Portál AbcLinuxu, 29. ledna 2026 08:13
Text na křivce, vlitý a unicode - (nejen) symboly v písmu. Praktická sekce: kreslíme obal na stolní šachy a dámu.
Týden uplynul jako voda a další, tentokráte čtvrtý díl je tady. Ten dnešní je jenom o textu. Proč? S textem se dá dělat tolik věci...
Všichni asi tušíte, že text se vytváří nástrojem Úprava a tvorba textových objektů ![]() , který se skrývá pod klávesou F8.
, který se skrývá pod klávesou F8.
Inkscape ukládá text jako UTF-8, takže můžeme psát ve všech možných jazycích. Krom toho, jak jistě víte, obsahuje unicode tabulka i často používané symboly jako jing-jang nebo znamení zvěrokruhu.
Text se na křivku umisťuje příkazem Umístit na křivku z menu Text. Ovšem stejně jako chleba padá namazanou stranou dolů, text se přilepuje na špatnou stranu křivky. Naštěstí to můžeme vyřešit pomocí schopnosti Převrátit z menu Křivka. Pokud se text odmítá přesunout, objekt, ke kterému je přichycen, není křivkou (ale je primitivem - čtvercem a pod.). Stačí vybrat to, k čemu je text přichycen, a zmáčknout Ctrl+Shift+C, nebo vybrat Křivka -> Objekt na křivku a zopakovat převrácení.

Vlévání textu do rámce je jedna z neužitečnějších funkcí, kterou Inkscape má. Ačkoli mluvíme o "rámci", nemusíme vždy nutně použít uzavřenou křivku. Vlévaný text se totiž objeví na stejném místě jako výplň.

Občas je potřeba jedno písmeno lehce posunout, abychom dosáhli vyšší typografické kvality. Nebo písmena rozházet čistě pro efekt. To se v Inkscape provádí pomocí manuálního kerningu textu (dále jen kerning). Ovládání je jednoduché: postavíte se kurzorem pro editaci do textu nebo část vyberete a použijete Alt (levý) a šipky. Pokud aplikujete kerning bez výběru, pohne se celý text za kurzorem, v případě výběru pak pouze označená oblast.
![]()
Stává se, že máme k dispozici písmo pouze v normální tloušťce, ale potřebujeme tučné. Řešení je prosté, i když pořádně zatíží procesor. Text vybereme a převedeme na křivku. Pak zvolíme z menu Křivka možnost Dynamické rozšíření (Ctrl+J), přejdeme do režimu úpravy uzlů a táhel (F2), chytíme jediné viditelné táhlo a lehounce pohneme. (Když říkám lehounce, myslím opravdu velice jemně.) Po dosažení požadované tloušťky bych doporučil převést zpět na křivku, ušetří se tím slušných pár setin sekundy při dalším kreslení.

K textu patří neodmyslitelně písmo, kterým je napsán. Pamatujte, že pokud váš SVG dokument pošlete druhé osobě, která nebude mít všechny písma, která jste použili, dojde k porušení vzhledu. Pokud si tedy nejste jisti, převeďte raději text na křivku (Ctrl+Shift+C), nebo pošlete s SVG i soubor písma (hledejte v /usr/share/fonts/). Pokuste se vyhnout proprietálním písmům, ušetříte si starosti.
A praktický příklad v dnešním díle? Náčrt potisku balení stolních šach a dámy od firmy Siralos, corp.
Nažhavte Inkscape, začínáme.
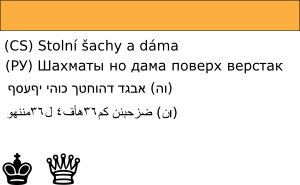
Pro začátek si vložíme jeden obdélník (barva je ze sady Tango, viz palety na konci druhého dílu). Teď to vezmu od spodní strany. Vzhledem k tomu, že spousta lidí používá prostředí KDE, dovolím si použít aplikaci KCharSelect. Dělá to, co by člověk podle názvu očekával. Na 38. a 39. tabulce unicode najdete často používané symboly, z nichž jsem zvolil dvě šachové figurky. Nad nimi jsou nápisy, dolní dva jsou vycucané z prstu, pouze ilustrují funkčnost zápisu zprava doleva.

Obdélník trochu zvětšíme a umístíme na něj text. Je dobré si text zarovnat; pro zapomnětlivé: Ctrl+Shift+A. Figurky zvětšíme, obarvíme namodro a pro efekt přidáme dvě "dámy". Ty jsou vyrobeny podobně jako CD v minulém díle.

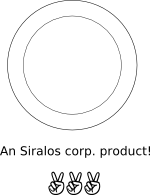
Balení bude mít natištěno "razítko" se jménem společnosti a trojitým "V" složeným z prstů. Připravíme si dvě kružnice a vycentrujeme je. První text je jednoduchý, druhý - tři ruce - vytvoříme pomocí znaku unicode U+270E.

Nyní zbývá umístit text na křivku. Pamatujte - pokud se text přichytí ke špatné straně, volíme Převrátit z nabídky Křivka.

Teď zarovnáme text tak, aby vypadal dobře. Nesnažte se otáčet text, správný postup je otáčet kružnicí, ke které je přichycen.

Jak je vidět, ruce se překrývají. I tady se dá použít kerning textu! Stačí provést kerning v horizontální rovině (doleva, resp. doprava), text si podrží ohnutí podél křivky.

Kružnicím, které drží text, nastavíme okraj na žádný, textu barvu na červenou. Celé razítko spojíme do skupiny vybráním a zmáčknutím Ctrl+G (jako group). Skupinu posuneme na oranžový obdélník a lehce natočíme. Tím je jedna strana hotova!

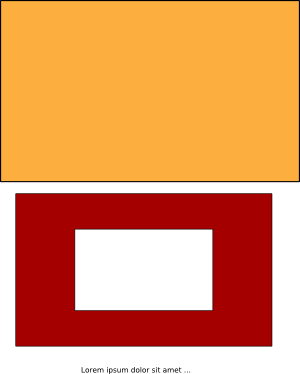
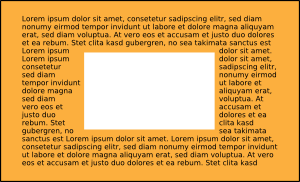
Pustíme se do zadní strany obalu. Bude na ní jenom text, ovšem ten musí obtékat prostor, kde bude tenké plexisklo (průzor do krabice). Abychom toho dosáhli, vytvoříme obdélník s otvorem uprostřed, opět analogicky jako u CD. Protože text ještě neznáme, vezme si onen známý, začínající "Lorem ipsum ...". (Skoro nikdo tomu nerozumí a proto se používá jako "vata".)

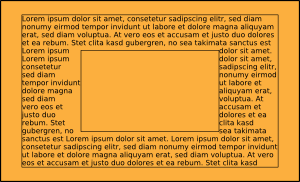
Vybereme text a rámeček (na ilustraci červený). Zvolíme Vlít text do rámce z menu Text. Prozatím můžeme klidně nechat rámci orientační obrys.

Zbavíme se obrysu a dovnitř vložíme bílý obdelník v místě, kde má být průzor. Zatřepejte si končetinou, nakreslili jste obal!

Prakticky má obal šest stran, IRL (= in real life) vypadá samozřejmě trochu jinak. Ruština se už dneska neučí, takže jsem musel text v azbuce nabrat ze slovníku (takže se moc správnosti čekat nedá). Berte to spíše jako ukázku a inspiraci. SVG zdroj si můžete stáhnout: sachy.svg.
Takže pokud vás tento díl inspiroval, tak je to jenom dobře, a v každém případě se uvidíme zase příští týden!

abych dostal na nakou krivkumám ti naplácat na zadek?



Jednim slovem - bezvadne.


ISSN 1214-1267, (c) 1999-2007 Stickfish s.r.o.