sympatické (pokud nemáte vyrážku z Flashe), i když nikterak převratné.
Poznámka na okraj: Nová betaverze zjevně opět provedla cosi nešikovného s vykreslováním fontů, protože na rozdíl od již opravených předchozích verzí nerespektuje uživatelské nastavení způsobu zobrazení písem a mnohým uživatelům vnucuje nechtěně antialiasované fonty.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()
============================================
RESULTS (means and 95% confidence intervals)
--------------------------------------------
Total: 296.4ms +/- 1.6%
--------------------------------------------
3d: 43.2ms +/- 1.3%
cube: 11.4ms +/- 9.8%
morph: 16.0ms +/- 9.5%
raytrace: 15.8ms +/- 6.6%
access: 33.6ms +/- 5.0%
binary-trees: 4.2ms +/- 13.2%
fannkuch: 15.6ms +/- 7.1%
nbody: 8.2ms +/- 6.8%
nsieve: 5.6ms +/- 12.2%
bitops: 13.2ms +/- 7.9%
3bit-bits-in-byte: 1.6ms +/- 42.6%
bits-in-byte: 2.6ms +/- 26.2%
bitwise-and: 1.8ms +/- 30.9%
nsieve-bits: 7.2ms +/- 7.7%
controlflow: 3.4ms +/- 32.7%
recursive: 3.4ms +/- 32.7%
crypto: 20.2ms +/- 10.1%
aes: 13.0ms +/- 9.6%
md5: 4.2ms +/- 13.2%
sha1: 3.0ms +/- 29.3%
date: 36.4ms +/- 3.9%
format-tofte: 16.6ms +/- 6.7%
format-xparb: 19.8ms +/- 2.8%
math: 24.2ms +/- 9.2%
cordic: 7.0ms +/- 0.0%
partial-sums: 12.0ms +/- 17.9%
spectral-norm: 5.2ms +/- 10.7%
regexp: 12.0ms +/- 29.3%
dna: 12.0ms +/- 29.3%
string: 110.2ms +/- 5.2%
base64: 13.2ms +/- 7.9%
fasta: 18.4ms +/- 7.7%
tagcloud: 31.0ms +/- 4.9%
unpack-code: 23.8ms +/- 2.3%
validate-input: 23.8ms +/- 10.0%
Proti tomu Chromium 5.0.381.0 (0):
============================================
RESULTS (means and 95% confidence intervals)
--------------------------------------------
Total: 343.8ms +/- 3.7%
--------------------------------------------
3d: 62.2ms +/- 6.8%
cube: 23.2ms +/- 4.5%
morph: 23.0ms +/- 16.7%
raytrace: 16.0ms +/- 5.5%
access: 33.2ms +/- 1.7%
binary-trees: 2.0ms +/- 0.0%
fannkuch: 13.0ms +/- 0.0%
nbody: 14.2ms +/- 3.9%
nsieve: 4.0ms +/- 0.0%
bitops: 30.8ms +/- 14.1%
3bit-bits-in-byte: 5.4ms +/- 75.7%
bits-in-byte: 6.6ms +/- 10.3%
bitwise-and: 11.4ms +/- 6.0%
nsieve-bits: 7.4ms +/- 9.2%
controlflow: 2.0ms +/- 0.0%
recursive: 2.0ms +/- 0.0%
crypto: 16.0ms +/- 0.0%
aes: 8.4ms +/- 8.1%
md5: 4.0ms +/- 0.0%
sha1: 3.6ms +/- 18.9%
date: 46.8ms +/- 9.7%
format-tofte: 19.4ms +/- 9.7%
format-xparb: 27.4ms +/- 10.4%
math: 48.4ms +/- 2.9%
cordic: 15.6ms +/- 10.7%
partial-sums: 23.4ms +/- 4.8%
spectral-norm: 9.4ms +/- 7.2%
regexp: 10.4ms +/- 6.5%
dna: 10.4ms +/- 6.5%
string: 94.0ms +/- 5.4%
base64: 9.6ms +/- 7.1%
fasta: 18.2ms +/- 22.3%
tagcloud: 24.0ms +/- 9.0%
unpack-code: 27.4ms +/- 4.1%
validate-input: 14.8ms +/- 11.0%
... obojí je méně než v uvedených benchmarkách (nebo benchmarcích?  ) ... že by lepší hardware?
) ... že by lepší hardware?
 . Zprávička: Google představil Chrome 98 beta, nově má integrovanou JavuFX a Silverlight.
. Zprávička: Google představil Chrome 98 beta, nově má integrovanou JavuFX a Silverlight.
za chvíli dojdou číslaTak to je jedna z věcí, kterých bych se vůbec nebál


velke flash-e a obrazky sa najskor natiahnu a na kratku dobu zobrazia a az ptm zmiznu.tak to je samozrejme nesmysl!
Jak potom *snadno* rozliším http od https, ftp, gopher, etc.? Tak nějak jsem uvažoval nad Chrome/Chromiem, ale pokud předemnou hodlá schovávat protokol, asi přestanu uvažovat.
Ano, to jsem se snažil naznačit i ve svém blogu, mohl by na to být nějaký plugin (alespoň do FF), protože "buzerace" s přidáváním certifikátu pokaždé, když navštívím vygooglenou https stránku, je fakt nehorázná.
Obávám se, že chrome v tom nebude o moc lepší - přijde mi, že je mířen spíše na laiky a jeho hlavní zbraní je (oproti IE) jednoduché rozhraní.
U Firefoxu nebo Chrome? FF to má v about:config jako browser.tabs.insertRelatedAfterCurrent, jednodušše stačí zadat do tamějšího hledání "tabs" a config option je na talíři. 
 a né a né si zvyknout na to jak to dělá Chrome.
a né a né si zvyknout na to jak to dělá Chrome.
Ak narážate na webkit, tak ten je prítomný v X prehliadačoch, ale nejak som si nevšimol, že by niektorý z nich okrem Chrome prinášal niečo zaujímavé 
Ad stejné brdo: všetky sú na hovno, ale každý inak. Až sa raz objaví browser, ktorý mi bude vyhovať, tak si kúpim klobúk a zjem ho 

Zle si to pochopil, ja som sa s tebou nehádal; to bolo len došpecifikovanie  Na stejné brdo sú v tom, že sú na hovno. Ale každý inak: aj keď daný browser ponúka nejakú super vec, tak ju pre istotu kazí ďalšími X negatívnymi vlastnosťami
Na stejné brdo sú v tom, že sú na hovno. Ale každý inak: aj keď daný browser ponúka nejakú super vec, tak ju pre istotu kazí ďalšími X negatívnymi vlastnosťami 
Rýchle, responzívne a intuitívne GUI. Veľmi dobre riešený systém extensions (oveľa lepšie ako vo firefoxe). Síce ich ešte nie je moc a nie su dozreté, ale časom aj to bude a konečne sa budem môcť pomalého dinosaura firefoxu zbaviť (používam ho už čisto kvôli množine extensions, ktorých funkcionalita v žiadnom inom browseri neexistuje). Schopnosť odstreliť tab, ktorý sa zacyklí (týka sa hlavne flashu, ale aj ďalších vecí, napr. moonlight -- vo firefoxe mi spadne celý browser; v opere tomu bývalo tak isto, neviem ako teraz).
Skrátka, je toho dosť, ak to porovnáte s ostatnými webkit browserami (midori, epiphany, etc.), ktoré de facto ponúkajú len úplný základ správy stránok, nejaké tie taby a sem tam nejaká fíčura navyše.
Neviem, mne ešte nepadol. A je to jediný browser, o ktorom to môžem povedať 
Extensions sú zatiaľ v plienkach. Zopár dobrých sa tam nájde, ale majú ešte muchy. Chce to čas. Firefox tak isto zaujímavé extensions nemal zďaleka od začiatku. Konkrétne pre mňa nutný vimperator a hlavne tree style tab sú tu dosť krátko. Chrome má tú výhodu, že všetko je už vymyslené -- stačí len počkať, kým to niekto preňho prepíše 
Čo to máš preboha za verziu?
Že sa s tým nedá nič robiť si trochu prehnal. Jasné, že menej ako vo firefoxe, kde to všetko funguje nad XULom. V chrome sa toho dá spraviť toľko, koľko toho programátori chrome vyexportujú pre skriptovací jazyk. Takže v budúcnosti kľudne aj to GUI  Ohľadne XULu, tak IMHO je to strašný overkill a jedna z hlavných príčin, prečo je firefox tak pomalý. Obvykle totiž zďaleka nepotrebuješ meniť kompletne vzhľad GUI, ale tá réžia navyše ti tam zostane aj pri najjednoduchších extensions. Google má potenciál byť rýchly _a_ rozšíriteľný, vec na ktorú pri browseroch čakám už roky
Ohľadne XULu, tak IMHO je to strašný overkill a jedna z hlavných príčin, prečo je firefox tak pomalý. Obvykle totiž zďaleka nepotrebuješ meniť kompletne vzhľad GUI, ale tá réžia navyše ti tam zostane aj pri najjednoduchších extensions. Google má potenciál byť rýchly _a_ rozšíriteľný, vec na ktorú pri browseroch čakám už roky 
A když necháte někde nějaký tab viset moc dlouho, sežere tolik paměti, že žádný leak co kdy ve Firefoxu byl se tomu nevyrovná.To nebude chyba v Chromiu, používám jej jako výhradní browser tak minimálně půl rok a styl mého používání je, že mám nonstop spuštěný google kalendář a náš intranet (který se sám co pět minut refreshuje) a nic takového nepozoruji. Co ovšem pozoruji o Firefoxu je nechutně pomalé GUI.