V bezdrátových routerech od společnosti routerech D-Link, v řadách EAGLE PRO AI a AQUILA PRO AI, je zabudovaný backdoor. Jedná se o zranitelnosti CVE-2024-6044 a CVE-2024-6045. Kdokoli z lokální sítě může přístupem na konkrétní URL spustit službu Telnet a přihlásit se pomocí přihlašovacích údajů správce získaných analýzou firmwaru.
Organizace IuRe (Iuridicum Remedium) varuje před návrhem, který představilo belgické předsednictví Rady EU. Populární služby jako Messenger, WhatsApp nebo Signal by dle něj bylo možné plně používat až po odsouhlasení kontroly komunikace. Ta by měla zamezit šíření dětské pornografie. Podle IuRe by však taková kontrola přinesla hlavně závažný dopad na soukromí uživatelů.
NumPy (Wikipedie), tj. knihovna pro Python pro vědecké výpočty, byla po 18 letech vydána v nové major verzi 2.0.0. Přehled novinek v poznámkách k vydání. Důležité informace v průvodci migrací.
Vývojáři postmarketOS vydali verzi 24.06 tohoto před sedmi lety představeného operačního systému pro chytré telefony vycházejícího z optimalizovaného a nakonfigurovaného Alpine Linuxu s vlastními balíčky. Přehled novinek v příspěvku na blogu. Na výběr jsou 4 uživatelská rozhraní: GNOME Shell, Phosh, KDE Plasma a Sxmo. Aktuálně podporovaných zařízení je 50.
Na čem aktuálně pracují vývojáři GNOME a KDE? Pravidelný přehled novinek v Týden v GNOME a Týden v KDE.
Google Blog ČR informuje, že mobilní aplikaci Gemini a NotebookLM lze používat už také v Česku.
Byla vydána nová major verze 8 duálně licencovaného open source frameworku JUCE (Wikipedie, GitHub) pro vývoj multiplatformních audio aplikací.
Od 18. června bude možné předobjednat notebook DC-ROMA RISC-V LAPTOP II od společnosti DeepComputing s osmijádrovým 64-bit RISC-V AI CPU a s předinstalovaným Ubuntu.
Byla vydána verze 1.79.0 programovacího jazyka Rust (Wikipedie). Podrobnosti v poznámkách k vydání na GitHubu. Vyzkoušet Rust lze například na stránce Rust by Example.
Byly zveřejněny výsledky průzkumu (infografika) mezi uživateli FreeBSD.
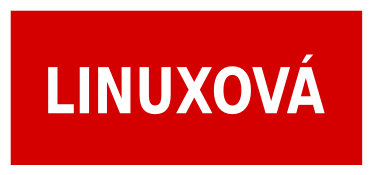
Základem celé práce je vytvoření podkladového obdélníku červené barvy, což pomocí F4 určitě hravě zvládnete. Optimálně v poměru stran asi 16:10. Druhým základním prvkem je text „LINUXOVÁ“ písmem, které bude odpovídat tomu na pouličních tabulích. Nemělo by jít o nijak náročný úkol. Přesto, pokud si nevíte rady, jak to zvládnout nejlépe, podívejte se na předchozí díl seriálu Inkscape - 4 (text).
Ideálním písmem pro tento typ použití je jakékoliv zúžené a tučné bezpatkové písmo. V našem případě jsem použil naprosto standardní font DejaVu Sans Condensed Bold, které jsem mírně roztáhl na výšku (přestože to odporuje typografickým pravidlům). Když text vystředíte na červený obdélník pomocí Ctrl+Shift+A, tak by výsledkem měl být níže uvedený obrazec.

Pokud budete chtít dosáhnout opravdu věrného vyobrazení, doporučuji některé z písem z databází písem, které uvádím na konci článku.
Dalším krokem je klasický rám uliční tabule. Inspiraci najdete kdekoliv na Internetu, já jsem se inspiroval na portálu stock.xchng. Předpokládám, že v tomto případě jde o pražskou variantu.
Ideální postup je rozdělit si grafiku na dílčí prvky a ty pak snadno duplikovat a zrcadlit, abyste dosáhli požadovaného výsledku. Nakreslíme si tedy jednu čtvrtinu rámečku pomocí jednoho obdélníku (F4), který libovolně roztahujeme do délky tak, abychom nezměnili jeho šířku.
V zásadě byste si měli vystačit s natahováním, duplikováním a otočením o 45 stupňů. Chce to trošku zručnosti a odhadu - také se mi to nepodařilo napoprvé. Několik experimentů jistě pomůže.
Můžete si pomoci vložením obrázku z tohoto návodu, ten bude fungovat jako šablona. Ideálně tak, že si otevřete okno s vrstvami (Ctrl+Shift+L) a vytvoříte si pomocí ikony s obrázkem „+“ novou vrstvu. Do této vrstvy naimportujete obrázek, který jste nejsprve stáhli k sobě. No a pak tuto vrstvu jen posunete dospodu a zamknete. Ideální šablona je hotová, proporce pak snadno „obkreslíte“.
Vytvořené pruhy označíte a pomocí Ctrl++ je spojíte do jedné křivky metodou add/sčítání. Pak už jen pomocí nástroje Editace bodů (F2) jednotlivě odstraníte body, které tvoří přesahy původních pruhů. Celý objekt zduplikujete (Ctrl+D) a o 90 stupňů otočíte doleva. Takto vytvořený objekt pak ještě navíc zrcadlově převrátíte a vznikne vám základní stavební kámen rámování uliční tabule.
Aby rámeček respektoval proporce obdélníkové tabule, bude třeba opět pomocí nástroje pro editaci bodů (F2) snížit výšku svislé části rámečku. Dejte si však pozor na to, že pomocí celkové deformace objektu by došlo ke zúžení vodorovných čar a deformaci šikmých, proto taková metoda není vhodná a je lépe použít editaci samotných bodů. Výsledkem pruhů obarvených na bílou barvu a několikrát zduplikovaných a zrcadlených bude obrázek níže.

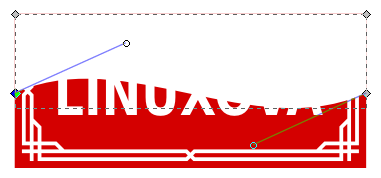
Teď se konečně můžeme pustit k tomu nejzajímavějšímu. Přechodům a efektní „apple“ grafice. Začínáme vytvořením duplikátu červeného pozadí. Následně snížíte jeho výšku na 50 % (uchopením spodní deformační kotvy/klíče/šipky). Převedete ho z obdélníku na křivku (Ctrl+Shift+C) a přebarvíte na bílo. Nástrojem pro editaci bodů chytnete a natáhnete spodní hranu tak, aby se z ní stal nejprve oblouk a později pomocí referenčních bodů vytvoříte libovolnou vlnovku.

Nakonec už jen nástrojem pro přechod (Ctrl+F1) vhodně táhnete ze spoda nahoru v rámci plochy zvlněného obdélníku. Jistotu, že jde o přesnou svislici, si zajístíte klávesou Ctrl při tažení. Potom spodní část přechodu doladíte tak, že ji stáhnete někde až pod celou tabuli. To aby přechod nebyl tak tvrdý.
Zjemnění přechodu můžete dosáhnout ještě jinou cestou - snížením průhlednosti celého objektu s přechodem. Panel s tímto nastavením zobrazíte pomocí kláves Ctrl+Shift+F nebo dvojkliknutím na aktivní barvu objektu (v levém spodním rohu obrazovky, hned nad barvou okrajové linky).

Pro efekt téměř dokonalý doporučuji do pozadí přidat modré orámování pod bílé linky. Toho snadno dosáhnete prořezáváním jednotlivých objektů do sebe a následně jejich vycentrováním.
Vhodnými klávesami jsou zde zejména: Ctrl++ pro sčítání, Ctrl+- pro prořezávání jednoho objektu druhým (ten, který je vidět celý, prořezává do toho pod ním) a Ctrl+* čímž vznikne průsečík objektů.
Myslím, že jste to s přehledem zvládli. Teď můžete zkušenosti snadno uplatnit při vytváření například webových ikon s efektním plastickým vzhledem.
Nástroje: Tisk bez diskuse
Tiskni
Sdílej:
![]()
![]()
![]()
![]()
![]()
![]()

